グラデーションの配色に悩んだら参考にするサイト

「グラデーションの配色ってむずかしい…」
そう思ったことがある人は多いのではないでしょうか?
うまく使えば先進的なイメージやナチュラルな雰囲気の演出など、多彩な表現ができますが、失敗すると古くダサい印象を与えることもあります。
選べる色が多いほど難易度は高くなるので、悩んだときは配色の見本がそろったサイトを見るのも一つの手かと思います。
この記事では、グラデーションの配色に悩んだとき参考になるサイトを紹介します。
こんな人におすすめの記事です
- グラデーションの配色が苦手な人
- グラデーションの配色に悩んでいるデザイナー
- 配色のインスピレーションがほしい人
- グラデーションをつかってみたい人
グラデーションの配色見本サイト
グラデーションの配色見本を集めた、4つのサイトを紹介します。
プライベートワークやグラデーションの練習ならそのまま使ってもいいような、バランスのいい配色がそろっています。
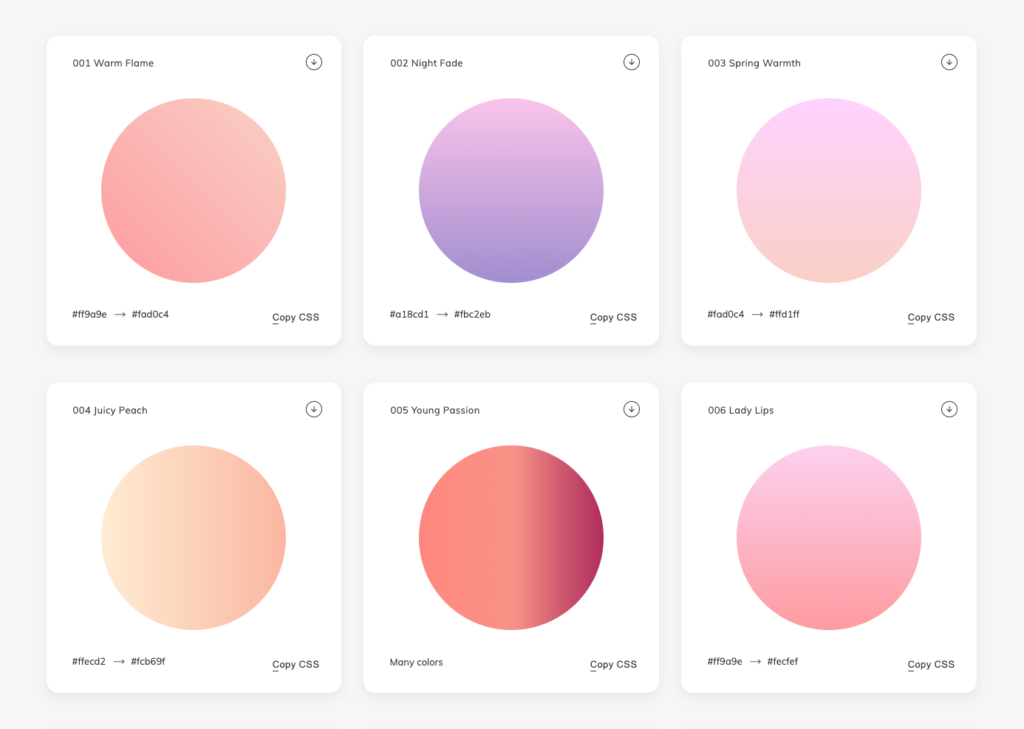
WebGradients

- 180種類のグラデーション見本
- グラデーションの種類はライナーのみで2色
- PNG画像を保存できる
- CSSのコードをワンクリックでコピーできる
180種類のグラデーションを掲載したサイト。
すべて線形グラデーションで、PNG画像の保存とCSSコードのコピーができます。色数は2色まで。
やわらかいニュアンスカラーから、ダーク、クールな配色まで、幅広くそろってます。シンプルで使いやすく、ローディングとインタラクションもきれいなので好きです。
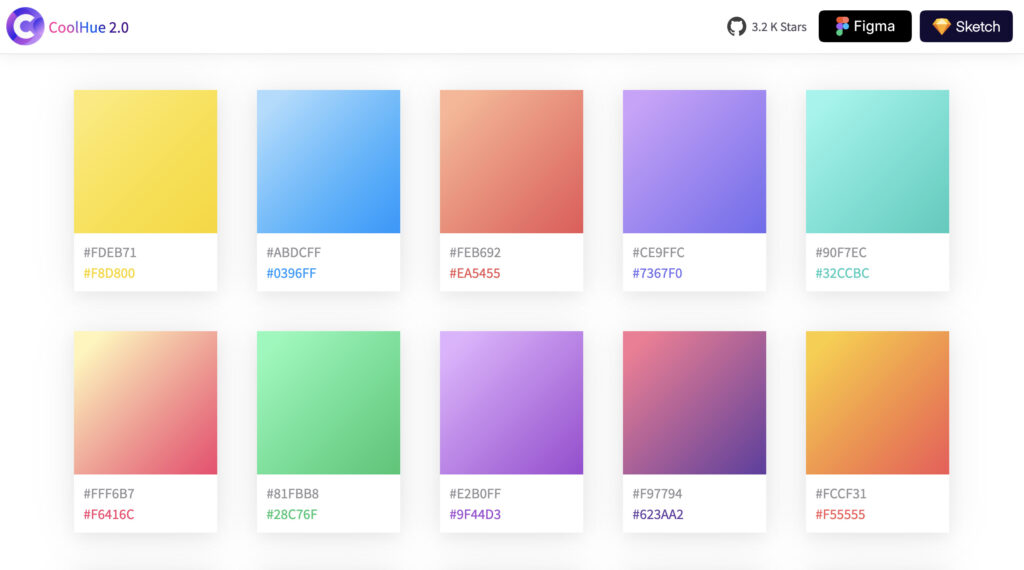
CoolHue

- 60種類のグラデーション見本
- グラデーションの種類はライナーのみで2色
- PNG画像を保存できる
- CSSのコードをワンクリックでコピーできる
- Figma、Sketchのプラグインがある
60種類のグラデーションを掲載したサイト。
こちらもすべて線形グラデーションで、PNG画像の保存とCSSコードの保存ができます。色数は2色まで。
CoolHueで特徴的なのは、FigmaとSketchでつかえるプラグインがあること。プラグインを使うと、選んだグラデーションを簡単にシェイプへ適用できます。
仕事ではFigmaを愛用しているので、プラグインの方をよく利用します。
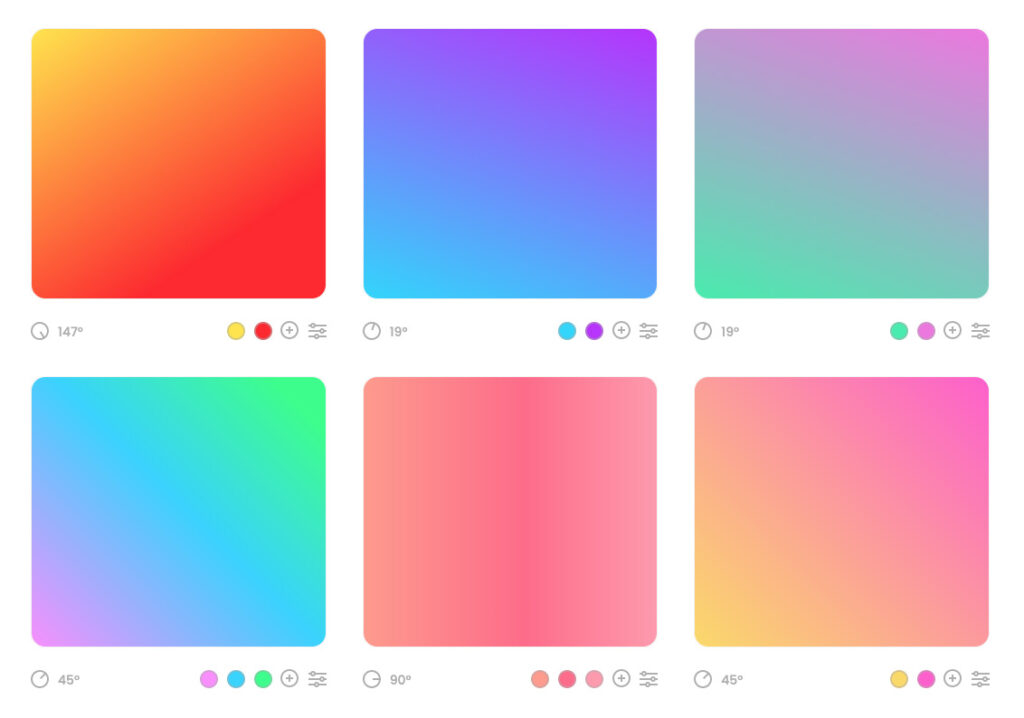
Grabient

- 25種類のグラデーション見本
- 種類はライナーのみ、角度が変更できる
- 色の追加ができる(複数可)
- 色が変わる位置を変更できる
- CSSのコードをワンクリックでコピーできる
25種類のグラデーションを掲載したサイト。
基本の色は少なめですが、自分で変更できる部分が多く、一番自由度が高いです。
線形グラデーションの角度が変更でき、色数の追加、色の変わる位置を変えることもできます。もちろんCSSコードのコピーも可能。
今回紹介しているサイトのなかでも、特に実用的な感じがします。
uiGradients

- 掲載数はたくさん
- グラデーションの種類はライナーのみ
- 色のカテゴリ別に調べられる
- CSSのコードをワンクリックでコピーできる
- jpg画像が保存できる
色数は簡単にカウントできないほど豊富です。
[ Shift ] キーを押すとメニューが出てきて、赤、黄、青など色のカテゴリ別にグラデーションを選べます。
1つでも色が定まっている場合にオススメです。
まとめ
グラデーションの配色に悩んだとき、参考になるサイトを4つ紹介しました。
配色は色が増えるほどむずかしくなり、色の範囲や方向も変えられるグラデーションは特にバランスをとりにくいですよね。
ひとつひとつ丁寧に色を選ぶのはもちろん大切ですが、悩んだときは便利なサイトやツールを試してみてはいかがでしょうか?
配色に関するほかの記事
配色デザインの勉強と仕事に使える本・Webサイトまとめ
世界の美しい配色サンプルがたくさん!人気シリーズ『配色アイデア手帖』最新版の紹介







