スライド資料のデザインが劇的に良くなる!現場で学んだフォント・色の選び方

「作りたい資料に適したフォントがわからない」
「どの色を選べばいいかわからない」
「スライド資料のデザインをもっと洗練させたい」
スライド資料をデザインするとき、こんな悩みを持つ方は多いのではないでしょうか?
スライド資料の印象は使用する「フォント」と「色」によって大きく変わり、うまく活用すれば見る人の心を動かし、行動を促す資料を作成できます。
そんな効果的な資料を作成するには、フォントと色の基本知識が必要不可欠です。それぞれについて学ぶことでデザインセンスが高まり、あなたのスライド資料に適した色とフォントを、効率よく選べるようになるでしょう。
ということで、この記事ではスライド資料のデザインに役立つ「フォント」と「色」の基本知識から、適切な種類を選ぶポイント、もっとデザインを学びたい方におすすめの書籍まで、フォントや色に関するノウハウをたっぷり紹介していきます!

デザインに苦手意識がある方もご安心ください。
約40枚の画像を使用し、実例も交えながら解説しています。この記事を読めば、きっとスライド資料のデザインセンスが高まるはず。
ちなみに、この記事はアドビさんの企画「みんなの資料作成」のコンテンツのひとつで、第二弾になります。
前回の記事では資料作成における企画の方法から、イマイチなデザインをいい感じにするコツなどを解説しています。全体像を知りたい方は、ぜひこちらもご覧ください。
それでは、スライド資料に適したフォント選びの秘訣から見ていきましょう!
Contents
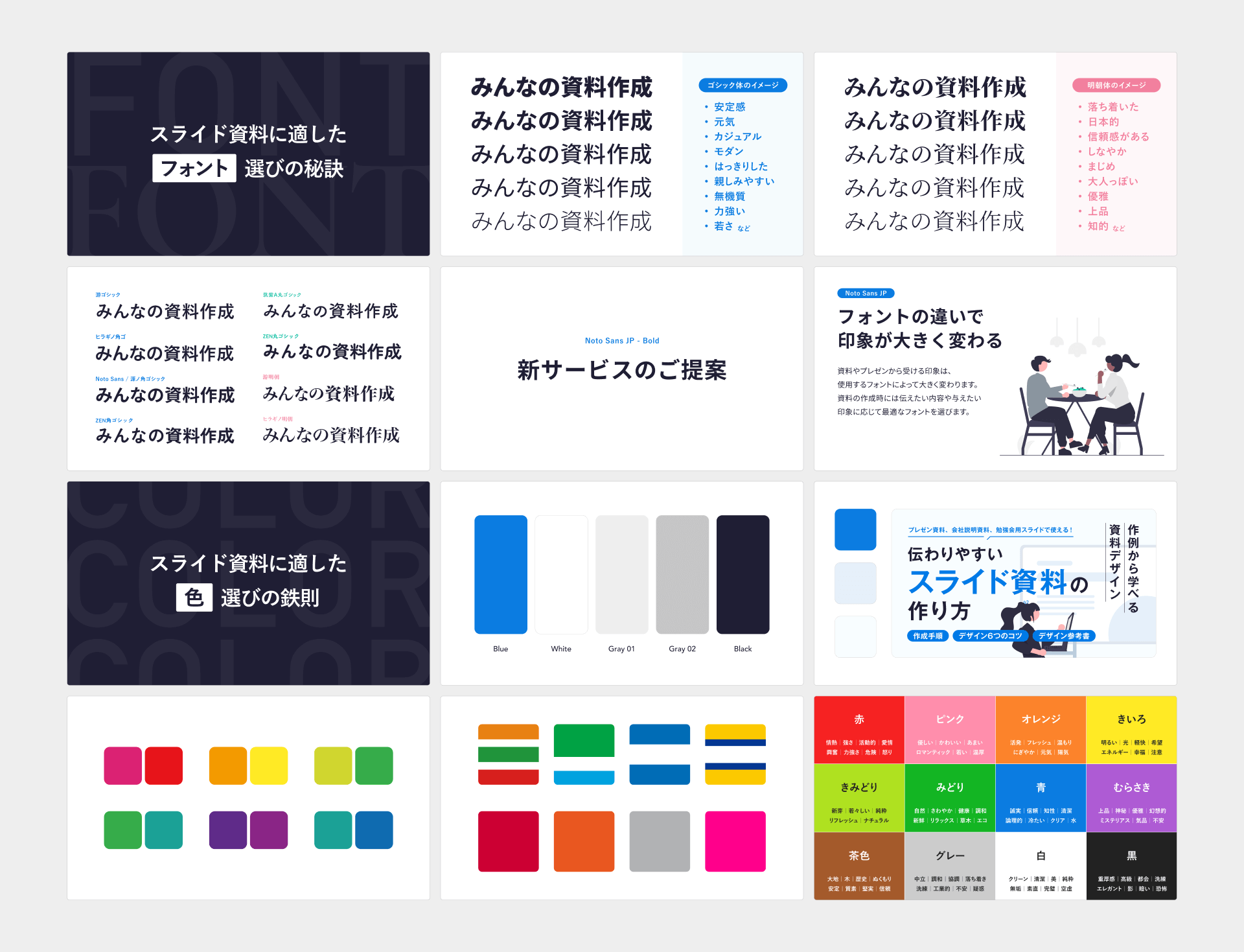
スライド資料に適した「フォント」選びの秘訣

資料やプレゼンから受ける印象は、使用するフォントによって大きく変わります。
そのため、資料の作成時には伝えたい内容や与えたい印象に応じて最適なフォントを選ぶ必要があります。
ここでは、日本語のフォントの種類と特徴、印象の違いなどを解説します。
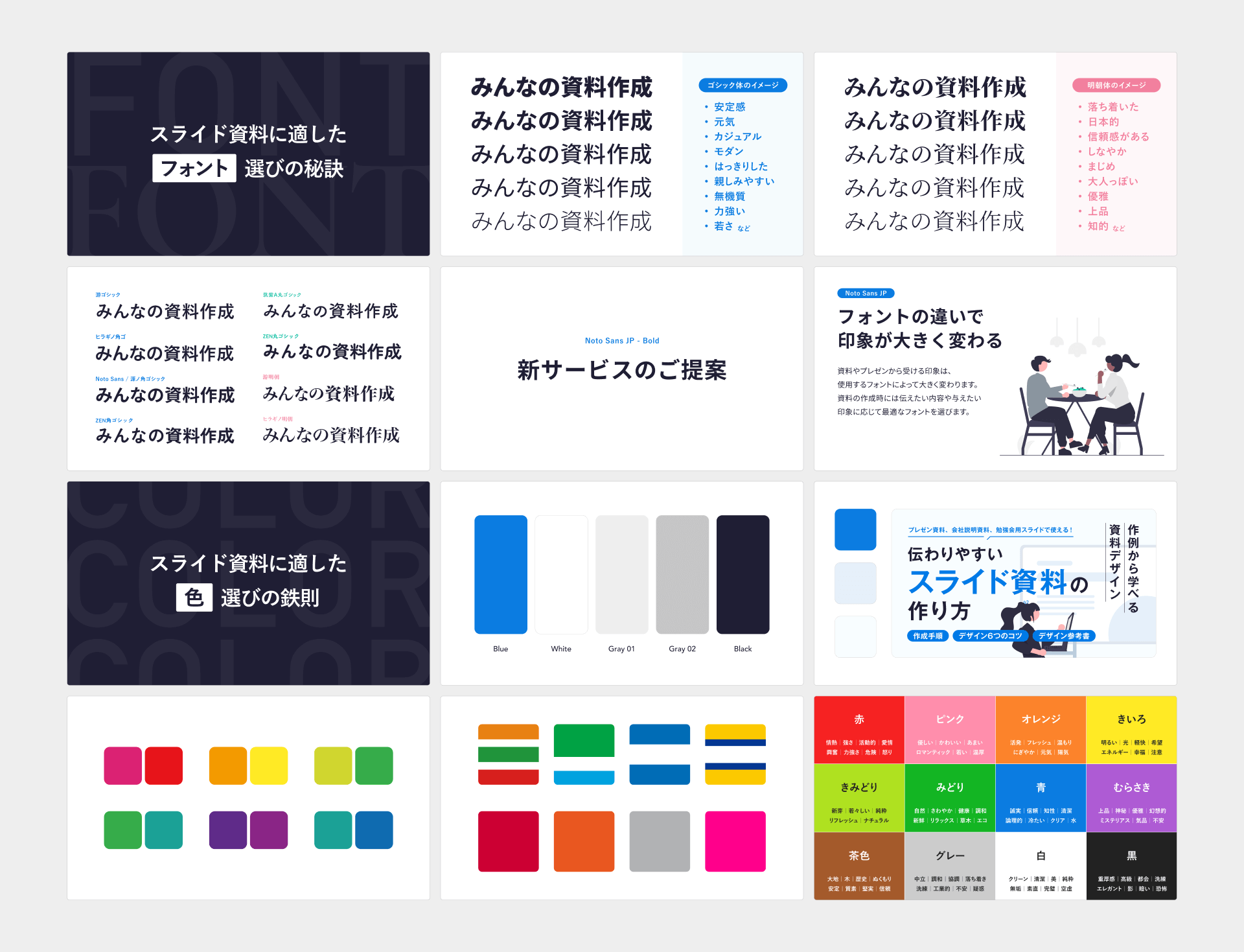
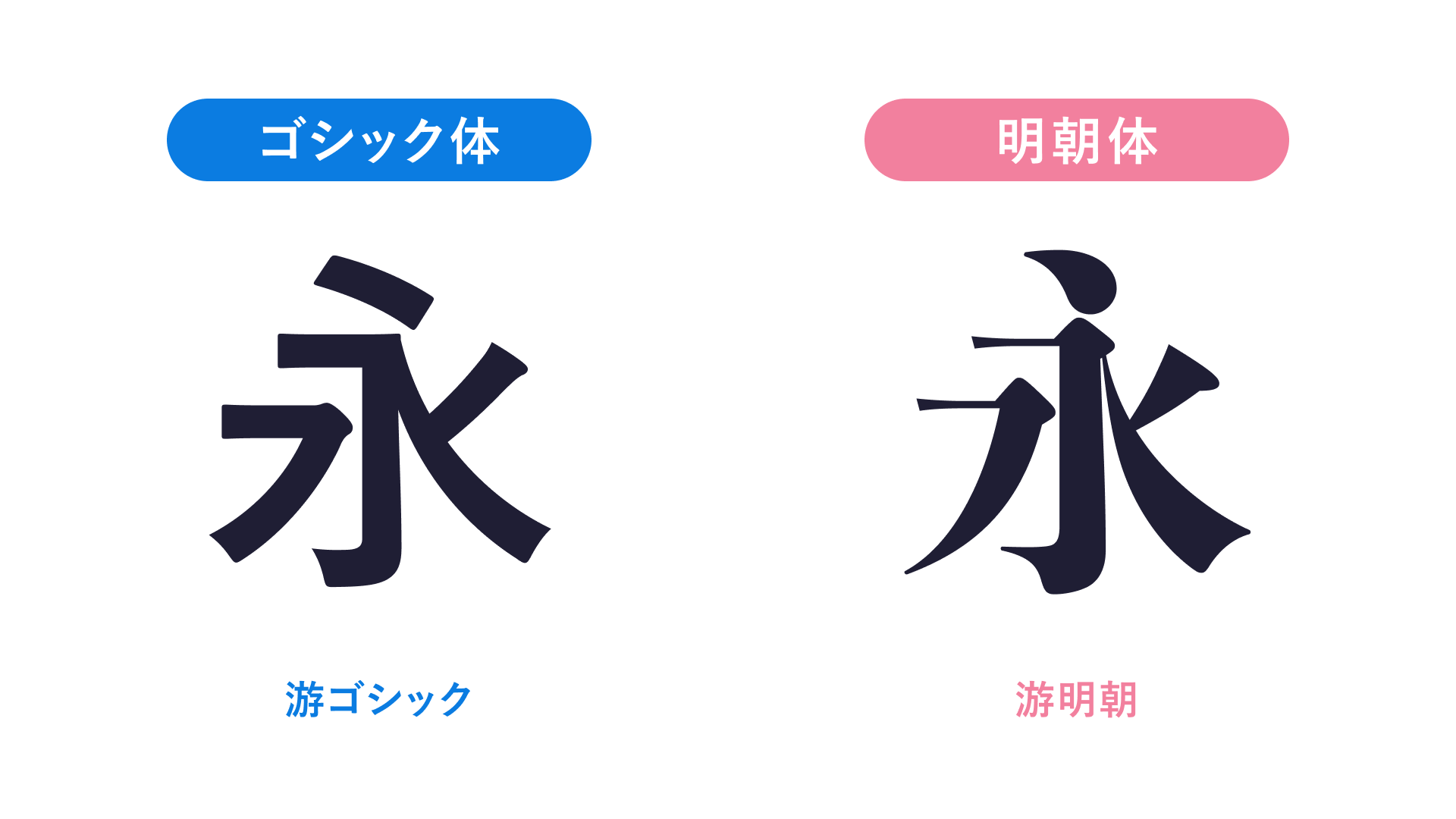
「ゴシック体」と「明朝体」の違い
日本語の書体には「ゴシック体」と「明朝体」の2種類があります。

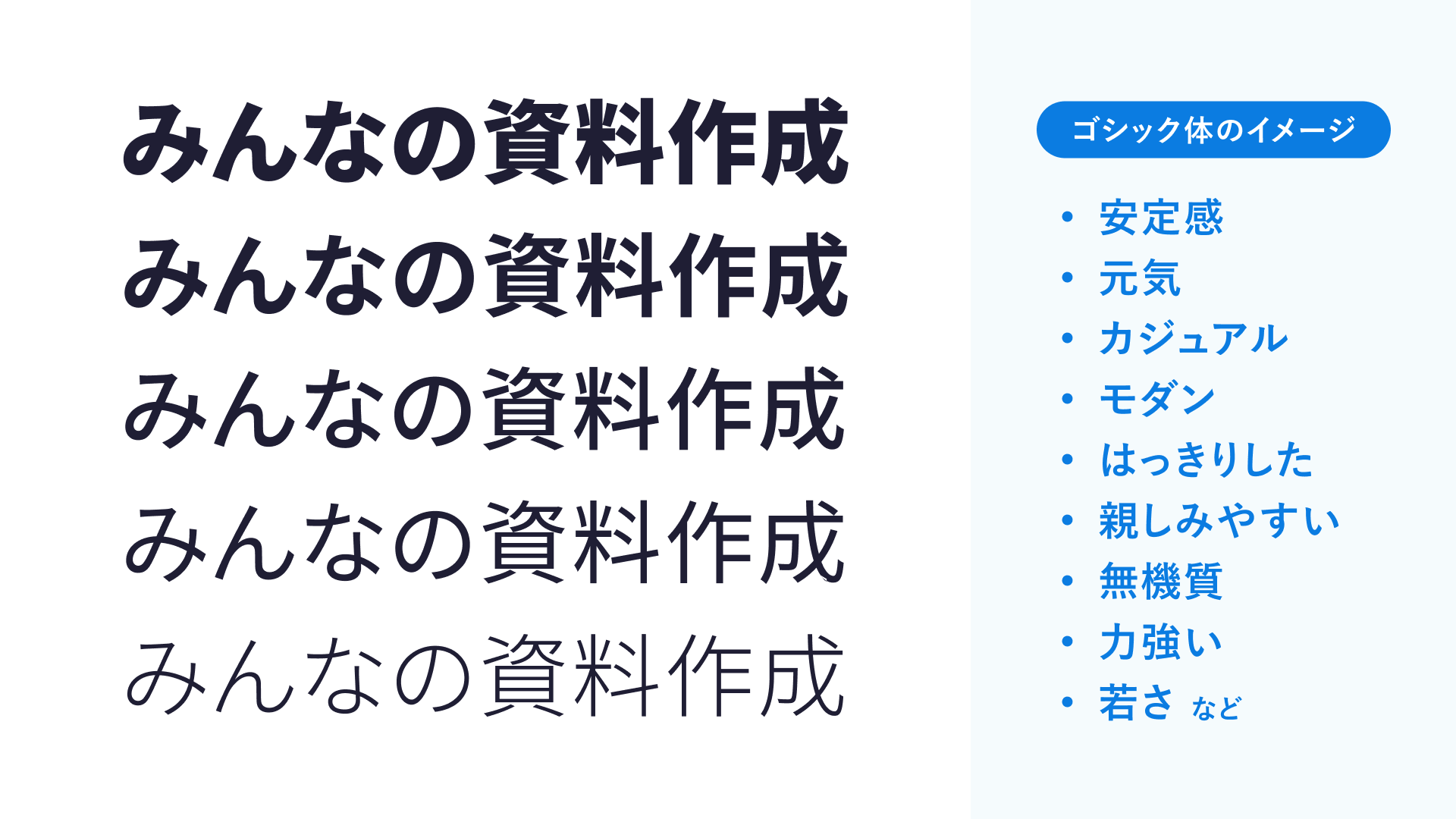
ゴシック体は「見る文字」に向いている
ゴシック体は線の太さが均一で、「うろこ」と呼ばれる線の装飾がないのが特徴です。遠くからでも見やすく目立つため、スライド資料や公共の標識など、「見る文字」で使用されることが多いです。

ゴシック体が持つイメージは線の太さによっても異なりますが、「安定感」「元気」「カジュアル」「モダン」「はっきりした」「親しみやすい」「無機質」「力強い」「若さ」などが一般的です。
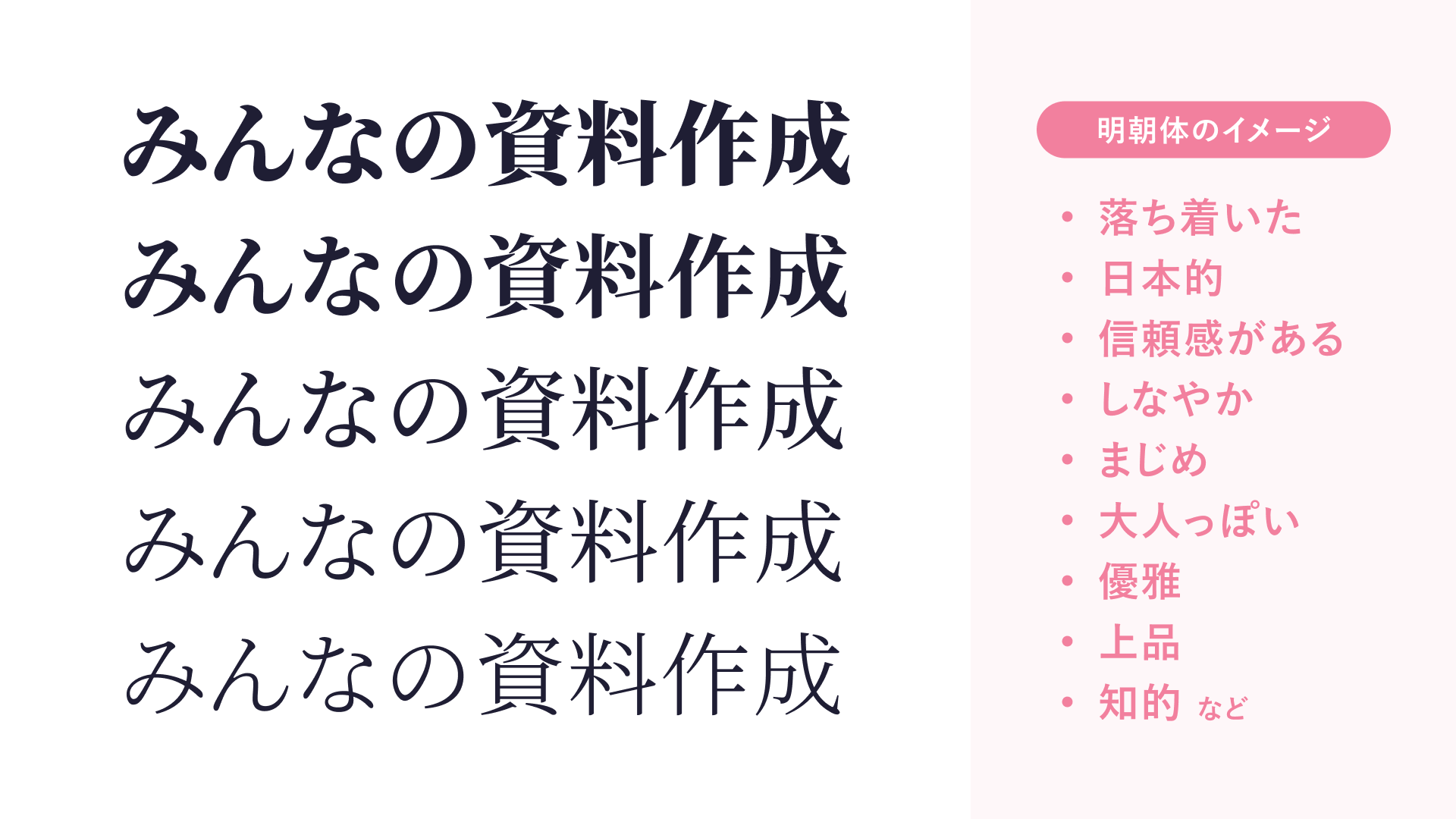
明朝体は「読む文字」に向いている
明朝体は横線よりも縦線が太く、横線の右端や曲がり角にウロコと呼ばれる装飾があります。ゴシック体よりも可読性に優れ、新聞や書籍など「読む文字」に使用されることが多いです。

明朝体が持つイメージも線の太さによって異なりますが、「落ち着いた」「日本的」「信頼感がある」「しなやか」「まじめ」「大人っぽい」「優雅」「上品」「知的」などが一般的です。
スライド資料に適したフォントの3つの条件
スライド資料では「伝えたい情報やメッセージが正確に伝わる」ことが重要であり、次の条件を満たすフォントが適しています。
- 遠くからでも見やすい
- クセが少ない
- 太さにバリエーションがある
一般的に、遠くからでも見やすいのは明朝体よりも「ゴシック体」です。また、太さのバリエーションについては本文用のレギュラーまたはミディアム、タイトルや見出し用のボールドが使えると、スライドにメリハリやリズムが生まれます。
おすすめの日本語フォント8選
「書体の特徴やスライド資料に適したフォントの選び方はわかったけど、具体的にどれを選べばいいかわからない」という方は、おすすめの日本語フォントを8つ厳選したので参考にしてみてください。
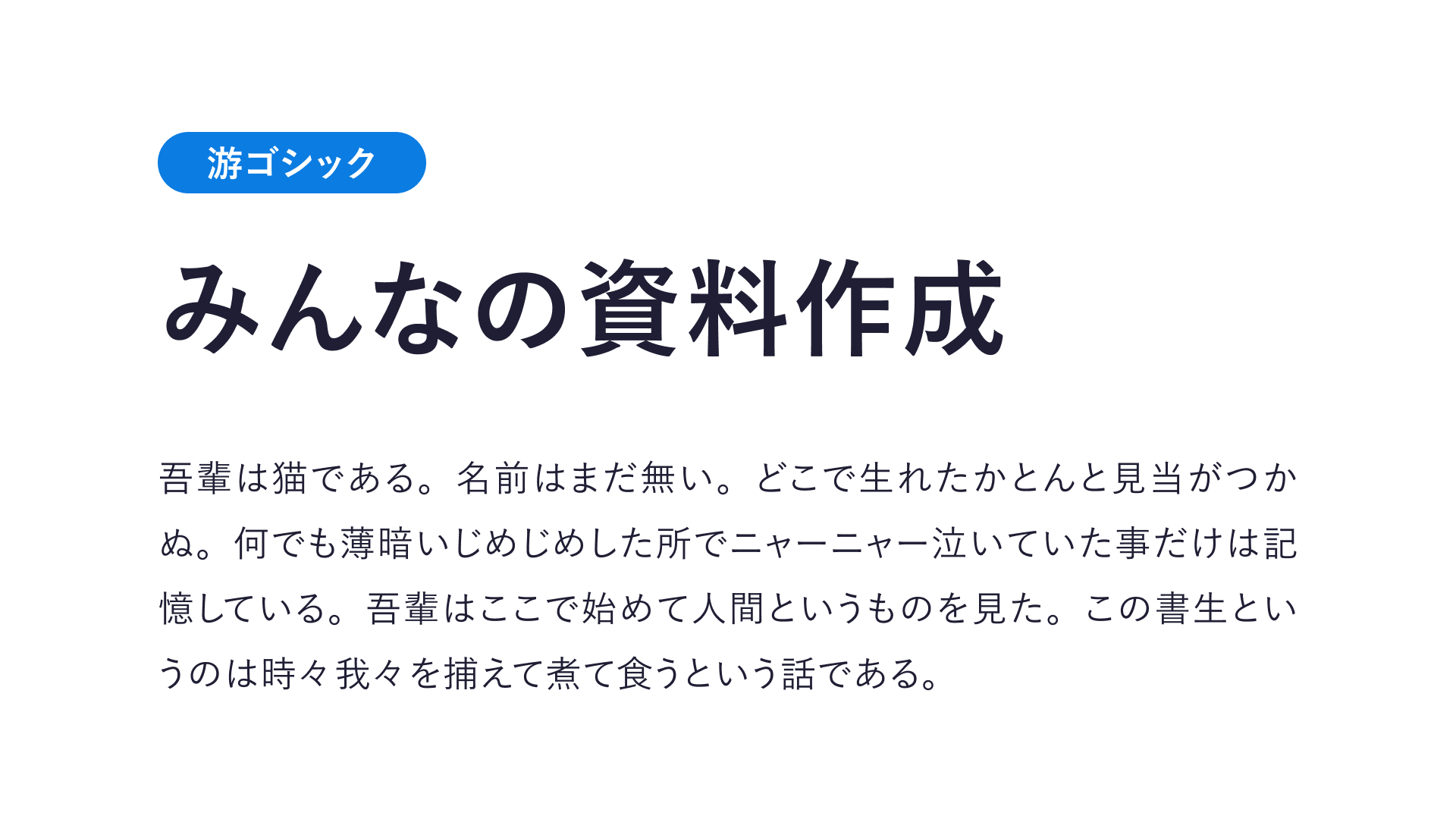
1. 游ゴシック
游ゴシックは、WindowsおよびMacに標準搭載されているゴシック体です。

太さにバリエーションがあり、見出しから本文まで幅広く使用できます。字面が小さめに設計されているため小さな文字も読みやすく、非常に使いやすいフォントです。
上の作例では、見出しに「Bold(ボールド)」、本文に「Medium(ミディアム)」を使用しています。
Windowsでは「Regular」「Light」など細い文字も選べますが、本文など小さい文字では読みにくさを感じる人も多いため、「Medium」以上がおすすめです。
2. ヒラギノ角ゴ
ヒラギノ角ゴはMacに搭載されており、iPhoneやMacBookなどのデバイスでも使われているフォントです。

字面がやや大きく、現代的で明るい印象を持っています。太さの展開も9種類と豊富で、見出しから小さな文字まで幅広く活躍します。
上の作例では、見出しに「W6」、本文に「W3」のフォントウェイト(太さ)を使用しています。
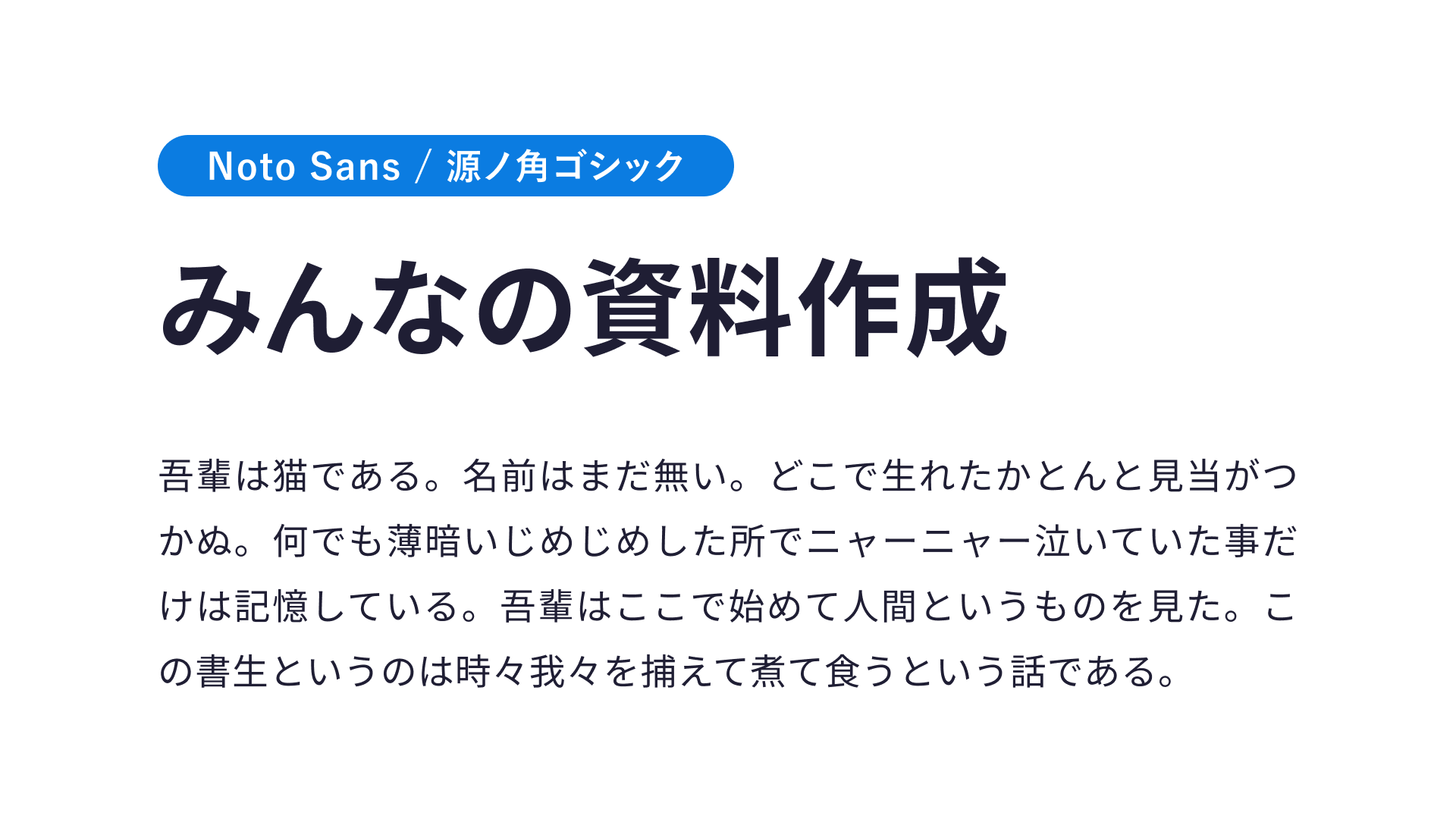
3. Noto Sans / 源ノ角ゴシック
アドビさんとGoogleさんが共同開発したフォントで、Googleさんでは「Noto Sans」、アドビさんでは「源ノ角ゴシック」と呼ばれています。フォント名は異なりますが、見た目は同じです。

Noto Sans(源ノ角ゴシック)はクセが少ないゴシック体で、見やすく、太さのバリエーションも豊富です。Noto Sansは無料で利用できることからも人気が高く、企業のウェブサイトでもよく利用されています。
作例ではNoto Sansの中でも日本語に適したフォント「Noto Sans JP」を使用しており、文字の太さは見出しが「Bold」、本文が「Regular」です。
源ノ角ゴシックは、「Adobe Fonts」から利用できます。
Adobe Fonts – 源ノ角ゴシック
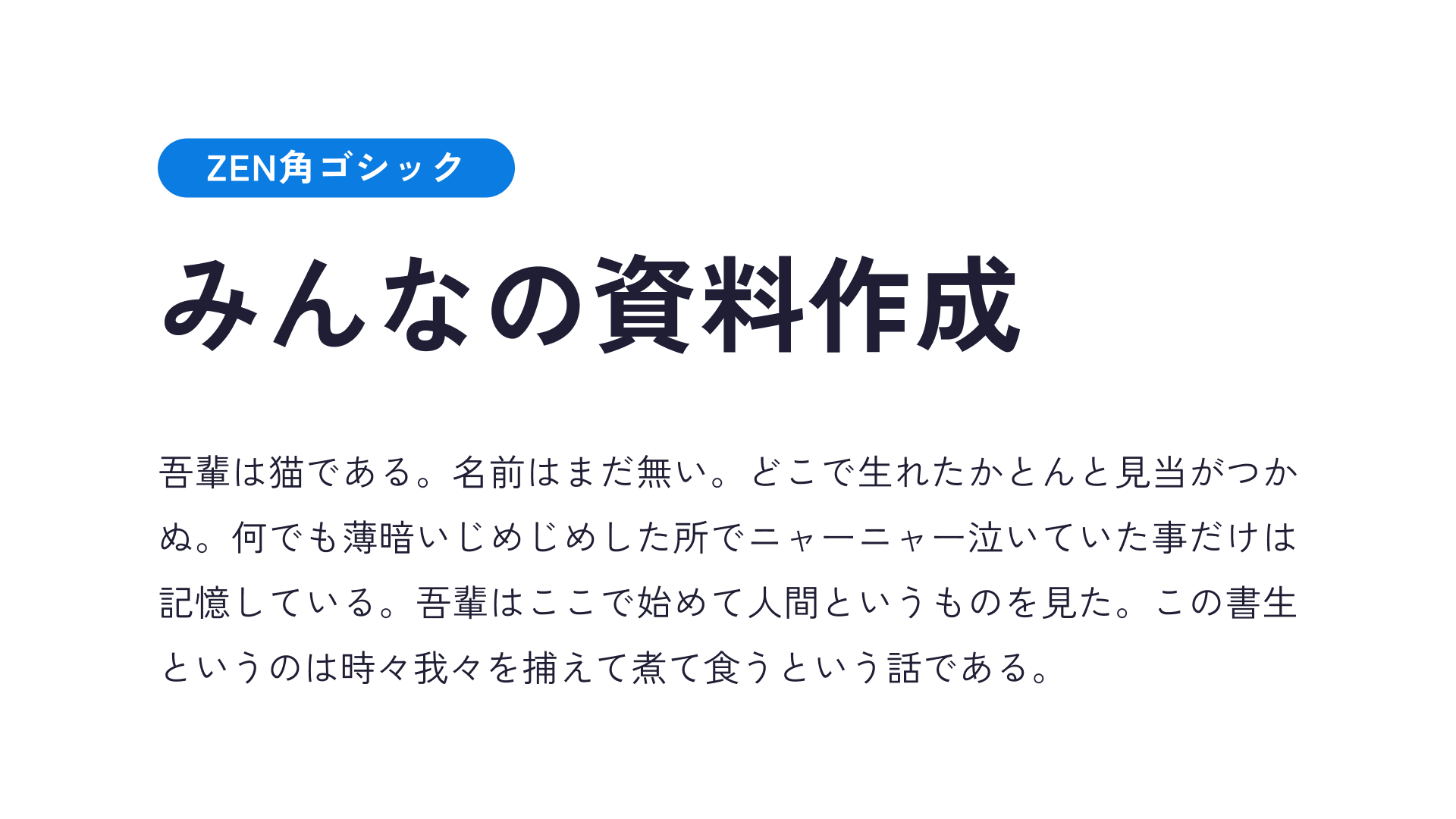
4. ZEN角ゴシック
ZEN角ゴシックはやや小ぶりで現代的な印象のゴシック体フォントです。

シンプルでスタイリッシュなイメージを持ちながら、個性的でかわいい印象も受けます。
太さのバリエーションも複数あり、本文から見出しまで幅広く使用できます。作例では見出しに「Bold」、本文に「Regular」の太さを使用しています。
通常はWindowsにもMacにも標準で搭載されておらず、「Adobe Fonts」または「Google Fonts」からダウンロードして利用できます。
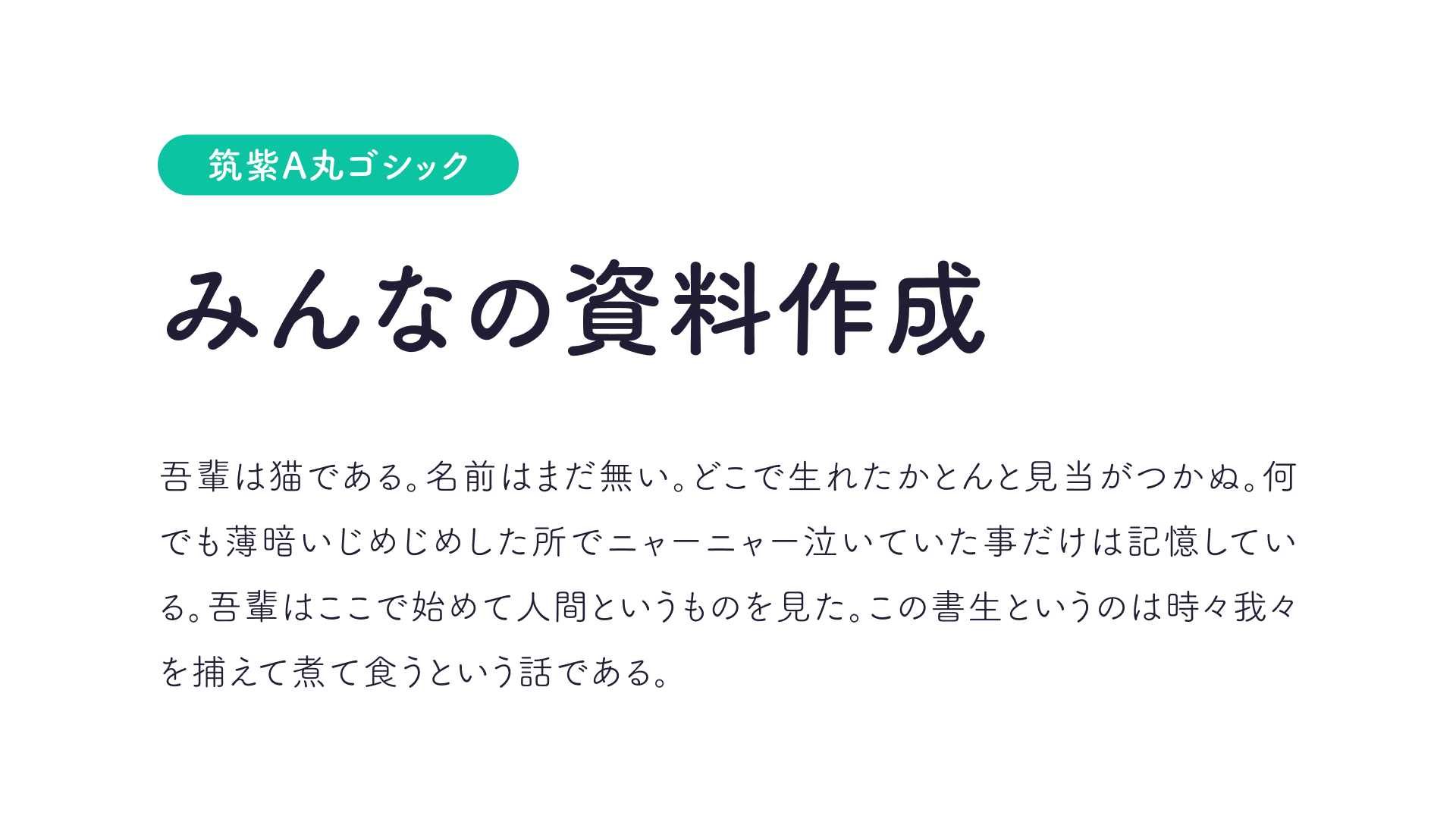
5. 筑紫A丸ゴシック
ゴシック体の中でも、線の端が丸い形をしているものを「丸ゴシック体」と呼びます。

筑紫A丸ゴシックは温かみとかわいらしさがありながらも、シンプルで大人っぽい印象も受ける美しい丸ゴシック体です。
太さのバリエーションは「Regular」と「Bold」の2種類があり、本文や見出しなどでの使い分けが可能です。通常のゴシックにはないやさしさが感じられるフォントでもあり、スライド資料でも活躍してくれます。
作例では見出しに「Bold」、本文に「Regular」の太さを使用しています。
筑紫A丸ゴシックは、「Adobe Fonts」から利用できます。
Adobe Fonts – 筑紫A丸ゴシック
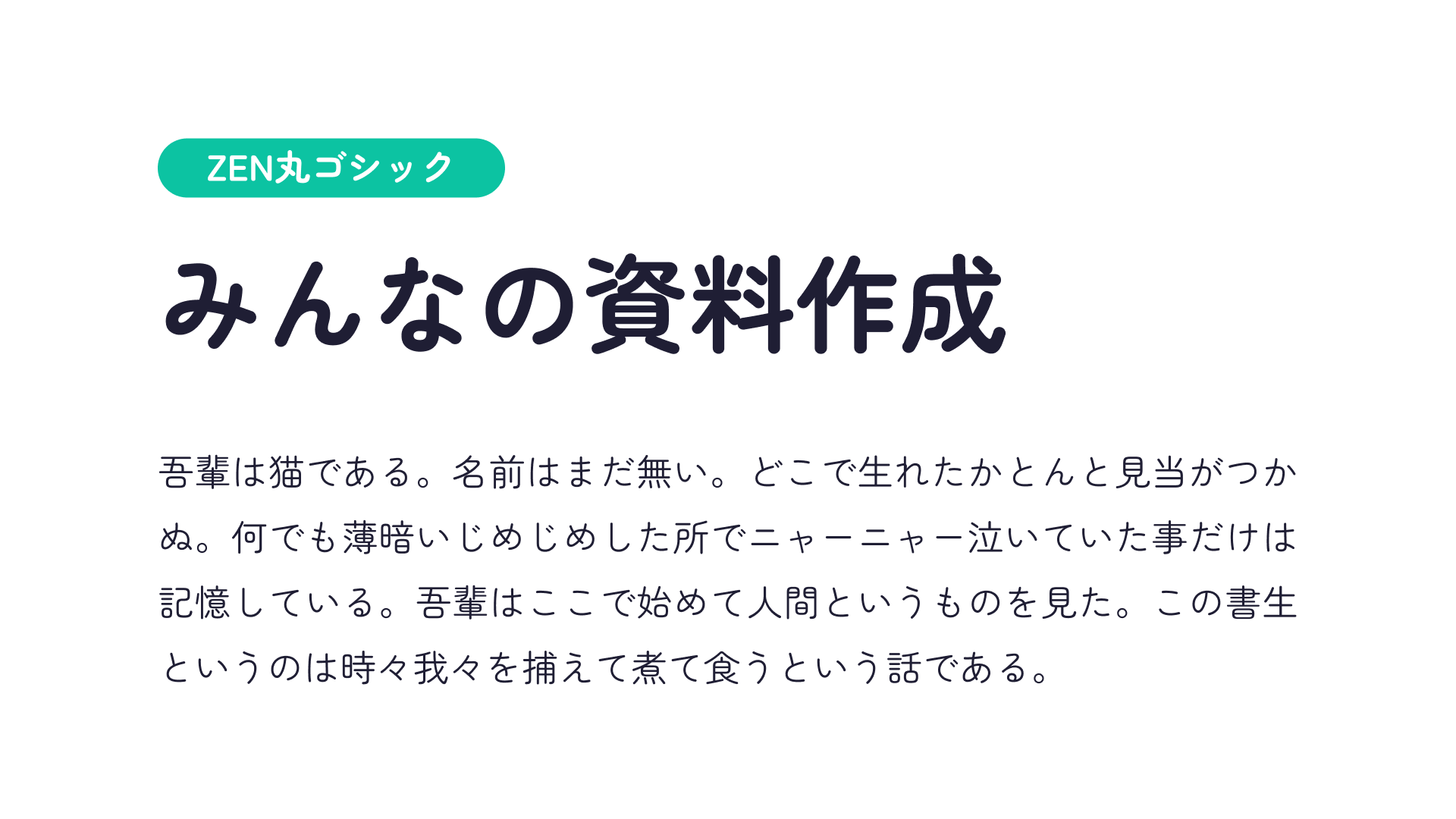
6. ZEN丸ゴシック
ZEN丸ゴシックはソフトでナチュラルな印象の丸ゴシック体で、ややふっくらした字体からかわいさを強く感じられるフォントです。

ビシッとシャープな印象を与えたいプレゼンやスライド資料には不向きですが、やわらかい印象を与えたいときには効果的です。
作例では見出しに「Bold」、本文に「Regular」の太さを使用しています。
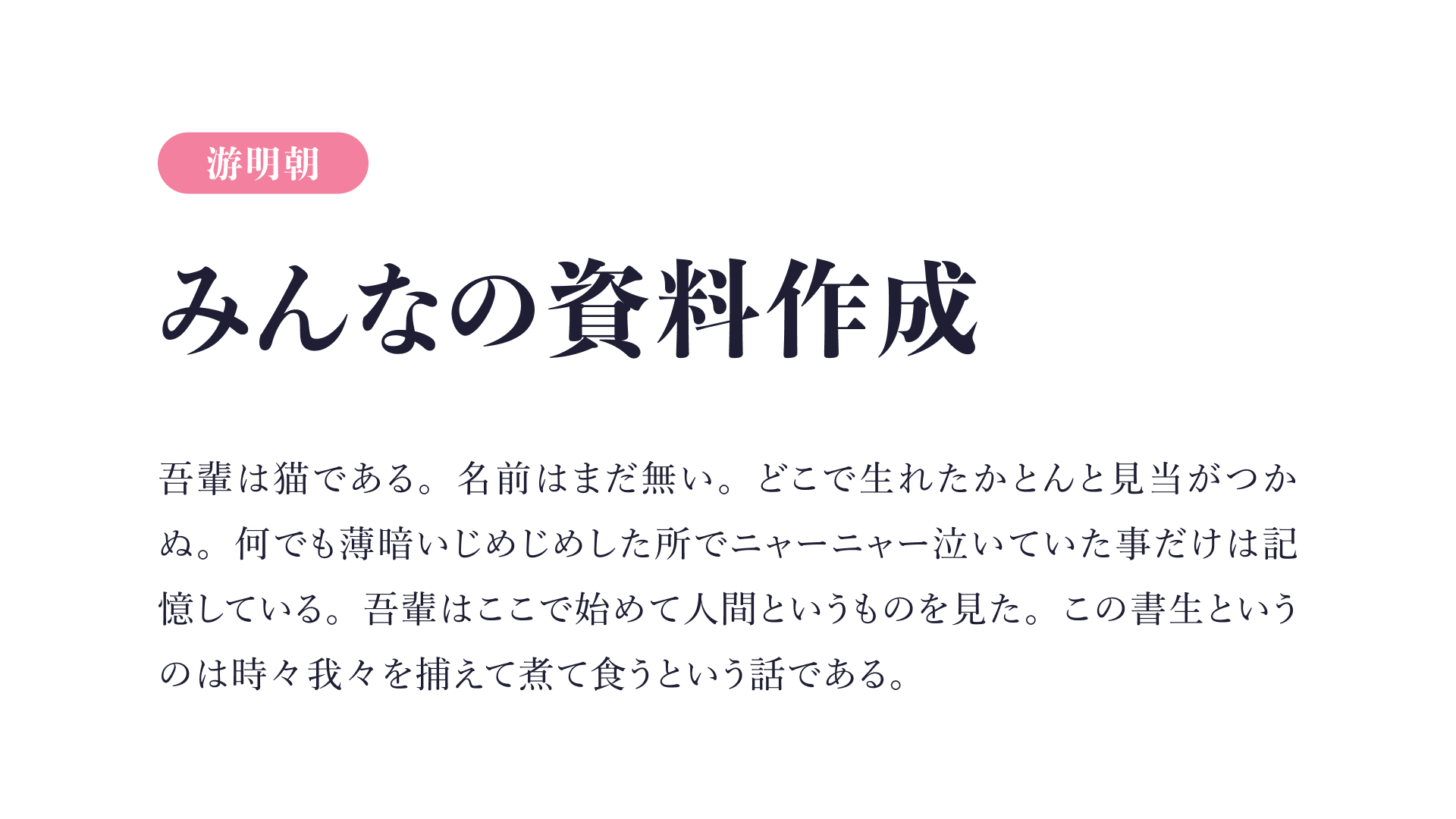
7. 游明朝
スライド資料のフォントにはゴシック体が適しているとお伝えしましたが、明朝体が持つイメージを活用したい場合など、効果的に使えるならぜひ明朝体を使いましょう。

游明朝は落ち着きがあり、ウロコや曲線が美しい明朝体です。知性や品のある雰囲気を持っており、ビジネスなどフォーマルな場面で使用するスライド資料にも適しています。太さの展開も複数あり、見出しから本文まで困りません。
作例では見出しに「Extrabold」、本文に「Medium」の太さを使用しています。
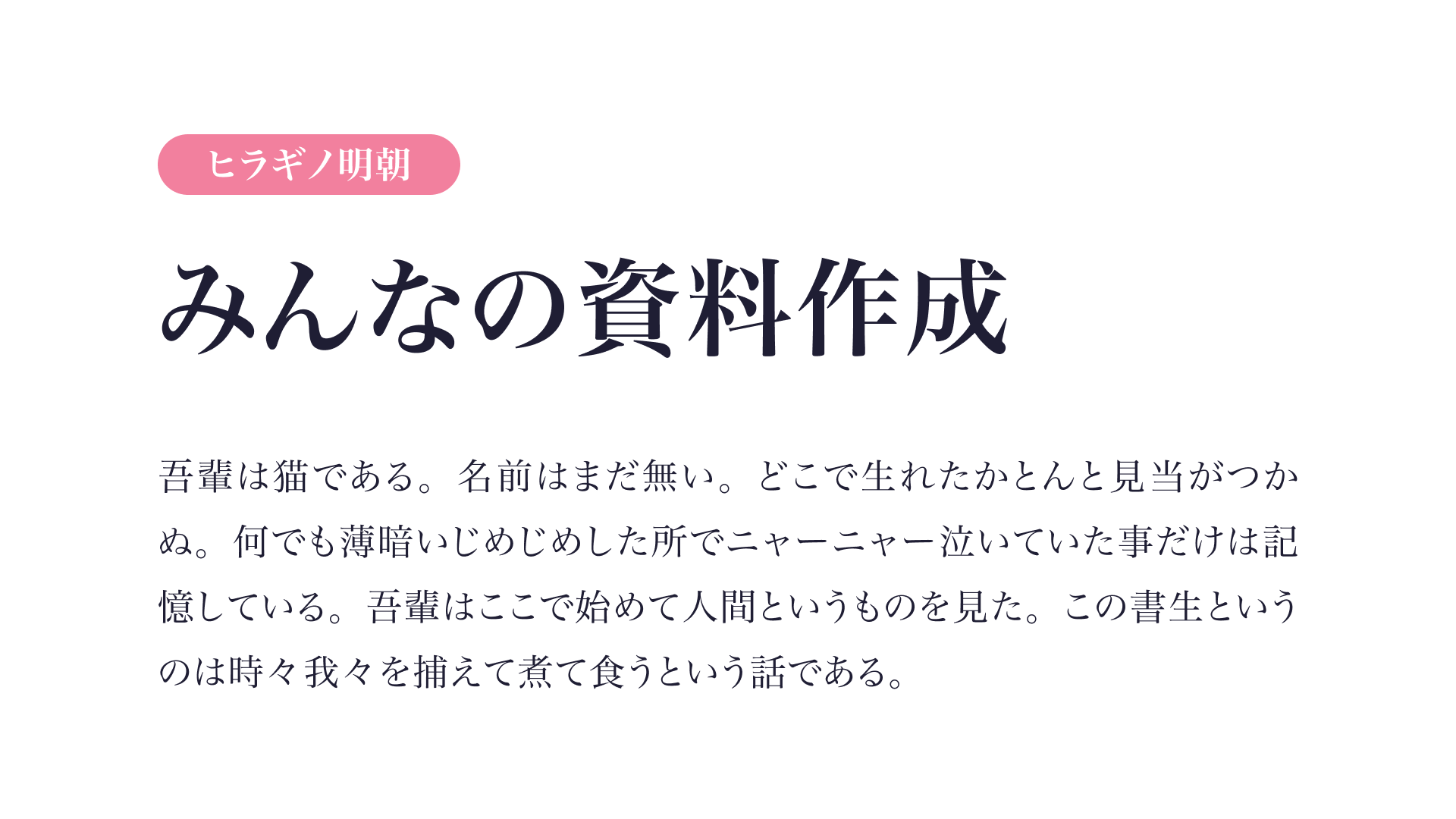
8. ヒラギノ明朝
ヒラギノ角ゴと同じシリーズのヒラギノ明朝は、Macの標準搭載フォントです。

モダンでシャープな印象がありながらも、筆文字のような美しさもあわせもつ上品なフォントです。ヒラギノ角ゴと同じく、どこか明るい印象も受けます。太さのバリエーションも豊富で、本文から見出しまで幅広く使えます。
作例では見出しに「W6」、本文に「W3」の太さを使用しています。
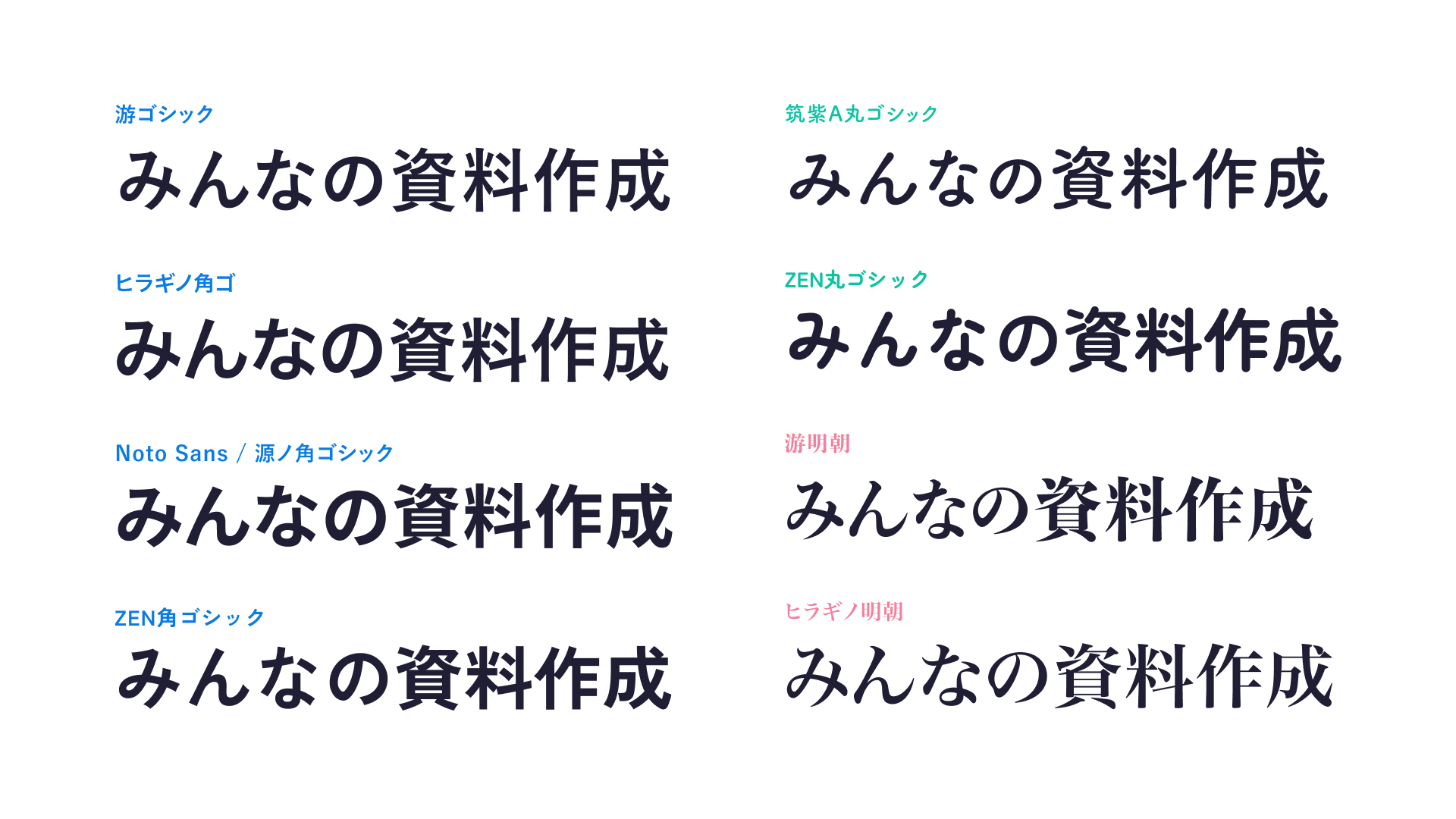
おすすめの日本語フォント一覧
上記で紹介したフォントの一覧です。文字の大きさはすべて同じ数値で指定しており、太さも基本は「Bold」で統一しています。
並べてみると、それぞれの文字の形や大きさの違いが感じられませんか?

たとえば左列だけで見ても、游ゴシックやZEN角ゴシックはやや小さめでスッキリした印象があり、ヒラギノ角ゴとNoto Sans(源ノ角ゴシック)は力強い印象です。
このように、フォントの種類によって見た目の印象を変えるところも、デザインのおもしろいところです。
作例でチェック!「フォントの種類」による印象の違い
続いて、フォントの種類による印象の違いを見ていきましょう。スライド資料のサンプルとして、ゴシック体、丸ゴシック体、明朝体の3種類を使用した作例をご用意しました。
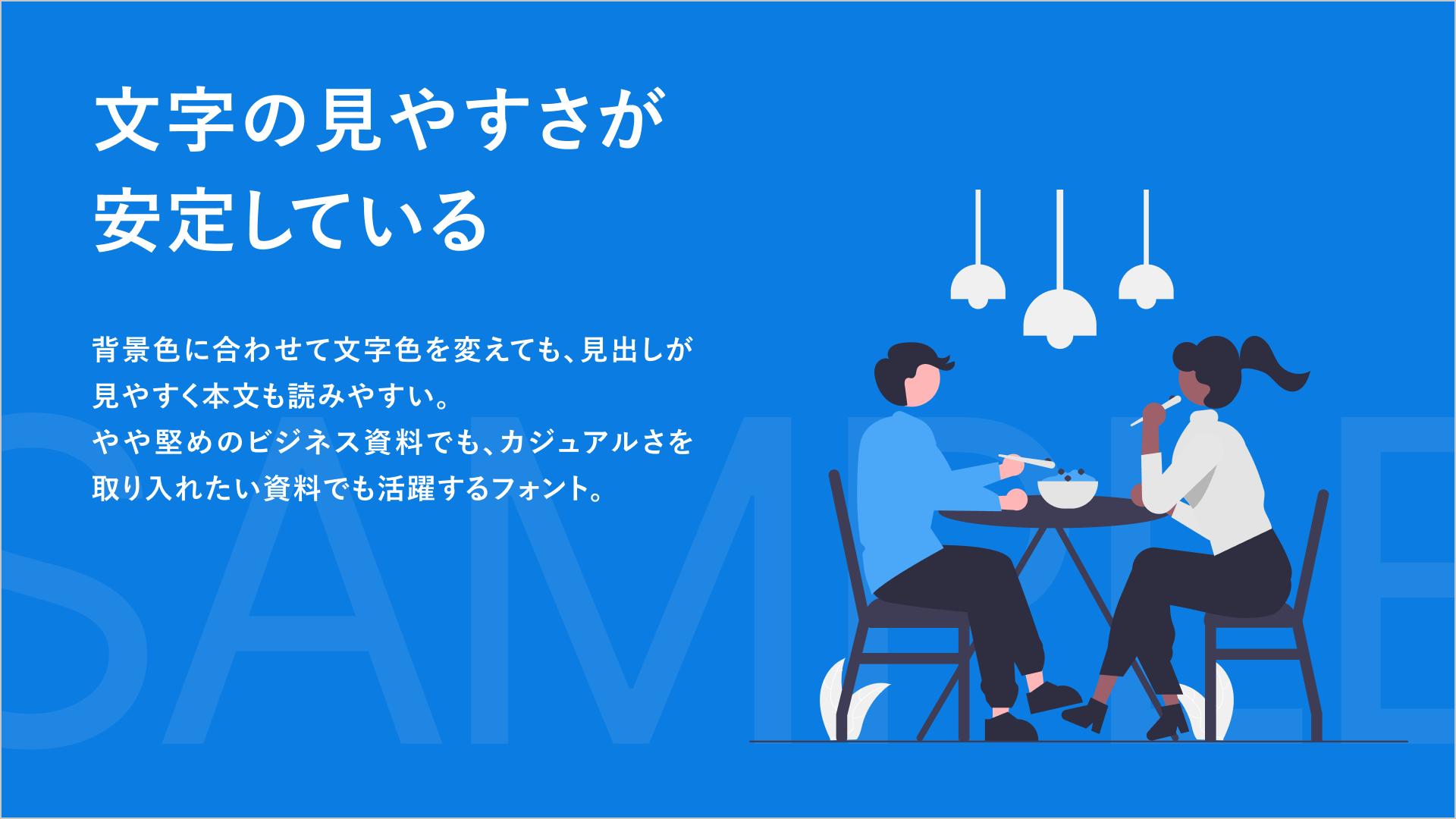
ゴシック体(Noto Sans JP)を使用した資料
ゴシック体のNoto Sans JPを使用したスライドは、ビジネス感が強く、カジュアルなイラストとも相性がいいですね。文字がはっきりしていて説得力がありそうです。


丸ゴシック体(筑紫A丸明朝)を使用した資料
丸ゴシック体の筑紫A丸明朝を使用したスライドは、やわらかい印象があり、イラストと合わせて使用することでその世界観や伝えたいメッセージをより情緒的に表現できます。


明朝体(游明朝)を使用した資料
明朝体の游明朝を使用したスライドは、高級感とまじめさがあります。他2つの作例に比べて価格帯や提供サービスの質が高そうな印象も受けます。作例で共通して使用しているイラストはやや浮いて見えます。


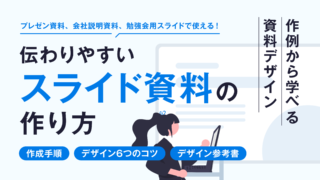
游ゴシックを使った作例紹介「伝わりやすいスライド資料の作り方」
この記事の前作にあたる記事、「伝わりやすいスライド資料の作り方」で紹介した作例では、「游ゴシック」を使用していました。
「游ゴシック」を選定した理由は、WindowsおよびMacに標準でインストールされており、多くの人が気軽に利用できるからです。また、ほどよい堅さとカジュアルさをあわせもち、幅広いシーンで活用できることも理由のひとつでした。


スライド資料の印象は文字以外の要素にも影響を受けますが、適切なフォント選びによって「見やすさ」「情報伝達の正確さ」「与える印象」をより良くすることができます。
ぜひご自身のスライド資料でも、この記事で得たフォントの知識を役立ててみてください。
ここで紹介したフォントの中には、ご使用のパソコンに搭載されていない種類もあると思います。そんなときは、アドビさんが提供している「Adobe Fonts」や、Googleさんが提供している「Google Fonts」などで探してみてください。
スライド資料に適した「色」選びの鉄則

さて、ここからは「色」について解説していきます。
「色」はフォントと同じく、スライド資料のイメージや感じ方に大きく影響します。
ですが、スライド資料の色については、非デザイナーさんであれば極端な話「白黒」でもいいとわたしは考えています。
「え?」と、驚かれるかもしれませんが、デザイナーでも色の扱いに苦手意識がある人は結構多く、実は難易度が高いんです。
でも大丈夫!色をうまく扱うにはコツがあります。そのコツさえつかめれば、「なんとなく」ではなく、目的や役割に応じて最適な色を選べるようになります。
ここでは「色が持つイメージ」を中心に、スライド資料で使える色選びのヒントをお伝えします。
色が少ないほどデザインは洗練される
まず前提としてお伝えしたいのが、スライド資料で使う色は「少ないほどいい」ということです。先にお伝えした通り、極端な話「白黒」でもいいんです。
なぜ、「色は少ないほどいい」と言えるのかというと、色が少なければ本当に強調したい部分を目立たせることができ、伝えたいメッセージをより伝えやすくなるからです。デザインの統一感も高まるため、「センスがいい」と言われることもあるでしょう。
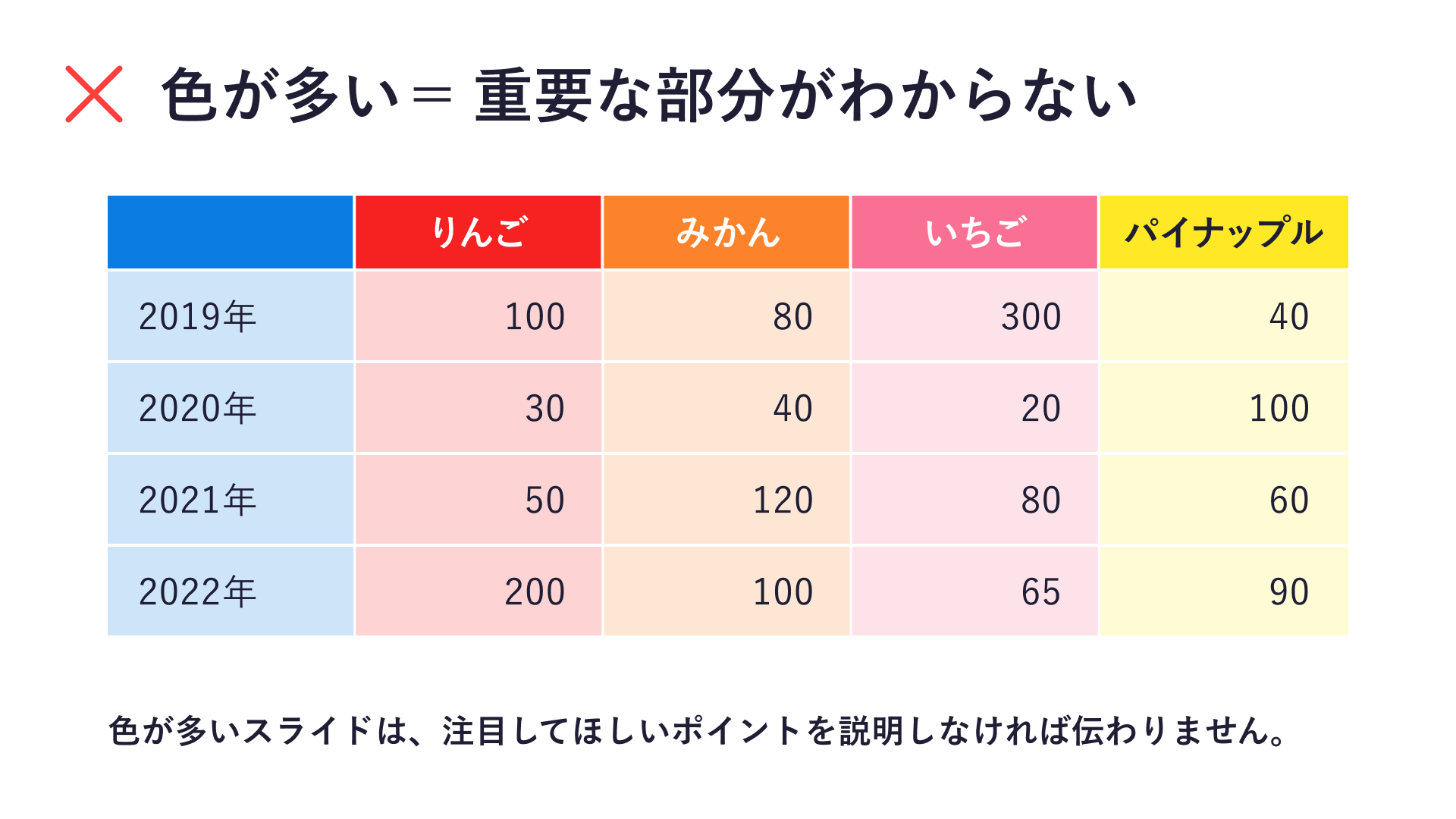
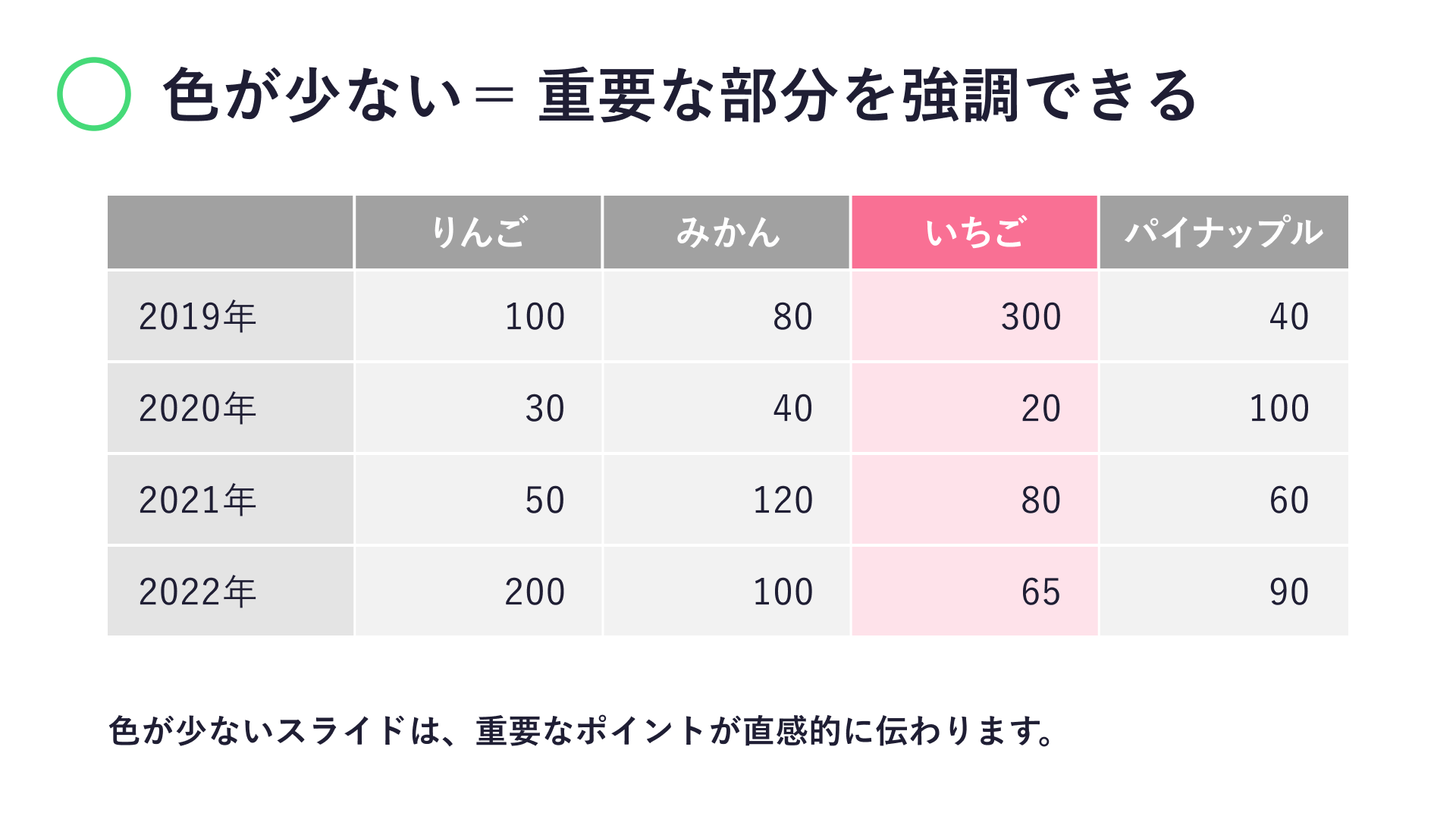
参考として、以下にカラフルな表と、目立たせたい部分だけに色をつけた表の作例を用意してみました。
いかがでしょう?色をできる限り減らしたスライドの方がわかりやすく、デザインが洗練されているように見えますね。


また、資料を作成する上でもデザインのバランスをとりやすく、失敗や悩みが減って効率的に作業ができます。
あえて色を増やし、どこをどの色にするか時間をかけて悩んだあげく、伝えたいことが思い通りに伝わらない資料が完成する…。そんな事態はだれだって避けたいですよね?
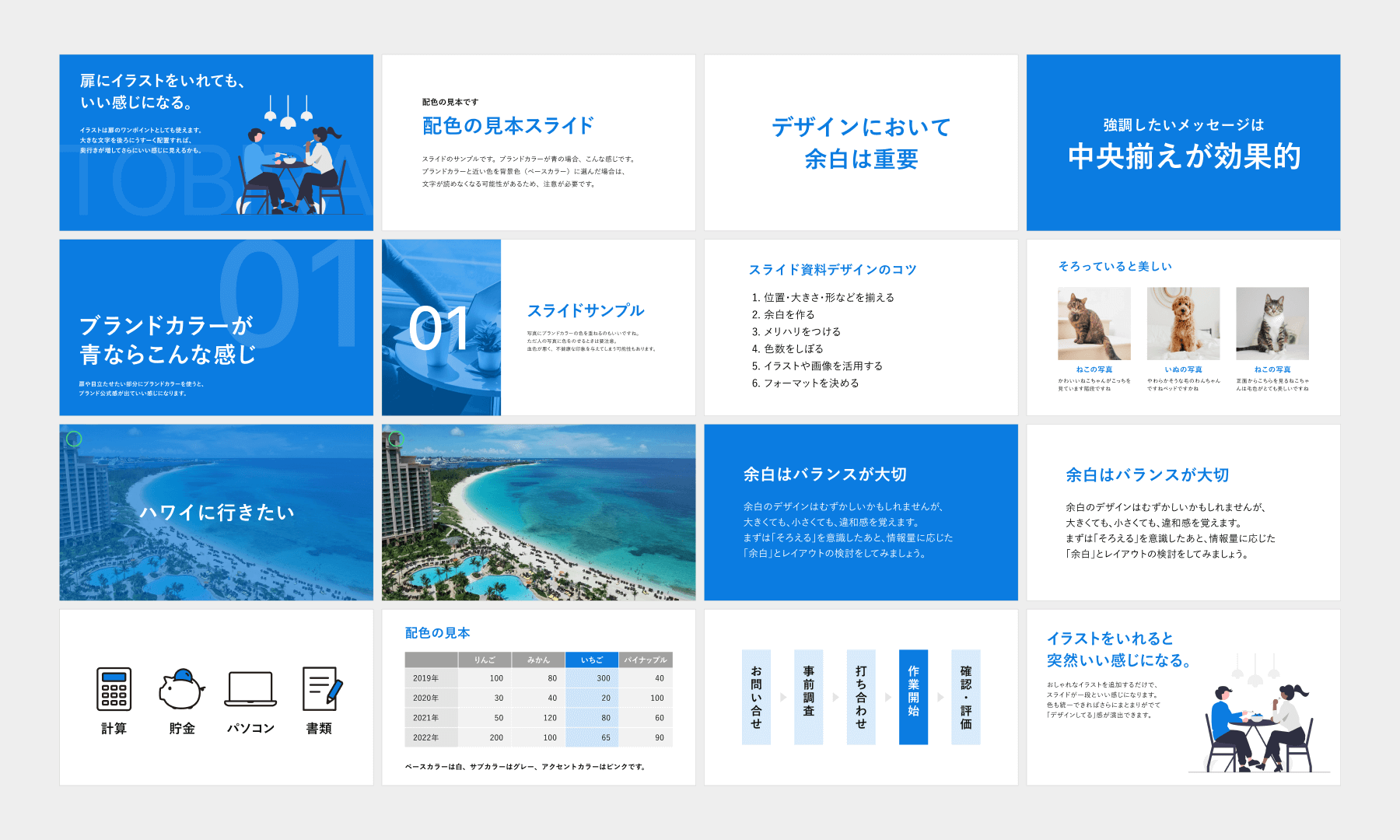
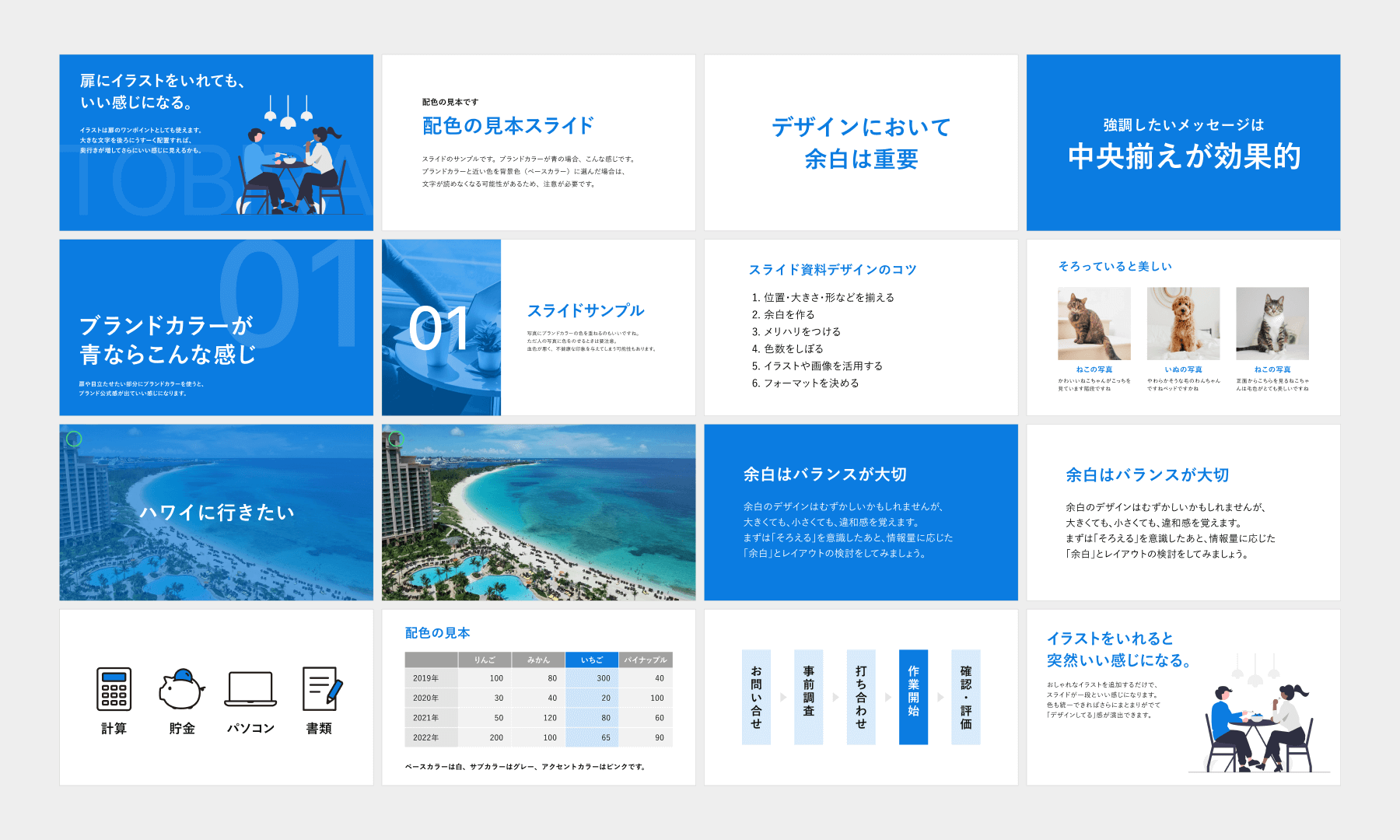
もうひとつ、色をできるだけ減らしたスライド資料の作例を紹介します。
次のスライドはイラストや写真の色を除くと白、黒、グレー、青のみの色で構成されています。

青の不透明度を調整して「水色」として使っている部分もありますが、基本は同じ色です。新しい色を追加しなくても、不透明度を変えるだけで一貫性のある配色ができます。

次のアイキャッチ画像も、黒・グレー・白の無彩色をのぞき、濃度の異なる「青」を使って配色しています。基本の色を1つ決め、濃度を調整するだけでバランスのいい配色が可能です。

スライド資料の「色」選びにおける3つのポイント
「色は少ないほうがいいのはわかったけど、具体的にどの色を選べばいいの?」と迷ってしまうこともあるかと思います。
そんなときは、次のポイントを確認しながら使用する色を考えてみましょう。
- ブランド(コーポレート)カラーを使えないか?
- 伝えたい内容とイメージがぴったり合うのは何色?
- 文字にも背景にも使える色が便利
まずはブランド(コーポレート)カラーが利用できないかを考えます。もし決まった色があるなら積極的に利用しましょう。
ブランド(コーポレート)カラーが使えない場合は、色が持つイメージを参考に、スライド資料の目的や役割にあった色を選びます。イメージに合った色を選ぶことで感じ方やイメージをコントロールできます。
最後に、メインで使う色は文字にも背景にも使える色を選ぶと便利です。必ずしもそうである必要はありませんが、セクションの区切りとなる扉や、あしらい、ちょっとした説明などに使えると、より一層デザインの一貫性が高まります。
以下、それぞれの項目について詳しく説明していきます。
1. ブランド(コーポレート)カラーを使えないか?
会社や商品・サービスに関するスライド資料を作成する場合、ブランドカラーを中心に使うといいでしょう。色は記憶に定着しやすく、多くの企業が自社の色を決めています。
たとえば、次の画像の色に見覚えはないでしょうか?日本で生活していれば、きっと日常的に目にしているはずです。
※ヒントはコンビニと通信業界です。

わかりましたか?答えは上段左からセブンイレブン、ファミリーマート、ローソン、ミニストップ。
下段左からNTTドコモ、au、ソフトバンク、楽天モバイルでした。
このように、企業にはそれぞれのブランドをイメージする色が決められていることが多く、スライド資料においても、そのイメージを借りることができます。
ブランドカラーの適用はスライド資料のデザインを統一感あるものにし、ブランドイメージに一貫性を持たせる効果も期待できます。
色を選ぶ時間も省略できるため、配色で迷うことがなくなり、そのぶん資料の内容をブラッシュアップしたり、早く完成させて他のことに時間を使ったりもできます。
ロゴやブランドカラーには企業の思いやビジョン、商品・サービスの特徴などが反映されていることも多いため、そのイメージを借りられる点でもおすすめです。
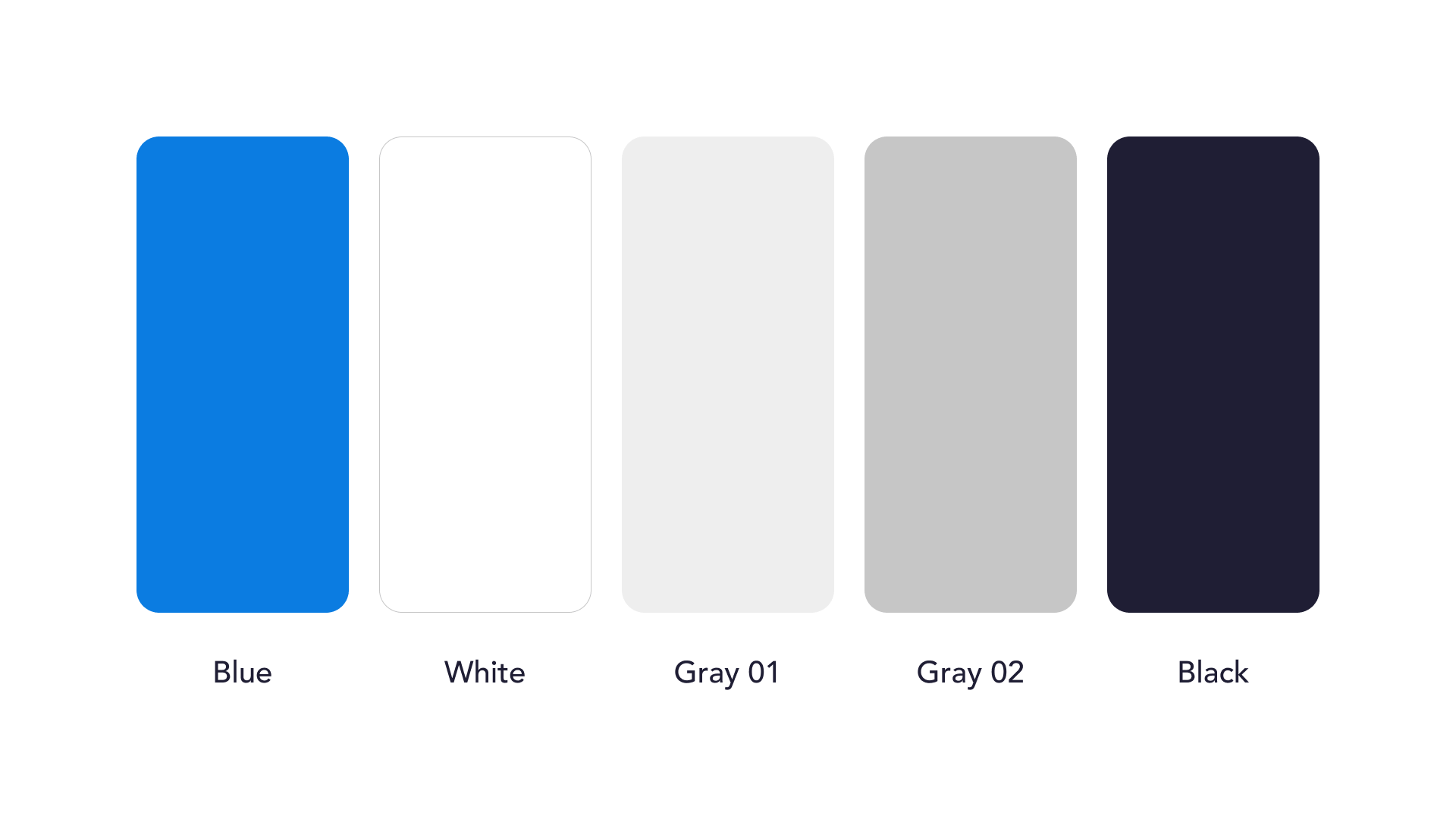
ちなみに、この記事では以下の色を使用しており、ベースとなっているのは記事を公開しているブログ本体の色です。

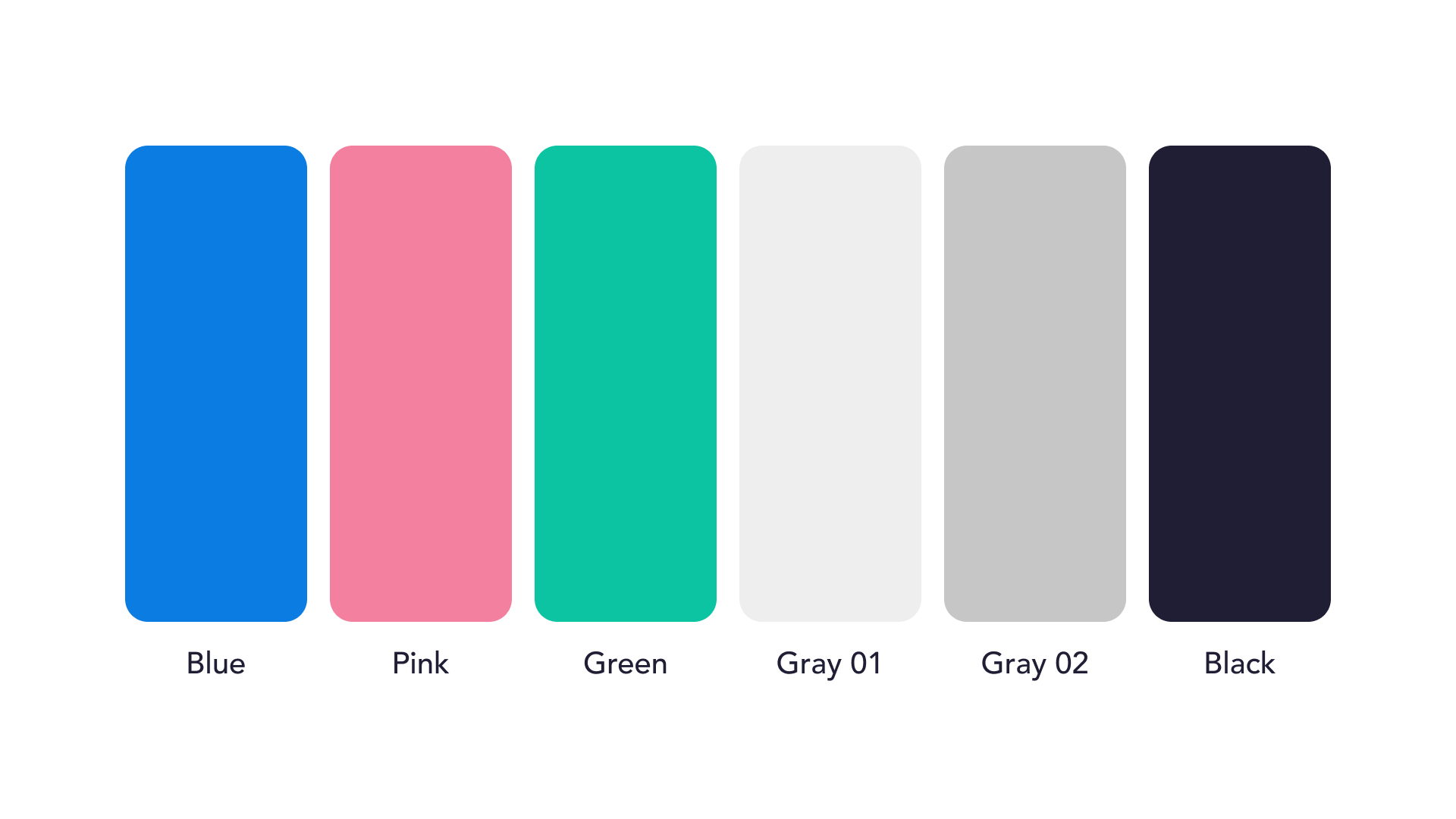
ブログで使用している色は以下です。作例では意図的に青と黒の色を調整し、みどり色を追加していますが、ピンクは同じ色です。ちょっと配色が似ていますよね。

配色を似せた理由は、ブログ本体の色と作例の色をまったく別のものにしてしまうと、もともと使っている見出しや箇条書きなどのパーツと色が合わず、記事そのもののクオリティが下がってしまうと思ったからです。
実際に作例の色を決めるとき、まずはブログで使っている色を基本にし、そこから調整を重ねていきました。「これがわたしのブランドカラーです!」と明言するつもりはありませんが、ブログのテーマカラーもブランドカラーと同じような役割があると考えています。
このように、企業やサービス、自分のコンテンツなど、色を決める基準にできるものがあれば、積極的に活用しましょう。
2. 伝えたい内容とイメージがぴったり合うのは何色?
ブランド(コーポレート)カラーが使えない場合は、色が持つイメージを活用してもいいでしょう。イメージに合った色を選ぶことで、見る人の感じ方やイメージをコントロールできます。
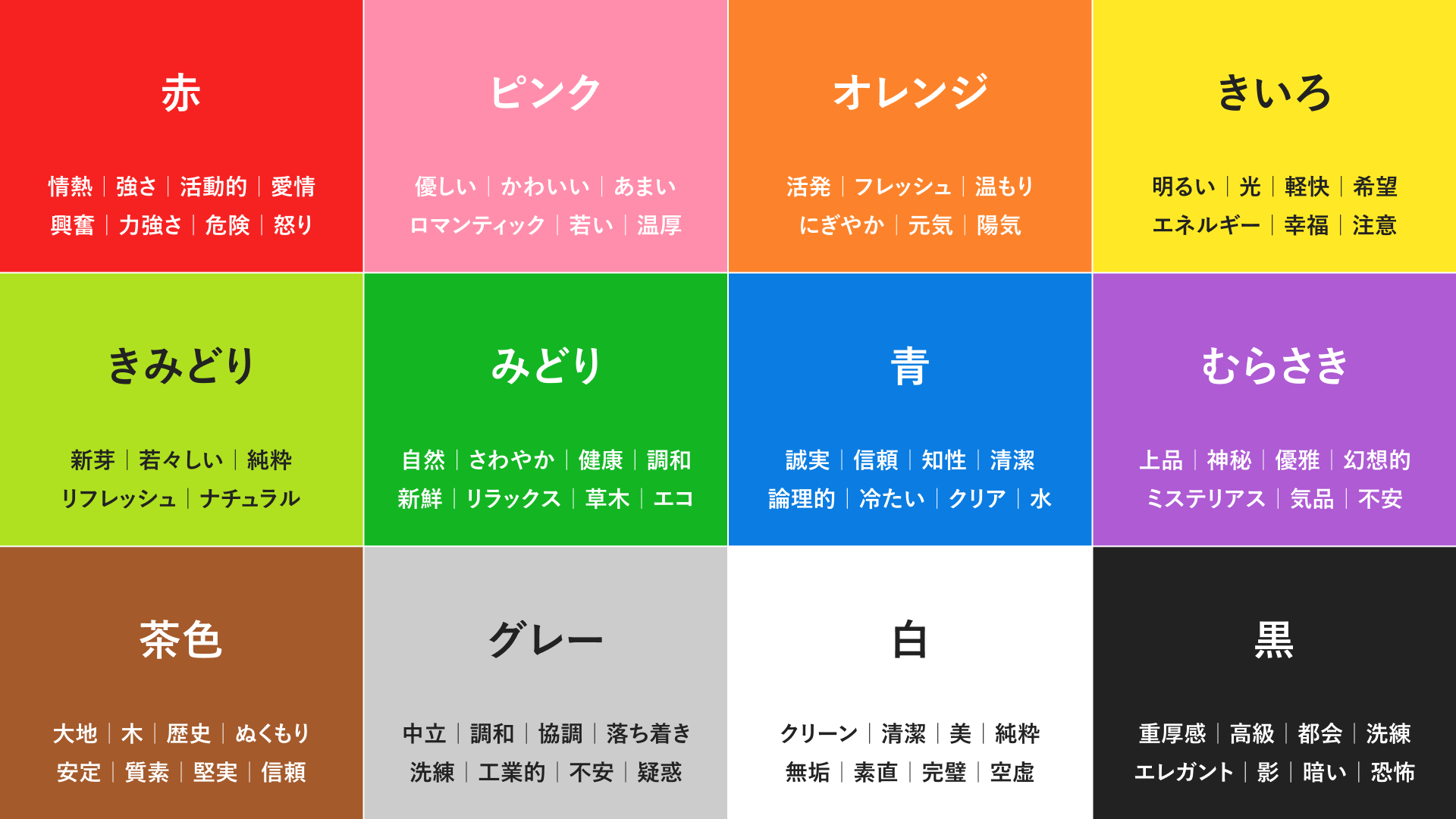
色のイメージは人や国、文化などによっても異なりますが、多くの日本人が持っている一般的なイメージは以下です。

■ 赤:情熱、強さ、活動的、愛情、興奮、力強さ、危険、怒り
■ ピンク:優しい、かわいい、あまい、ロマンティック、若い、温厚
■ オレンジ:活発、フレッシュ、温もり、にぎやか、元気、陽気
■ きいろ:明るい、光、軽快、希望、エネルギー、幸福、注意
■ きみどり:新芽、若々しい、純粋、リフレッシュ、ナチュラル
■ みどり:自然、さわやか、健康、調和、新鮮、リラックス、草木、エコ
■ 青:誠実、信頼、知性、清潔、論理的、冷たい、クリア、水
■ むらさき:上品、神秘、優雅、幻想的、ミステリアス、気品、不安
■ 茶色:大地、木、歴史、ぬくもり、安定、質素、堅実、信頼
■ グレー:中立、調和、協調、落ち着き、洗練、工業的、不安、疑惑
■ 白:クリーン、清潔、美、純粋、無垢、素直、完璧、空虚
■ 黒:重厚感、高級、都会、洗練、エレガント、影、暗い、恐怖
いかがでしょう?これらの色のイメージは、わたしたちが生活する中で見てきたものや体験を通して得た「記憶」が強く関係しています。そのため、あまりにイメージと違う色を使うと、見た人に違和感や混乱を与えてしまう可能性があります。
なんとなくで色を選ばず、「この色は伝えたいイメージとかけ離れていないか?」をきちんと考え、適切な色を選ぶようにしましょう。
色が持つイメージの活用例
色が持つイメージをつかめたところで、「色を効果的に活用できるとどんな変化が起こるのか?」という実例をひとつご紹介します。
この記事の中でもたびたび登場している「伝わりやすいスライド資料の作り方」第1弾を例にご説明していきます。こちらのアイキャッチ画像と作例は、「青」を中心にデザインを作成していました。
「青」を選んだ理由として、先ほどお話した「ブログのテーマカラーと合わせた」ということもあります。ですが、実はもっと重要な理由が3つあります。

1つ目の理由は、「青が信頼・知性・論理的など、ビジネスで有効に働きやすいイメージを多く持っているから」です。
きっとこの記事を必要としてくださる読者の方は、「スライド資料をもっとわかりやすく作りたい」「デザインのセンスを磨き、よりビジネスを成功に導ける資料を作りたい」と思っているビジネスパーソンが多いはず。
そんな方達に届けるには、青を基調としたクールで論理的なイメージのビジュアルが効果的だと思いました。
2つ目の理由は、「記事の内容そのものが論理的だから」です。
きちんと理由を持ってフォントや色を選ぶことで、伝えたいメッセージが相手に伝わり、見る人の心を動かす、効果的なスライド資料を作成できます。
「気合いで」「がんばれ」など根性論を並べた内容であれば「赤」をメインの色にしたかもしれませんが、今回の記事は「論理的・知性」のイメージが強い「青」が適していると考えました。
3つめの理由は、「青は多くの人に好まれる色でもあるから」です。
せっかく記事を書くならたくさんの方に読んでもらいたいですし、みなさんのお役に立てたらうれしいです。理由としては単純ですが、より多くの方に記事を届けるためにも、自由に色を選べるなら青がいいと思いました。
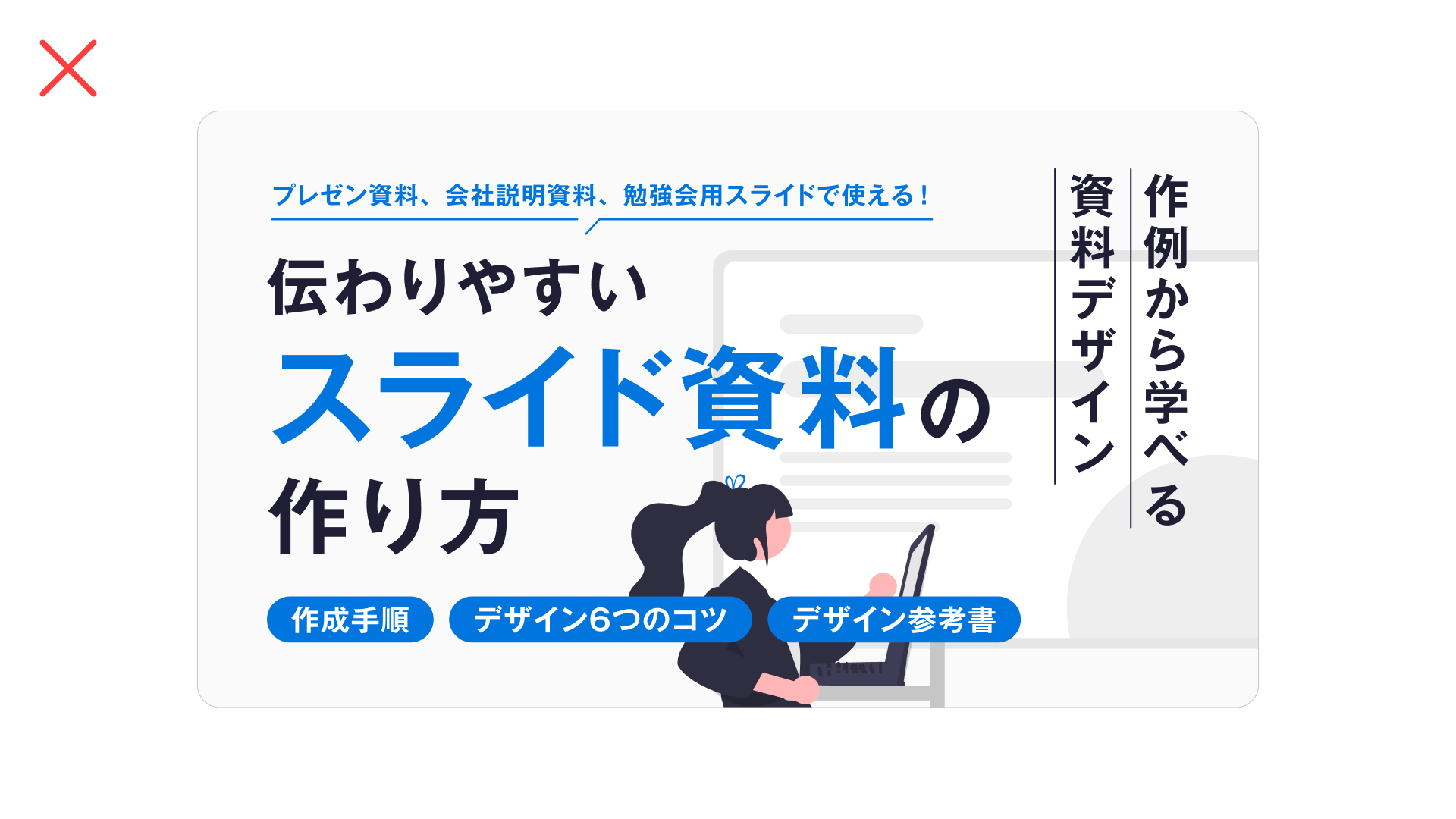
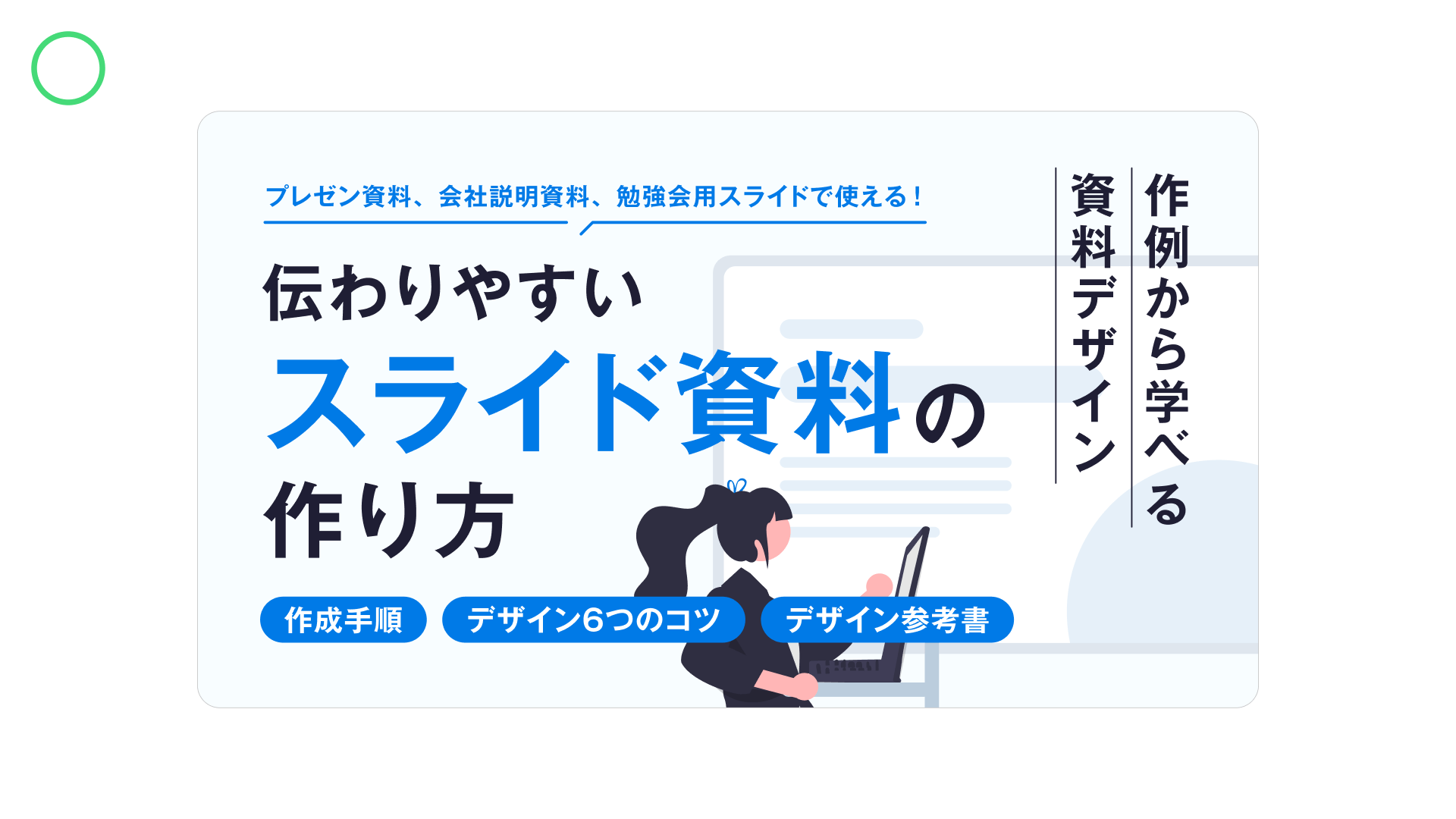
余談ですが、アイキャッチ画像は別案として背景がグレーのデザインも作成していました。最終的にはみずいろの背景にしているのですが、グレー背景は暗く冷たい印象があり、色の統一感もイマイチだったため、ボツになりました。


みずいろの背景のほうが明るくフレッシュな印象ですね。楽しそうなイメージもあり、ちょうどいいアイキャッチ画像が作成できたと思います。
こういったデザインの工夫を凝らし、色を効果的に使用したことで、「伝わりやすいスライド資料の作り方」公開後には、
- 多くの方に記事を読んでもらえた
- 予想以上にSNSでシェアやリアクションがもらえた
- 700以上のはてなブックマークをいただけた
- ポジティブなコメントもいただけた
といった、予想以上の反響をいただきました。以下の画像は、記事の紹介のために投稿したX(旧Twitter)のポストです。
この結果から、色の使い方を意識するだけでもわかりやすく成果が出ることが、おわかりいただけたかと思います。
続いて、色を選ぶ際の3つめのポイントを紹介します。
3. 文字にも背景にも使える色が便利
最後に、メインで使う色は文字にも背景にも使える色を選ぶと便利というお話です。
必ずしも両立する必要はありませんが、セクションの区切りとなる扉やちょっとしたあしらいなどに同じ色を使えると、デザインの一貫性がグッと高まります。

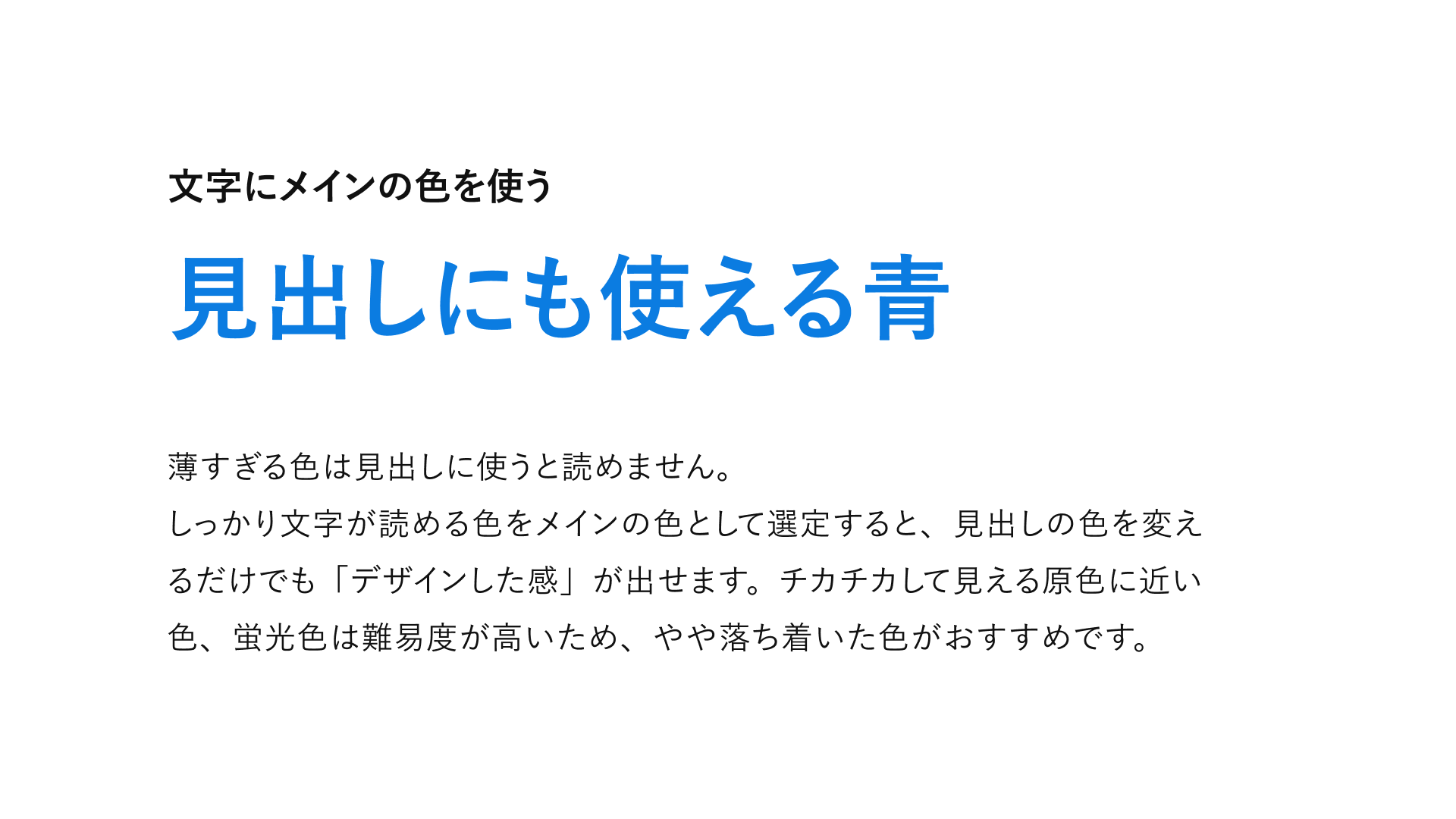
作例で使用している青は見出しにも使えます。本文に使用するとやや読みにくく、「伝えたいメッセージを正確に伝える」というスライド資料で重要な考えに反しますが、大きな文字であれば適度なアクセントになります。

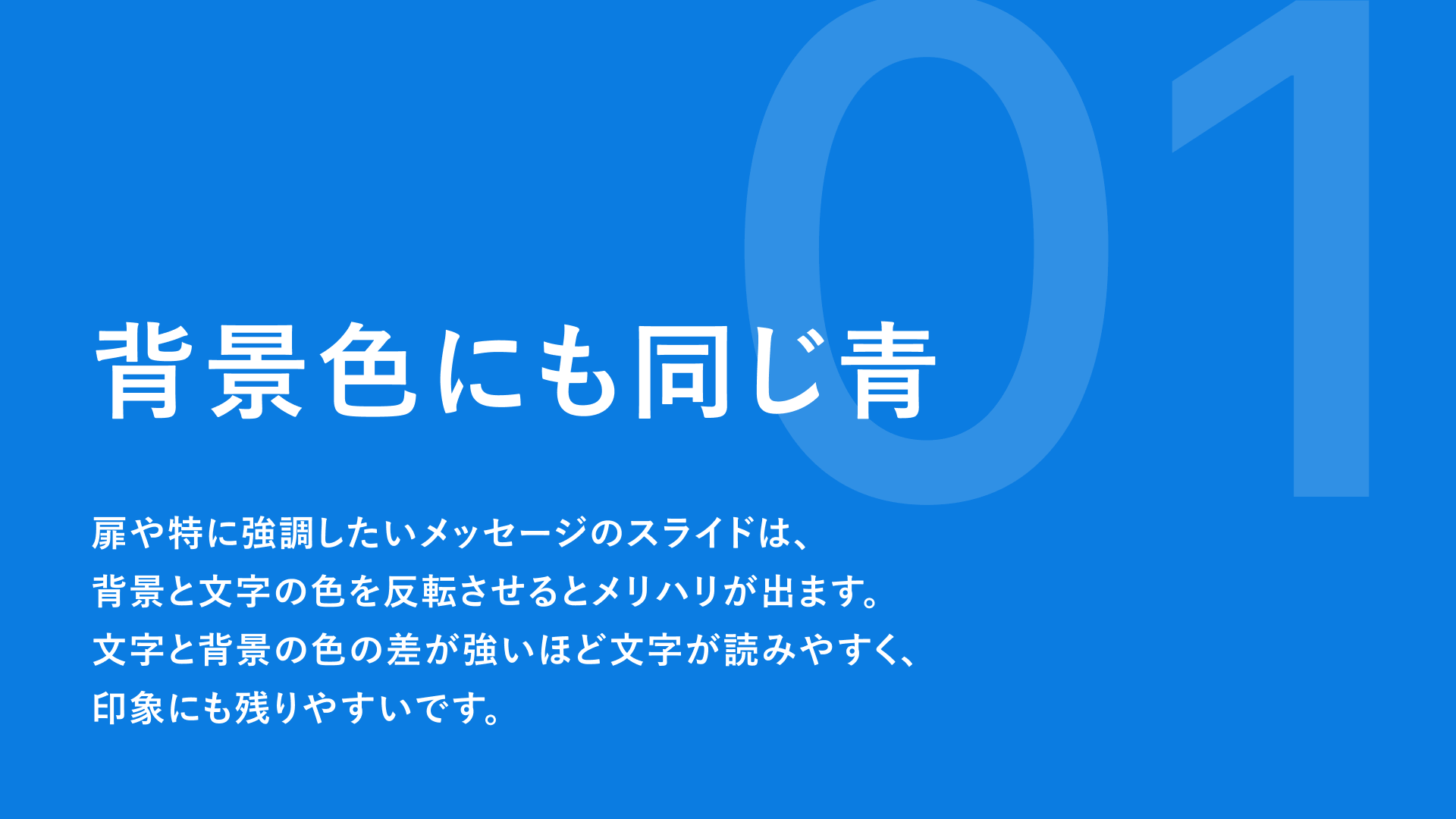
同じ青を背景色に設定し、文字を白く反転した例です。
太めのゴシック体を使用している効果もありますが、小さい文字も難なく読めます。文字は背景との色の差異が強いほど読みやすく、印象にも残りやすいです。
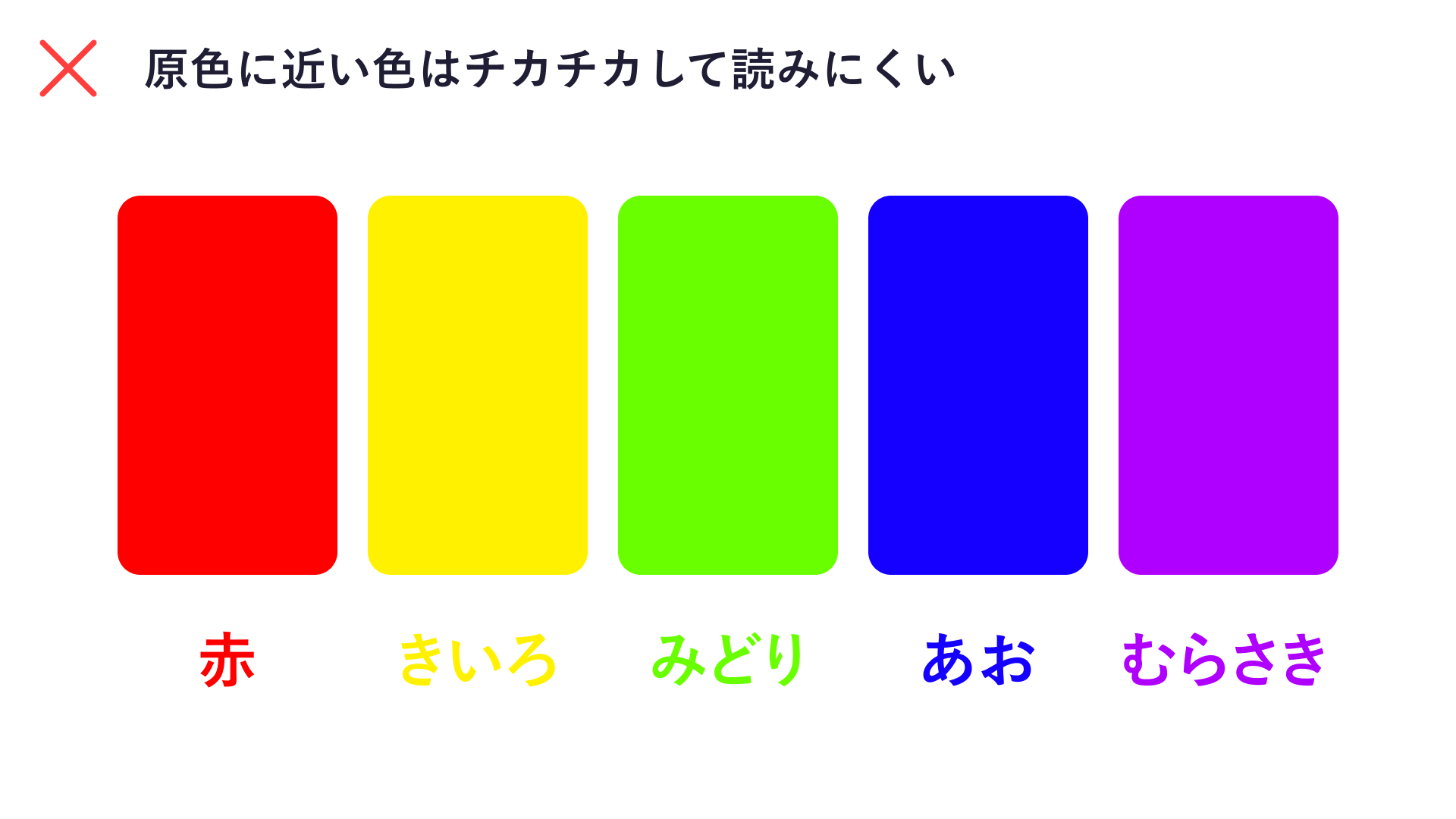
スライド資料の背景および文字の色には不向きな色として「原色に近い色」があります。次の画像を見れば一目瞭然かと思いますが、チカチカして直視しにくく、実用性に欠けます。

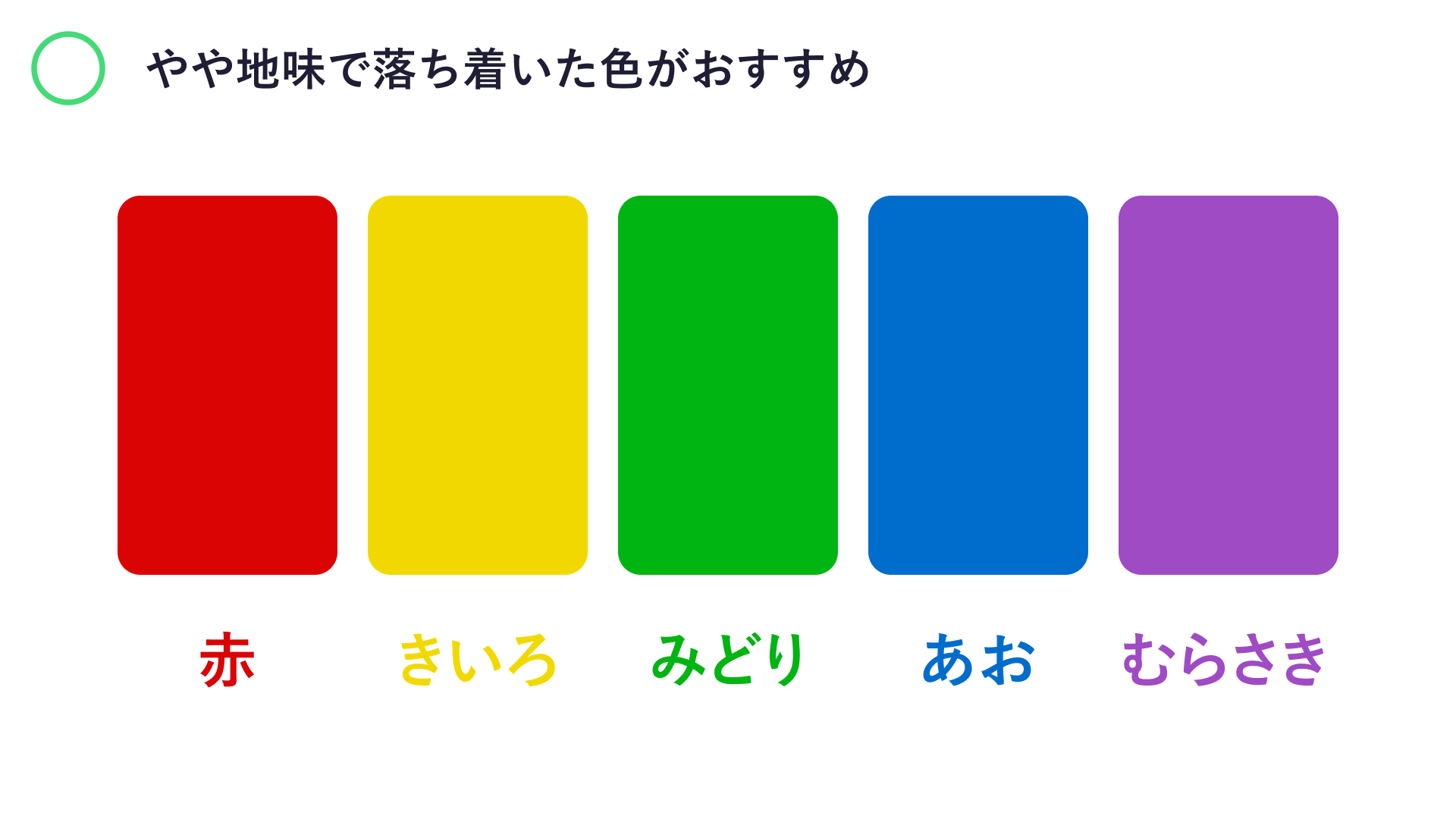
同じ色でも「明るさ(明度)」を少し落としたやや地味な色が使いやすいです。
きいろは明度を下げても読みにくい場合が多いため、どうしても使いたい場合は文字色として使用せず、背景やアクセントの一部に使用するのがいいでしょう。

複数の色を使用するときは「類似色」と「トーン」を意識する
スライド資料で複数の色を使いたいときは、「類似色」と「トーン」を意識することで、失敗しづらい配色ができます。
類似色を使う
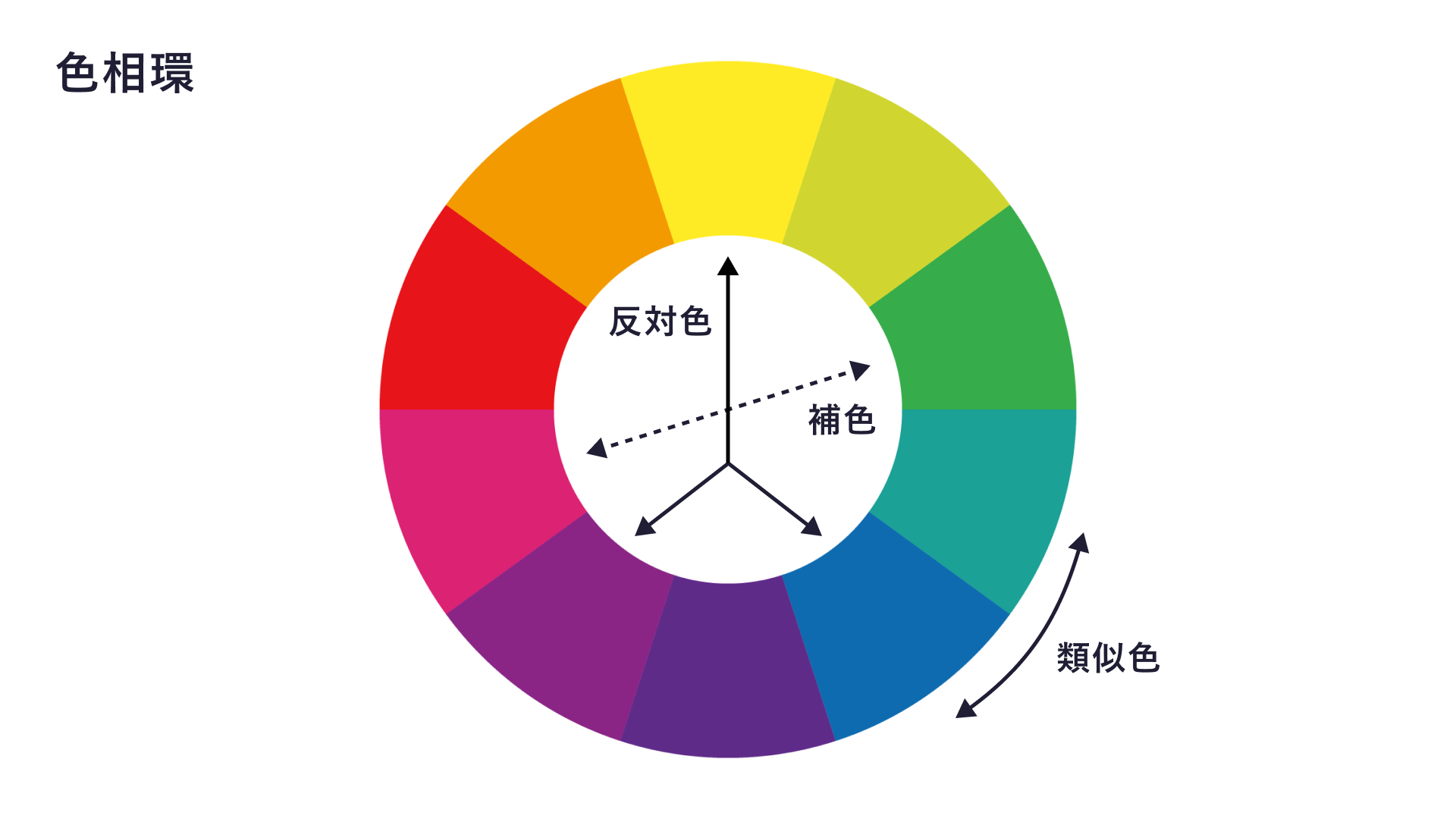
「類似色」について説明する前に、配色を考える上での基本となる「色相環(しきそうかん)」を見ていきましょう。色相環とは、無数にある色の中から代表的な色をピックアップして円上にならべたものです。
この色相環において、となり合う色のことを「類似色」といい、反対側にある色のことを「補色」といいます。また、補色の両どなりにある色を「反対色」といいます。

配色にはさまざまな方法がありますが、「類似色」を活用することで調和のとれた色の組合せができ、複数の色を使用するときも失敗しづらいです。
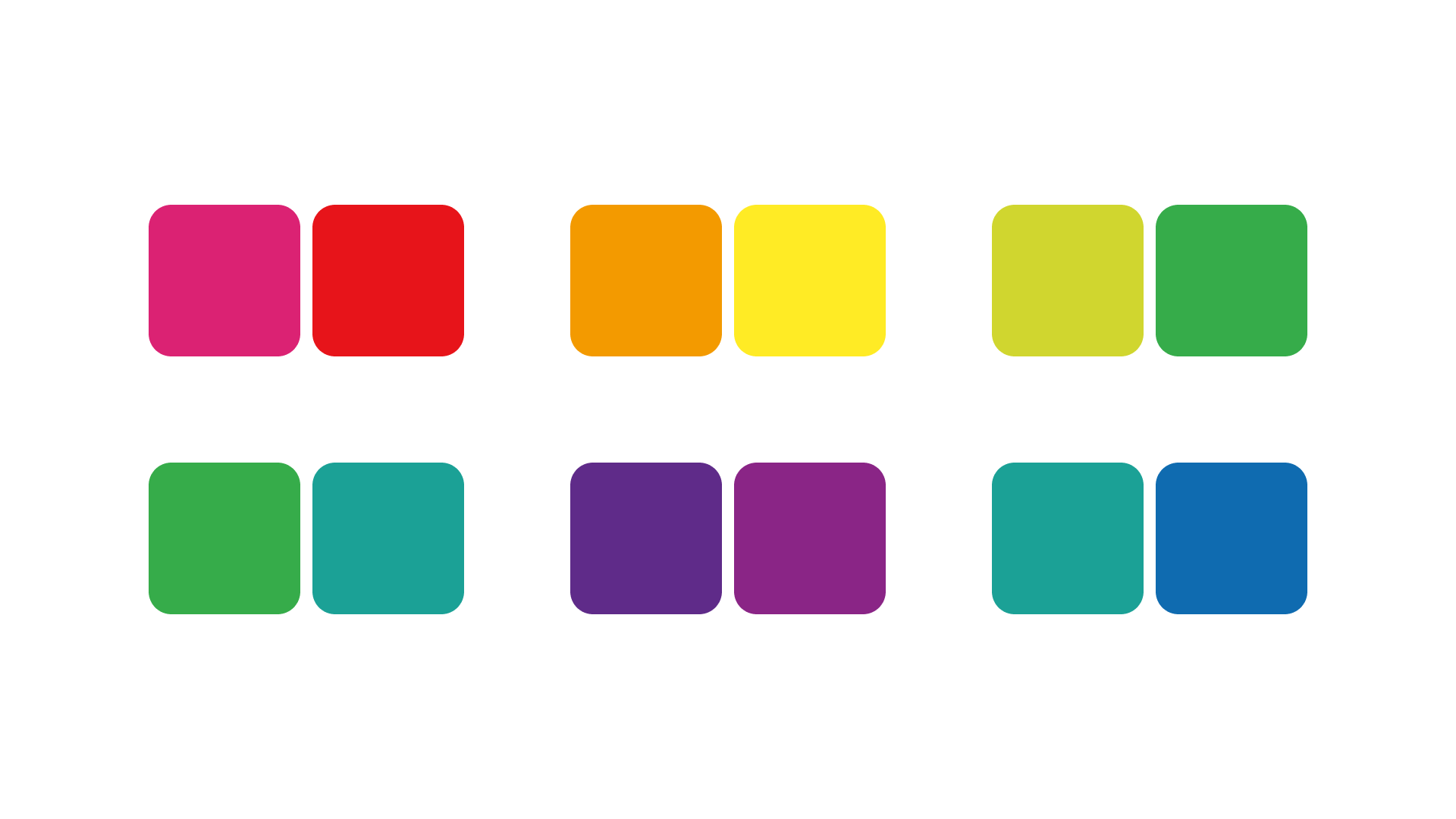
たとえば、2色の組み合わせであればピンクと赤、オレンジときいろ、きみどりと緑のような組み合わせが類似色です。

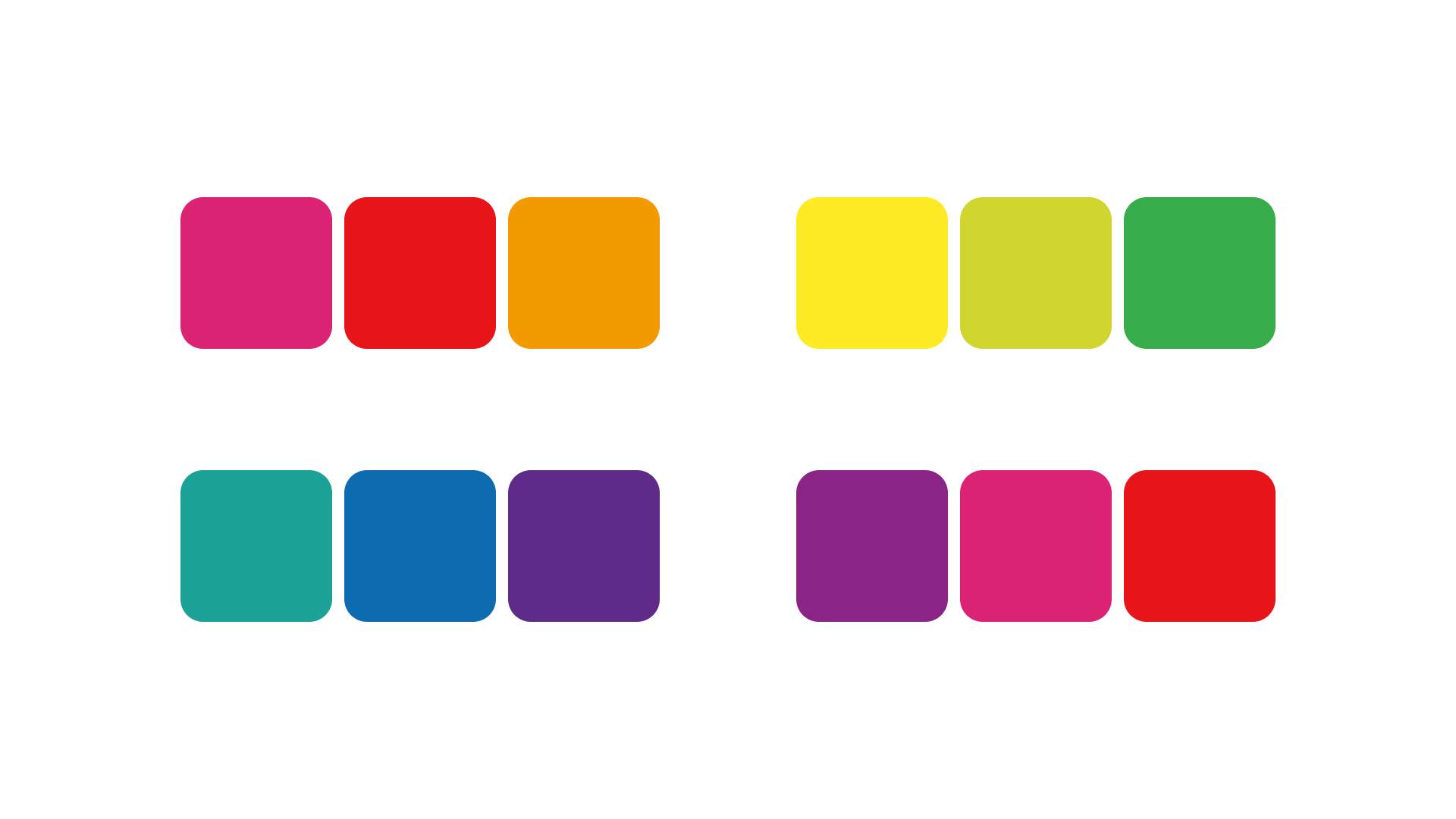
3色であれば、次のような組み合わせになります。

使用する色はできるだけ減らしたいところですが、どうしても色を増やしたいときは類似色を追加してみてください。
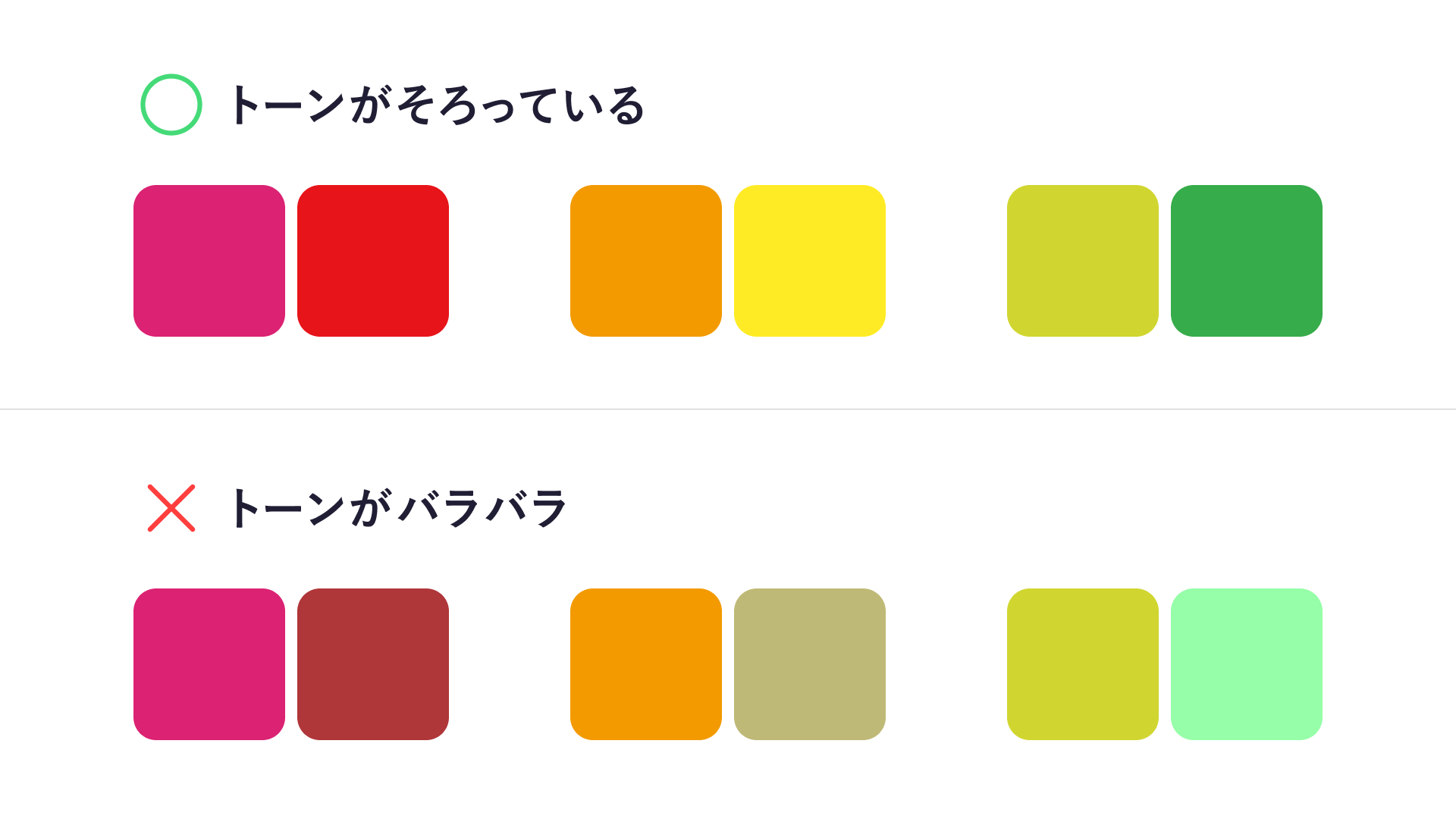
トーンをそろえる
色のトーンをそろえることも重要です。トーンとは、色の明度(明るさ)と彩度(あざやかさ)の比率をそろえた「色の調子」のことです。
複数の色を使用する際、トーンがそろっていると見た目のバランスがよく、美しさと安定感のあるデザインになります。
これに対して、ひとつの色が極端に明るかったり、暗くにごっていたりすると、トーンがバラバラでイマイチな印象になってしまいます。強調したい部分や伝えたいメッセージが上手く伝わらず、資料やプレゼンのクオリティが下がってしまう恐れもあるため、気をつけましょう。

トーンをそろえることは配色の基本です。上記で紹介した類似色を使った配色はもちろん、反対色や補色を利用する場合も必ず意識しましょう。
作成した資料は「Adobe Acrobat オンラインツール」で閲覧・圧縮・編集が可能
作成したスライド資料は、最終的にPDF保存しておくといいでしょう。あとから資料を見たいとき、クライアント・上司に共有するときなど、PDFを用意しておくとスムーズです。
PDFファイルの作成・共有には、オンラインかつ無料で使える「Adobe Acrobat オンラインツール」が便利です。
オンライン上で利用できるため、パソコン、スマートフォンなどデバイスを選ばず、どこからでもPDFを確認・編集できます。コメント機能を利用したフィードバックや、ファイルの圧縮、リンク共有なども可能です。セキュリティ面が不安な場合も、パスワード保護や署名の追加や依頼ができます。

以下にAcrobat オンラインツールでできることをまとめたので、よければ利用してみてください。
「もっと詳しくできることを知りたい!」「実際に使ってみたい!」という方は、以下のページからAcrobat オンラインツールにアクセスできます。
無料で利用できる回数には限りがありますが、Adobe Acrobat ProもしくはAdobe Creative Cloudを契約すれば制限なく利用できます。まずは気軽に使ってみて、その便利さを体感してみてください。
「もっとデザインを学びたい!」そんなあなたにおすすめの参考書籍7選
ここまで「スライド資料の作成」に適したフォントや色の基本と選び方を解説してきましたが、デザインについて学べることはまだたくさんあります。
この記事を読んで「デザインをもっと学んでみたい」と思った方は、おすすめの参考書籍をピックアップしたので参考にしてみてください。
1. なるほどデザイン
目で見て楽しめるデザインの本です。デザインの基本ルールやプロセスを、豊富なビジュアルとともに解説してくれる一冊です。
「デザインでこんなに変わるんだ!おもしろ!」「なるほど!」となること間違いなし。
作例がとてもわかりやすく、パラパラめくるだけでも楽しいので、本を読むのが苦手な方にもおすすめです。
2. デザイン入門教室
その名の通り、デザインの入門書です。デザインの基本ルールが丁寧にまとめられていて、これをおさえておけば企画書やプレゼン資料の作成など、ずっと役に立ちます。
わたしはデザイナーに転職する前から繰り返し読んでいて、いまでもたまに見返しています。
デザインについて説明するときの参考にもなり、ずっと手元に置いておきたい一冊です。
3. ノンデザイナーズ・デザインブック
非デザイナーさんのためのデザイン入門書として有名な書籍です。
デザインの4原則「近接、整列、反復、コントラスト」について一から学べます。チラシ、名刺、パンフレットなど、デザイナー以外の人でも制作する機会が多い例を用いて「4つの基本原則」の適用方法も学べます。
発売から25年間ずっと売れ続けているロングセラーであることも、本書の素晴らしさを証明しています。
4. ほんとに、フォント。フォントを活かしたデザインレイアウトの本
チラシやバナー広告など、豊富な作例からフォントの選び方、イマイチなデザインをシュッとさせる方法などを学べる本です。
NG作例に対して具体的なアドバイスが書かれていて勉強になります。
制作物やシーンに応じたおすすめのフォントなども紹介されていて、実践で使えるフォントの引き出しを増やせます。
5. 配色BOOK 色×イメージで見つける理想の配色
使いたい色や理想の雰囲気にあった配色を探せる本です。
3色以上の複数色を組み合わせたデザイン作例が豊富に紹介されています。すぐに活用できるカラーコードをイメージから探せるため、手元に1冊置いておくと便利です。
330以上のデザイン作例が掲載されており、書籍のレイアウトもシンプルでわかりやすいため、パラパラめくって見るだけでも楽しめます。
6. やってはいけないデザイン
デザインにはルールがあり、「やってはいけないこと」を減らせば突然よくなります。
本書の中ではプレゼン資料、チラシ、ポスター、広報誌など非デザイナーさんのモヤモヤを晴らすビフォーアフターがたくさん紹介されています。
ぜひご自分のデザインを見て「これ、やってないかな?」と確認しながら読んでみてください。
7. 伝わる[図・グラフ・表]のデザインテクニック
資料作成で参考になるデザインのコツから、図・グラフ・表作成のポイントなどがまとめられた本です。図版や作例が豊富でわかりやすく、お気に入りの一冊です。
まとめ
スライド資料のデザインセンスを高めるフォント・色の基本、選び方のポイントなどを解説しました。
フォントや色の持つ特徴、イメージを知って活用することで、見る人の感じ方や印象を大きく変えられます。なんとなくで選ばず、しっかり意図してスライド資料を作成すれば、伝えたいメッセージが正確に伝わり、説得力のある資料やプレゼンになります。
また、この記事で約40枚の作例を使って解説したデザインの基本は、スライド資料の作成に限らず、さまざまな場面で応用できると思います。
ぜひ同じシリーズの第1弾「伝わりやすいスライド資料の作り方」とあわせてお役立てください!

大好評だった前回の記事はこちら。