デザイナーに転職するために制作したポートフォリオサイトの作り方・過程を紹介

医療職からデザイナーに転職する際、ポートフォリオサイトを自分でデザイン・コーディングし、転職活動に役立てました。
デザインもコーディングも本業のかたわらで独学し、約1週間で作ったシンプルなポートフォリオサイトは、当時の自分ができること、意図を詰め込んだものになっています。
この記事では、転職前に作ったポートフォリオサイトの紹介と、制作の流れを紹介します。
※本記事で紹介するポートフォリオサイトおよび紙のポートフォリオの著作権は、すべて私にあります。いかなる場合も無断での転用・転載・複写を固く禁じますので、ご留意ください。
※ポートフォリオサイトならびに紙のポートフォリオにつきまして、私が制作したものと酷似したものを見受けますが、私とは一切関係ありません。(2021/1/25)
Contents
ポートフォリオサイトのご紹介
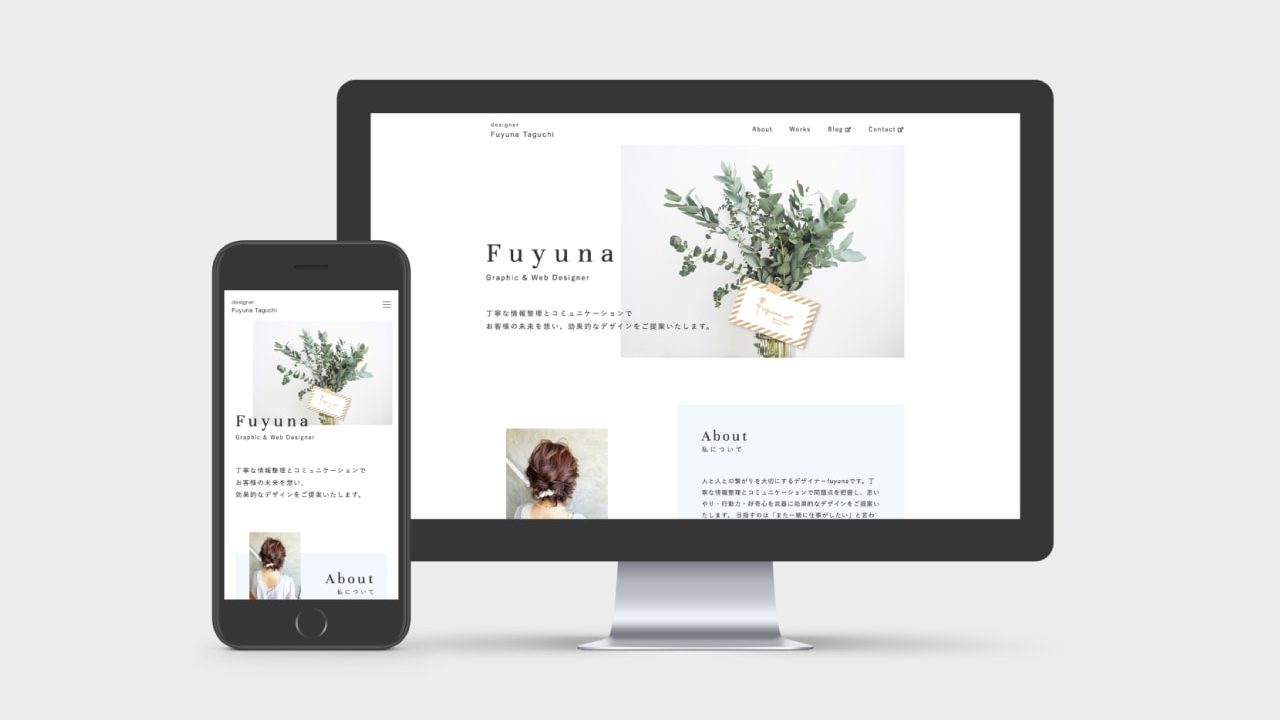
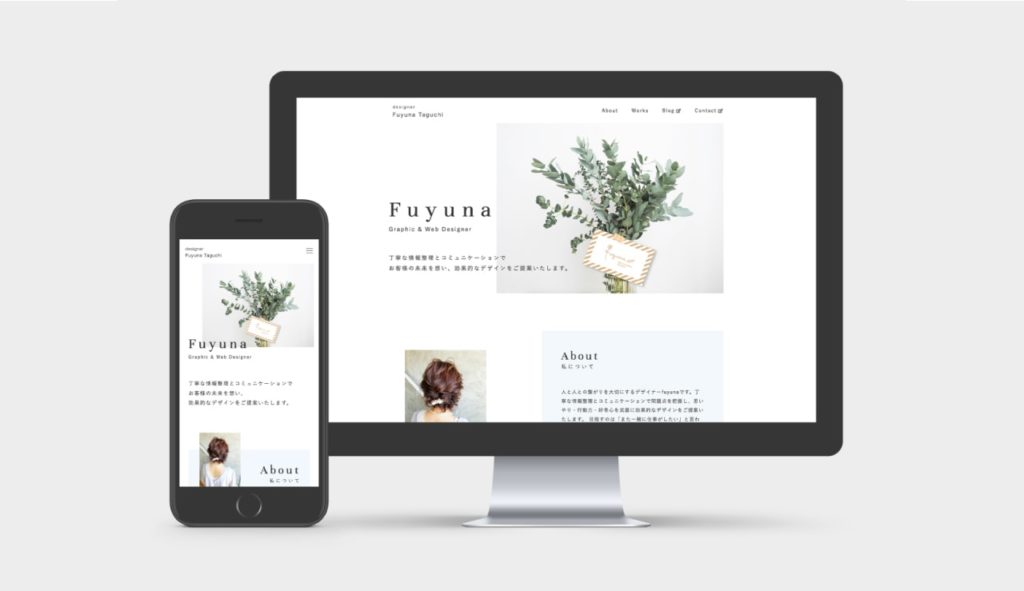
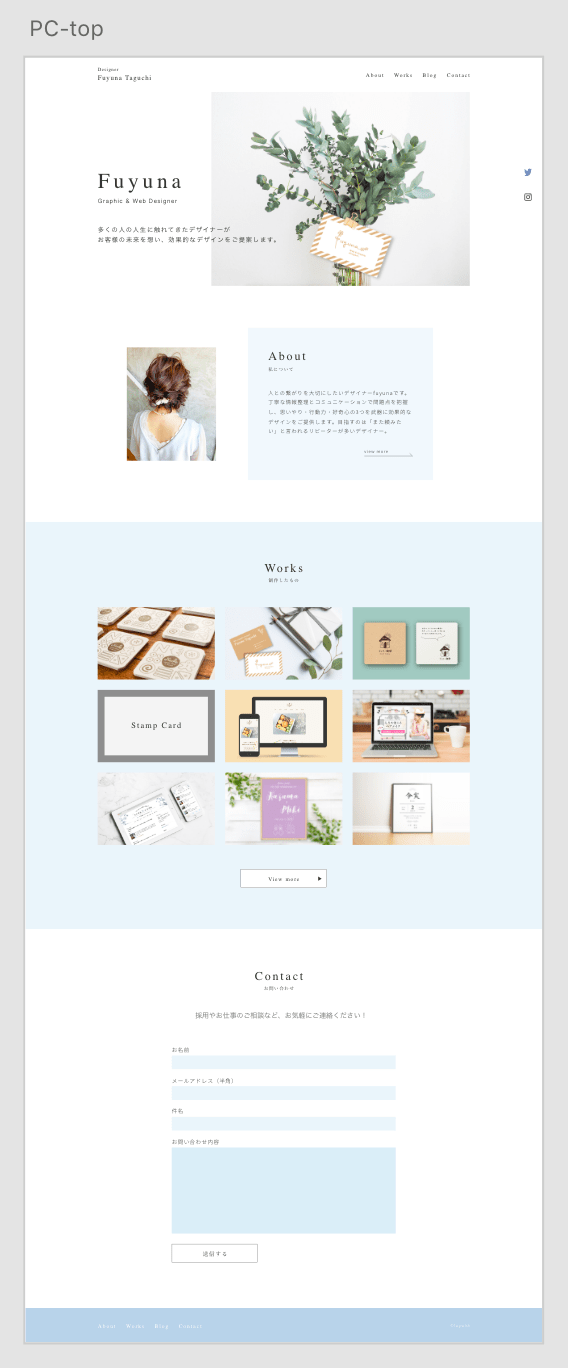
まずはポートフォリオサイトのデザインをご紹介します。
URL:fuyuna.net/portfolio/


ポートフォリオ制作の流れ
ご紹介したポートフォリオサイトができるまでの過程や思考をご紹介します。
まず最初に、制作期間は1週間と自分の中で目安納期を決定し、おおまかなスケジュールを決めながら次の流れで進めていきました。
- ポートフォリオの制作目的を明確化
- 掲載する制作物をリストアップ
- ポートフォリオ・Webサイトの情報収集
- サイトマップ作成
- ラフイメージ作成(手書き)
- Xdでワイヤー・デザイン作成
- コーディング(PC版)
- コーディング(スマホ対応)
- サーバーアップ・公開
- ご意見・アドバイスをもとに都度改善
最初に設定した1週間の期限のうち、コーディングにかけた時間は2日。つまり前半の5日間は考えること、デザインすること、修正することに力を入れていました。
普段の仕事でも同じですが、制作時間よりも思考している時間の方が圧倒的に長いです。
以下、実際にポートフォリオができるまでの過程を解説していきます。
ポートフォリオ制作の目的を明確化
まずは何のためにポートフォリオを作るかという、「そもそも」の部分を明確化しました。
今回のポートフォリオ制作の目的は「自分のことを知らない人に知ってもらうこと」でしたが、これだけでは漠然としすぎです。
さらに「自分のどんなところを知ってほしいか」を考えました。
- 自分のデザインのテイスト
- デザイナーになるまでの経緯
- これまでの仕事・作ったもの
- 仕事に取り組む姿勢
- 自分の強み
- ブログで発信していること
- ユーザー目線を忘れないこと
- Webデザインの現状スキル
- これからどうなりたいか
- ↑のために実践していること
ざっくり省略して書くとこんな感じです。
ひとりの人間としての自分と、デザイナーとしての自分を知ってもらい、その上で一緒に仕事がしたいかどうか考えてもらいやすい構成にしようと思いました。
実際はさらに上記を深掘りし、具体的な内容を自分の中で固めていきました。
目的によってレイアウトや必要なページ構成、内容などが大きく変わってくるので、これからポートフォリオを作る人は最初の段階にじっくり考えましょう。
伝える優先順位を決める
ポートフォリオを作る目的を明確にしたら、次は何を優先して伝えたいかを決めます。
前述した内容を全部盛りすると、「で、何がいいたいの?」と伝えたいことが伝わりにくくなってしまうので、優先順位を整理する必要があります。
ただ「削る」のではなく、「こうすれば、これとこれが一緒に表現できるのでは?」とパズルのように組み合わせたりして内容をまとめられると効率が良いです。
例:見せ方の工夫で悩みを強みに変える
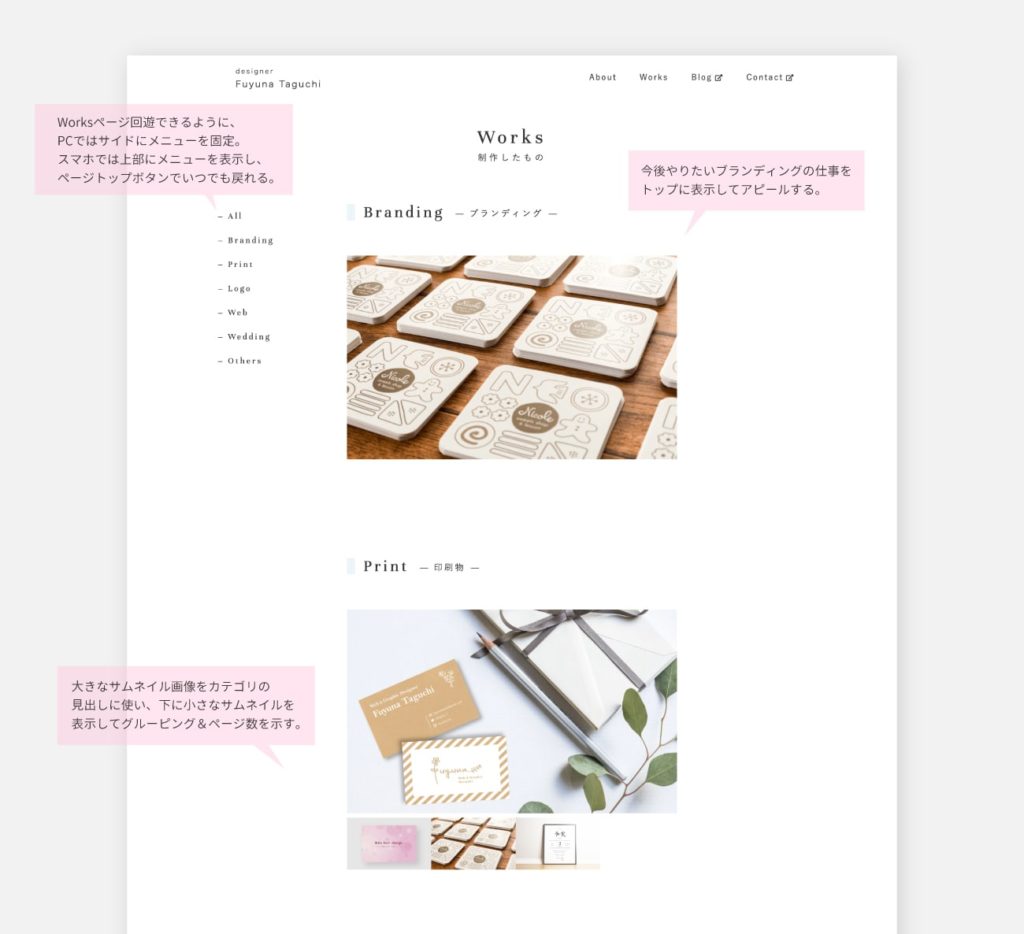
例えば「制作実績をたくさん見せたいけど、種類が多すぎて何がしたいのか伝わらない」という悩みがちな部分を強みに変えたのが、Worksページの見せ方です。

内容がごちゃごちゃしてしまうかもしれない、という悩みを強みに変えた工夫は以下。
- 回遊しやすいメニューの設計
- PCとスマホでメニューを変更
- やりたいことを1番上に表示
- 中身がわかりやすいサムネイル表示
こういった工夫をすることで、ユーザーが使いやすい設計を心がけていること、過去に制作したもの、これからやりたいことなどをまとめて表現しました。
デメリットをメリットに変える工夫をすること自体も、「問題解決に取り組む姿勢」として評価してもらえるかもしれません。
参考サイトを見つける
ポートフォリオ制作の目的が決まったら、すでに世に出ているポートフォリオやWebサイトから、良いデザインやアイディアを学びます。
「ポートフォリオ」「デザイン」「デザイナー」「グラフィックデザイナー」「Webデザイナー」などのワードを掛け合わせてググったり、pinterestで検索したりします。
また、自分が作るのはポートフォリオサイトですが、全体のビジュアルやボタン、メニュー、アニメーション、使いやすい機能などは一般のWebサイトも参考になります。
参考サイトの調べ方がわからない人は、以下に私がいつも利用している参考サイトを貼っておくので見てみてください。
【Webデザインのギャラリーサイト】
サイトマップ作成
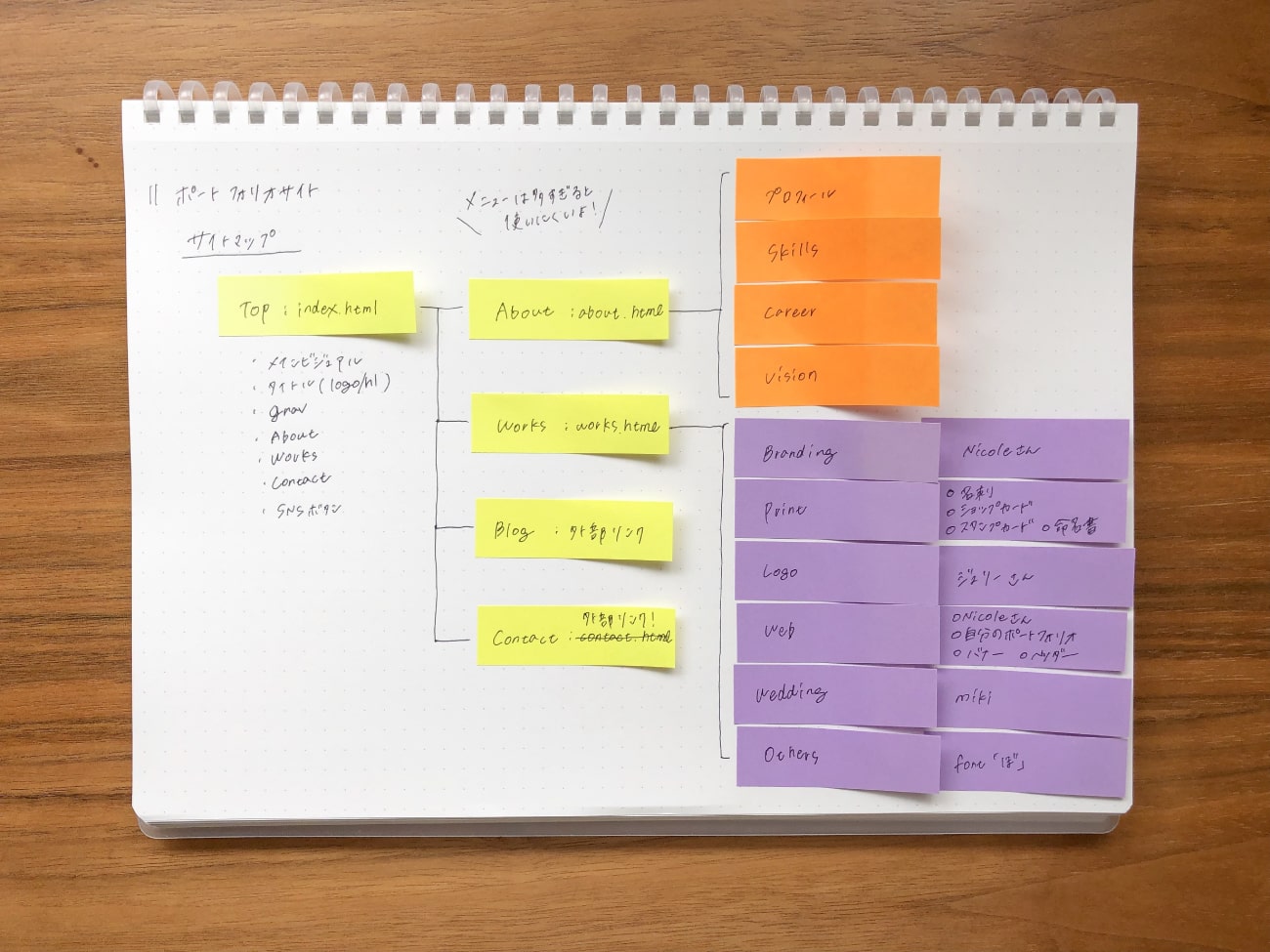
ポートフォリオの中身を決めて、既存のポートフォリオサイトやWebサイトを見てインプットしたら、自分のサイトに必要なページも明らかになるので、次はサイトマップを作ります。
エクセルやパワーポイント、サイトマップ作成ツールなどを使って作る方法もありますが、個人的にはふせんを使う方法が気に入っています。

ふせんを使えば順番の入れ替えがしやすいし、全体の構成が把握しやすいです。
自由にメモもできるのでオススメですが、ページ数が多いサイトでは作業効率があまり良くないことや、ふせんが剥がれてしまうリスクがあることもご理解ください。
私はいつも「これでよし!」となった後にスマホで写真を撮っていつでも確認できるようにしているので、もしもふせんが剥がれても特に問題ないです。
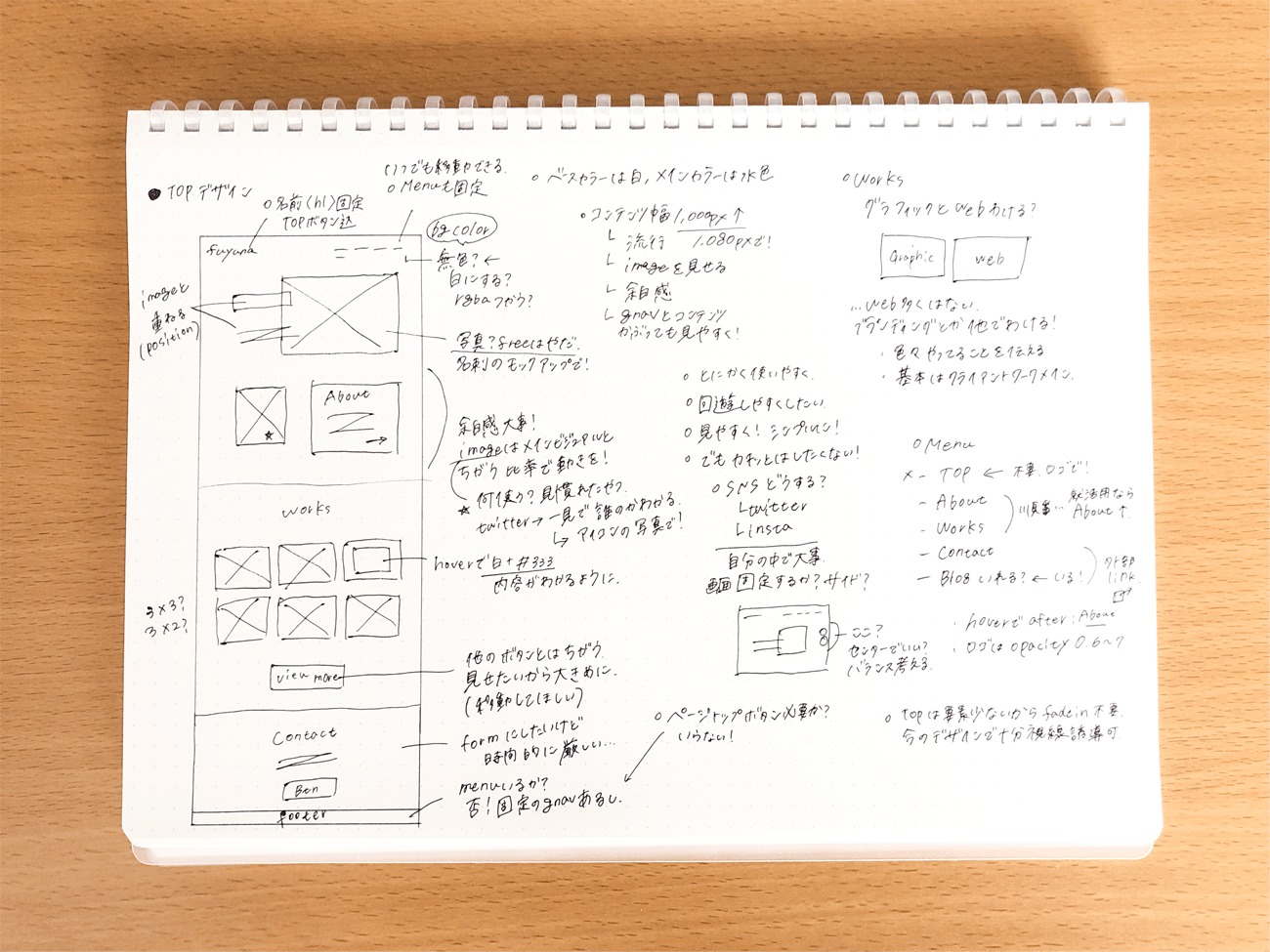
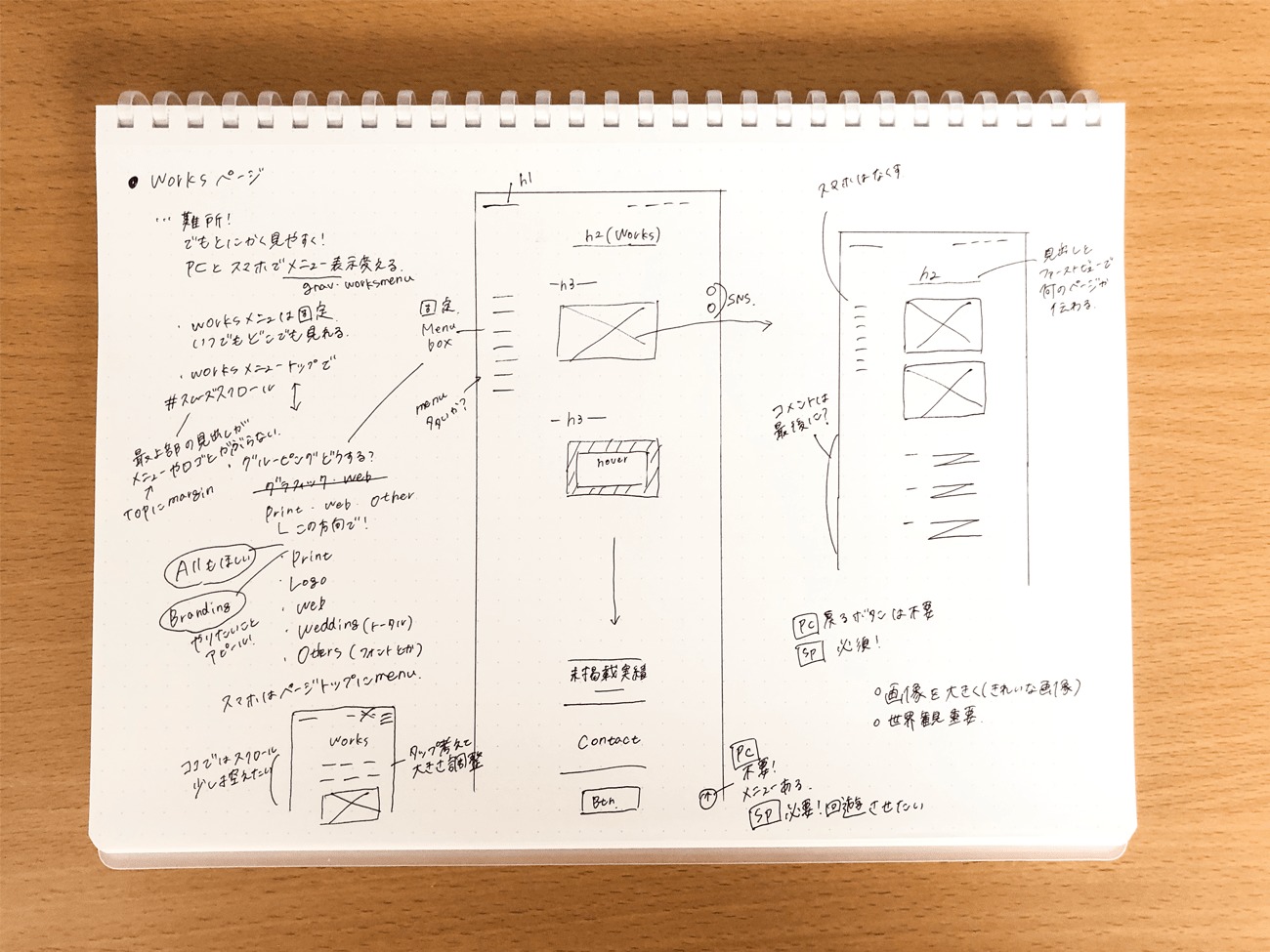
ラフイメージ作成(手書き)
サイトの構成が決まったら、手書きでラフを書きます。公開する写真はほんの一部で、実際には何パターンも書いてます。


ラフイメージを見ると、A4ノートの中で「こうした方が良いかな?」「いやいや、こうじゃない?」と自問自答しているのがわかるかと思います。
最初の設計段階とラフイメージは、常に自分との対話が繰り広げられています。
手書きのラフは自由に書き込むことで思考が整理でき、時間を置いてから客観的に見ることができるので、個人的には必須の過程です。
■ラフスケッチ・メモ用に使っているノート
ラフスケッチやメモには、リングがやわらかいノートを使ってます。リングに手があたって痛い、書きづらいということがなく、気に入っています。
Xdでワイヤーフレーム・デザイン作成
しっかり内容が詰まってきたら、いよいよデザインです。
今回は複雑なデザイン・パーツを使う予定がなく、自分のサイトなので小さなデザインの変更はコーディング段階でもできると考え「Xd」でワイヤーフレーム・デザインを作りました。

デザイン段階では「お問い合わせフォーム」をページ下に設置する予定でしたが、時間の制限と私の力不足により実装しない方向に変更しています。
PCトップ、下層ページのデザインを作った後、私のサイトユーザーさんはスマホの使用率が高いため、スマホ対応のデザインも作りました。
コーディング・サーバーアップして完成
ここまできたら、あとはデザインに沿ってコーディングをして、サーバーにアップすれば完成です。
コーディングの勉強に役立った本とサービス
コーディングに関しては特に説明できることが無いですが、勉強は以下の記事で紹介しているサービスや本を使いました。
Webデザインの独学に使える「オンライン学習サービス」まとめ
使用したエディター・FTPソフト
コーディングに使っているエディター、使用FTPソフトは以下です。
どちらも使い勝手がよくて気に入ってます。
- エディター:Visual Studio Code
- FTPソフト:FileZilla
ドメイン・サーバーの取得
ポートフォリオサイトのデザイン、コーディングができたら、サイトを公開するためのドメイン・サーバーを取得する必要があります。
以下の記事で「ブログの始め方」として解説していますが、一般的なWebサイトも同じ流れでドメイン・サーバーが取得できるので、よければ参考にしてみてください。
WordPress(ワードプレス)でブログを始める方法とコツ
記事を見るのがめんどくさい!という方のために、私が愛用しているレンタルサーバーとドメイン取得サイトをここで紹介しておきます。
アクセス解析もやってみる価値あり
さらに余裕があれば、GoogleAnalytics(グーグルアナリティクス)などを使って「アクセス解析」にも取り組んでみましょう。
GoogleAnalyticsを使えば以下のようなことがわかるので、今後のサイトの運営に役立ちます。
- 訪問者数はどのくらいか
- どのページがよく見られているのか
- ユーザーの使用端末はスマホかPCか
- 期間内に何ページ見られたか
アクセス解析はサイト運営の参考になり、自己流の範囲でも勉強になるので、こちらのブログにもポートフォリオサイトにも設置しています。
ポートフォリオ公開1週間のアクセス結果
参考例としてポートフォリオを公開してから1週間の「アクセス数」「ページビュー数」をお見せすると、1週間で3,000人以上の方がサイトに訪れ、9,513ページを見ていただいたことがわかります。

まとめ
就職活動用に作ったポートフォリオサイトの制作過程・思考などについてご紹介しました。
ポートフォリオサイトの制作は、Web業界で転職する人にとって必要不可欠と言っても過言ではありませんが、内容を考えたり形にしたり、意外と時間がかかって大変な作業だったりしますよね。
情報整理や制作方法について書いた今回の記事が、これからポートフォリオを制作しようと考えている方のお役に立てれば幸いです。