伝わりやすいスライド資料の作り方。資料作成の流れからデザインのコツ、デザイン初心者さんにおすすめの本まで紹介

こんにちは、デザイナーのfuyunaです。
この度、アドビさんの企画「みんなの資料作成」に参加させていただくことになりました。この記事では「スライド資料」を作るときの流れからデザインのコツ、デザイン初心者さんにおすすめの本を紹介します。
「スライド資料の作成が苦手」
「伝わりやすい資料を作りたい」
「すぐに使えるデザインのコツを知りたい」
「資料デザインをもっと洗練させたい」
そんなあなたのお悩みを解決するため、作例をたっぷりご用意し、スライド資料の作り方を解説しました。

イマイチなスライドをいい感じにする方法も紹介しているので、この記事を見れば、今日から資料とプレゼンのレベルが上がるはず。
- 資料作成の流れ
- スライド資料デザインの6つのコツ
- デザイン初心者さんにおすすめの本
上記内容についてひとつずつ解説していきます。ぜひ参考にしてスライド資料を作ってみてください!
Contents
資料作成の流れ
伝わりやすいスライド資料は、次の流れで効率よく作成できます。
- 目的と伝えたいことを明確にする
- 内容をテキストで作成する
- プロットを作成する
- デザインの作成
- フィードバックをもらう
- PDFでファイル保存
プレゼン資料、会社説明資料、勉強会用のスライドなどさまざまな資料で応用できるので、参考にしてみてください。
1. 目的と伝えたいことを明確にする
はじめに「何のために、何を伝える資料を作るのか」を明確にします。
ゴールがきちんと決まった資料やプレゼンは、内容に一貫性があり、聞く人にわかりやすい印象を与えます。また、プレゼンのゴールを設定することで、作り手が資料に何を・どのように記載すべきかがイメージしやすくなり、説得力のある資料を効率的に作成できるメリットもあります。
たとえば、「安心してプロジェクトを依頼してもらうために、自社の事業や実績を説明する資料」や「サービスを契約してもらうために、サービスの特徴や魅力・ストーリーを説明する資料」など、できるだけ詳細に言語化しておくのがオススメです。
2. 内容をテキストで作成する
次に資料の内容をテキスト形式で整理していきます。
ノートやドキュメントのアプリなどを使用し、資料の中で伝えたいことを書き出します。この時点では、具体的なグラフや画像はまだ用意しなくて大丈夫。
わたしは紙のノートに箇条書きしたり、マインドマップで内容をふくらませたりすることが多いです。必ずしも手書きである必要はないですが、デジタルより手書きの方が作業に集中でき、思考をさまたげない印象があります。アイデアも出やすいため、ひとりでブレストをする感覚で書いています。
内容と方向性がある程度見えてきたら、NotionやGoogleドキュメントなどにまとめます。仮でもいいので目次や見出しをつけて構造を整理すると、その後の資料作成がよりスムーズです。(ブログ記事を作成するときのベースにもなるため一石二鳥です!)
ここまでできたら、上司や先輩に確認してもらいましょう。抜けもれのチェックや方向性の確認ができ、より良くできるアドバイスももらえるかもしれません。効率よく質の高い資料を作成するためにも、ぜひフィードバックを受けましょう。
3. プロットを作成する
先ほど作成したテキストを使って、プロット(スライドの下書き)を作成します。デザインは気にせず、文字をスライドに置いていきましょう。
気をつけたいのは、1つのスライドに情報をつめこみ過ぎないこと。「これも書こう」「あれも見せよう」と1スライドの情報を増やせば増やすほど、本当に重要なことが伝わりにくくなっていきます。
デザインの工夫でなんとかなることもありますが、基本は「1スライド1メッセージ」を意識し、情報を整理しましょう。スライド資料=プレゼンの原稿にならないように気をつけます。
4. デザインの作成
作成したプロットにデザインを加え、伝えたいことがよりわかりやすく伝わる資料にしていきます。資料デザインのコツについては、記事の後半で以下6つの内容について詳しく解説しています。
- 位置・大きさ・形などを揃える
- 余白を作る
- メリハリをつける
- 色数をしぼる
- イラストや画像を活用する
- フォーマットを決める
センスがなくても大丈夫!デザインのコツを活用すれば、だれでも見やすくわかりやすい資料を作成できます。
イマイチな例といい例のスライド見本もご用意しているので、よければ参考にご自身のスライド資料をブラッシュアップしてみてください。
5. フィードバックをもらう
資料のデザインが完成したら、上司や先輩に確認してもらいましょう。プレゼン資料は人に見てもらうことを前提として作るため、客観的な意見は重要です。
- 目的を果たせる資料になっているか
- 内容がわかりやすいか
- プレゼンを通してどんな印象を受けるか
など意見をもらい、ブラッシュアップをしていきます。
このとき、PDF形式で書き出したものを確認してもらうと、より資料のクオリティが上がります。デザインの現場でもよくあることですが、PDFや印刷した資料を見ると、スライド作成時には気づけなかった誤字や脱字、表現の違和感などに気づけます。
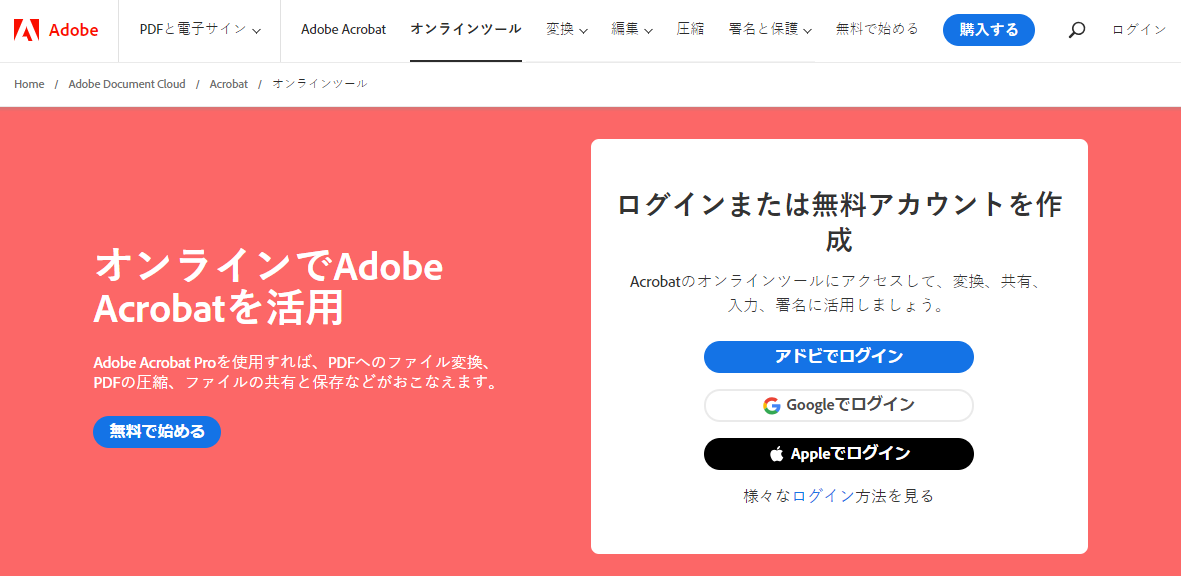
PDFファイルの作成・共有には、オンラインかつ無料で使える「Adobe Acrobat オンラインツール」が便利です。

オンライン上で利用できるため、パソコン、スマートフォンなどデバイスを選ばず、どこからでもPDFを確認・編集できます。コメント機能を利用したフィードバックや、ファイルの圧縮、リンク共有などもできるので、ぜひ使ってみてください。
セキュリティ面が不安な場合も、パスワード保護や署名の追加や依頼ができます。
(無料で利用できる回数には限りがありますが、有料版もしくはAdobe Creative Cloudを契約すれば制限なく利用できます)
6. PDFでファイルの保存
プレゼン終了後、スライド資料はPDFファイルで保存します。
あとで資料を見たいとき、上司やクライアントに資料を送る必要があるときなど、PDFファイルを用意しておくと確認・共有がスムーズです。
仮にPDFファイルではなくPowerPointなどのスライド作成ツールのデータを送る場合、使用しているフォントやアプリケーションのバージョン、OSの違いによってデザインが崩れてしまうことがあるため注意が必要です。
PDFファイルはオンラインでも使える Acrobat オンラインツール の圧縮機能を利用すると、データの容量が減らせて軽く、見やすくなります。
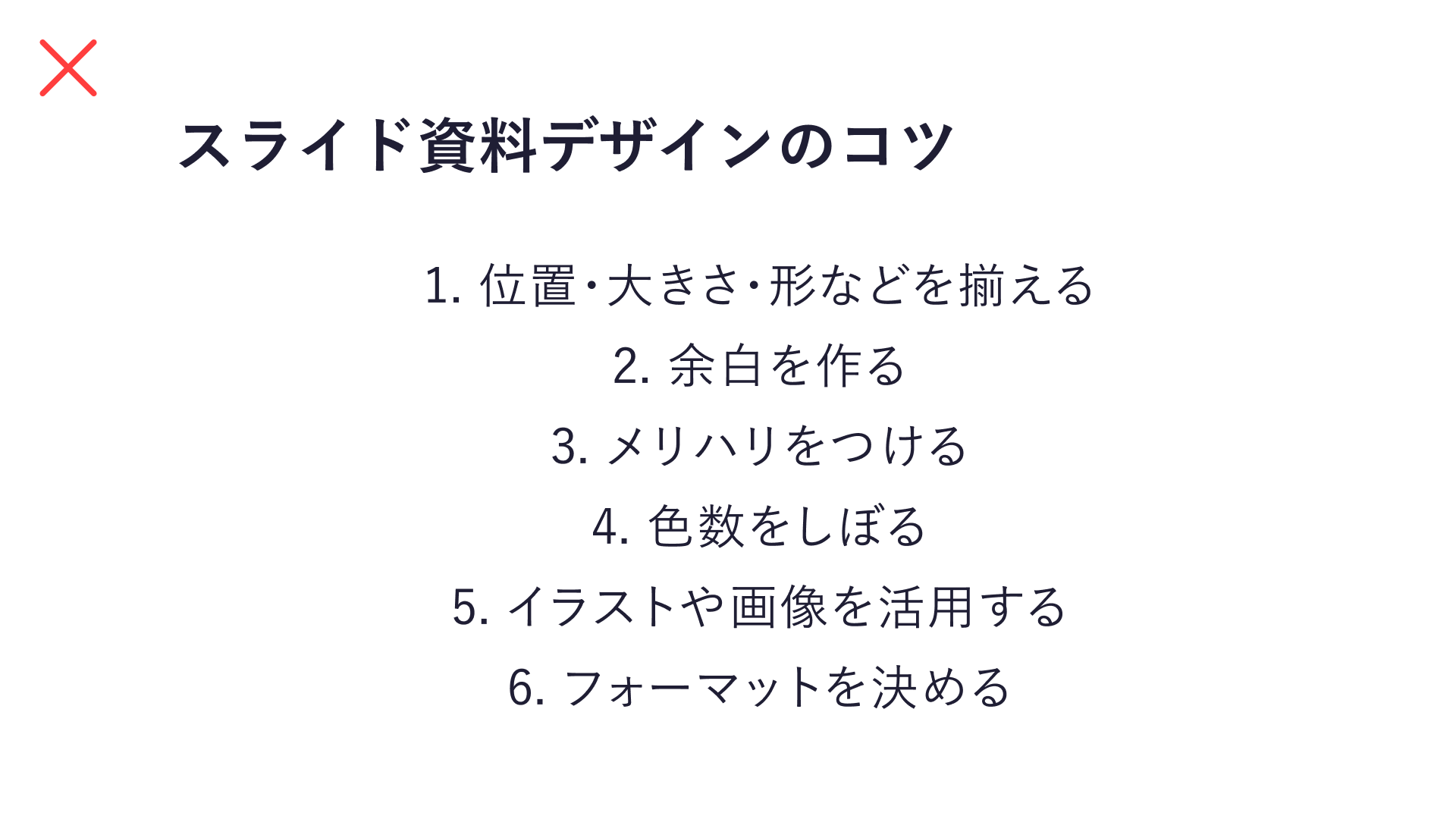
スライド資料デザインの6つのコツ
次に、スライド資料のデザインですぐに使えるコツを6つ紹介します。
- 位置・大きさ・形などを揃える
- 余白を作る
- メリハリをつける
- 色数をしぼる
- イラストや画像を活用する
- フォーマットを決める
繰り返しますが、センスは必要ありません!
デザインのコツをひとつずつ確認しながら、ご自身の資料をレベルアップさせていきましょう。ちょっとした工夫でグッとよくなるはずです。
1. 位置・大きさ・形などを揃える
まずは要素の位置・大きさ・形などを「揃える」ことを意識します。
文字を揃える
最初は文字の揃え方から見ていきましょう。
箇条書きや文章が長いスライドは「左揃え」が読みやすく、情報がきちんと整理されているように見えます。文字の先頭が揃っていると、見た目もキレイです。


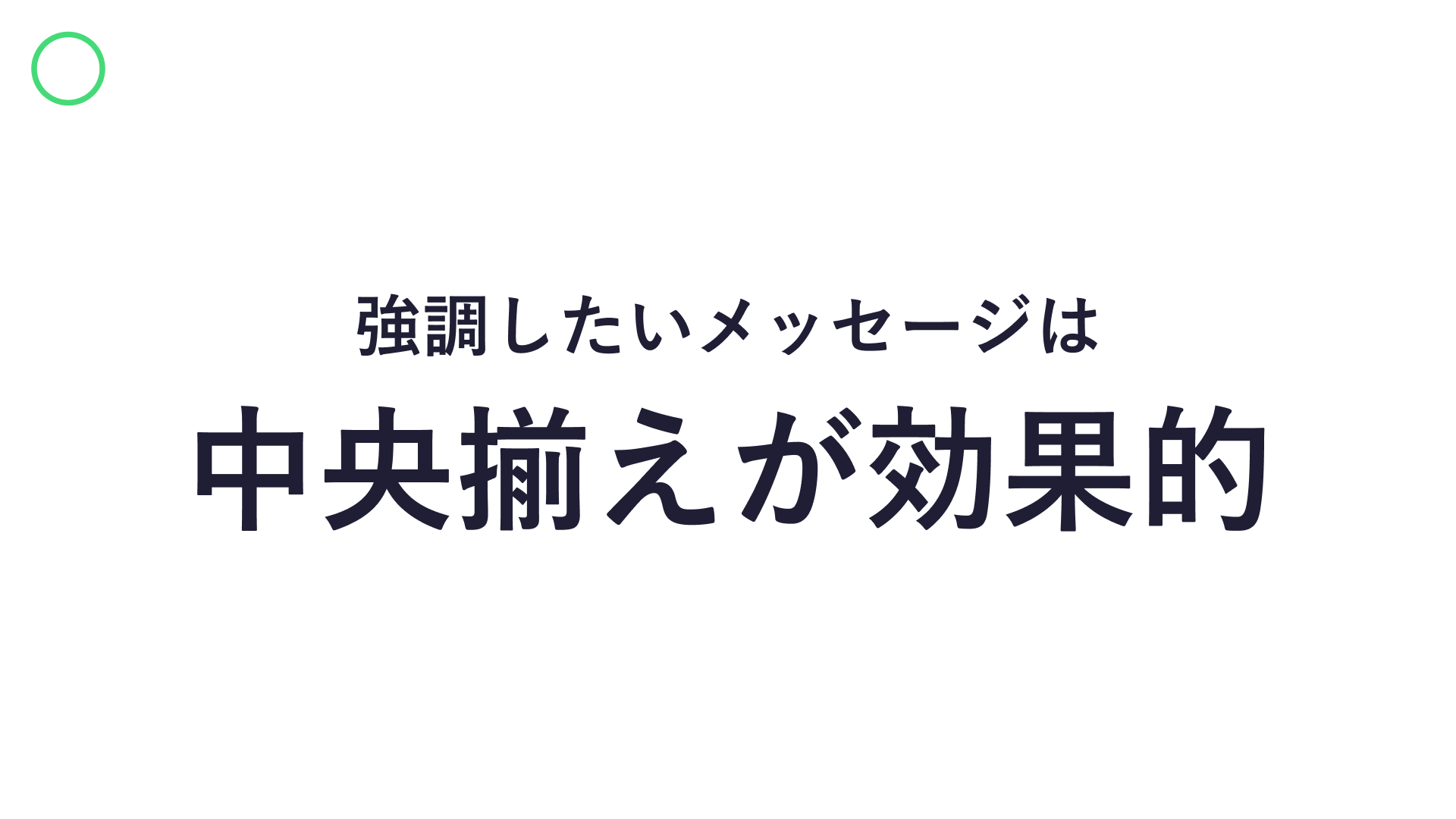
また、強調したいメッセージのスライドでは「中央揃え」にするとインパクトが出せます。ただし文字の量が多いと読みにくくなってしまうため、本当に伝えたいことだけを書くようにしましょう。


さらに中央揃えのスライドは「メリハリ」をつけることで、よりインパクトが出ます。


どうでしょう?ほかのスライドと背景色を変えたり、文字のサイズに差をつけたりすることで、メッセージをより力強く表現できます。
(メリハリのコツについては後述しているので、ぜひ最後までお楽しみください!)
ちなみに、作例で使用しているフォントは「游ゴシック」です。文字の形が美しく、WindowsでもMacでも使えて太さにバリエーションがあるため、使いやすいフォントです。作例では大きい文字に「Bold」、細い文字に「Medium」を使用しています。
複数の画像・文字を揃える
複数の画像や文字を組み合わせたレイアウトも、要素の形や大きさ、位置を揃えることで見やすく、情報が伝わりやすくなります。


良い作例では画像をすべて同じ大きさの正方形にし、小見出しと説明文のレイアウトを統一しています。同じレイアウトを繰り返し使っているところもポイントです。
それぞれの間隔も均等にすることで、わかりやすく、スッキリと情報が整理されたスライドに見えます。
図の形・位置を揃える
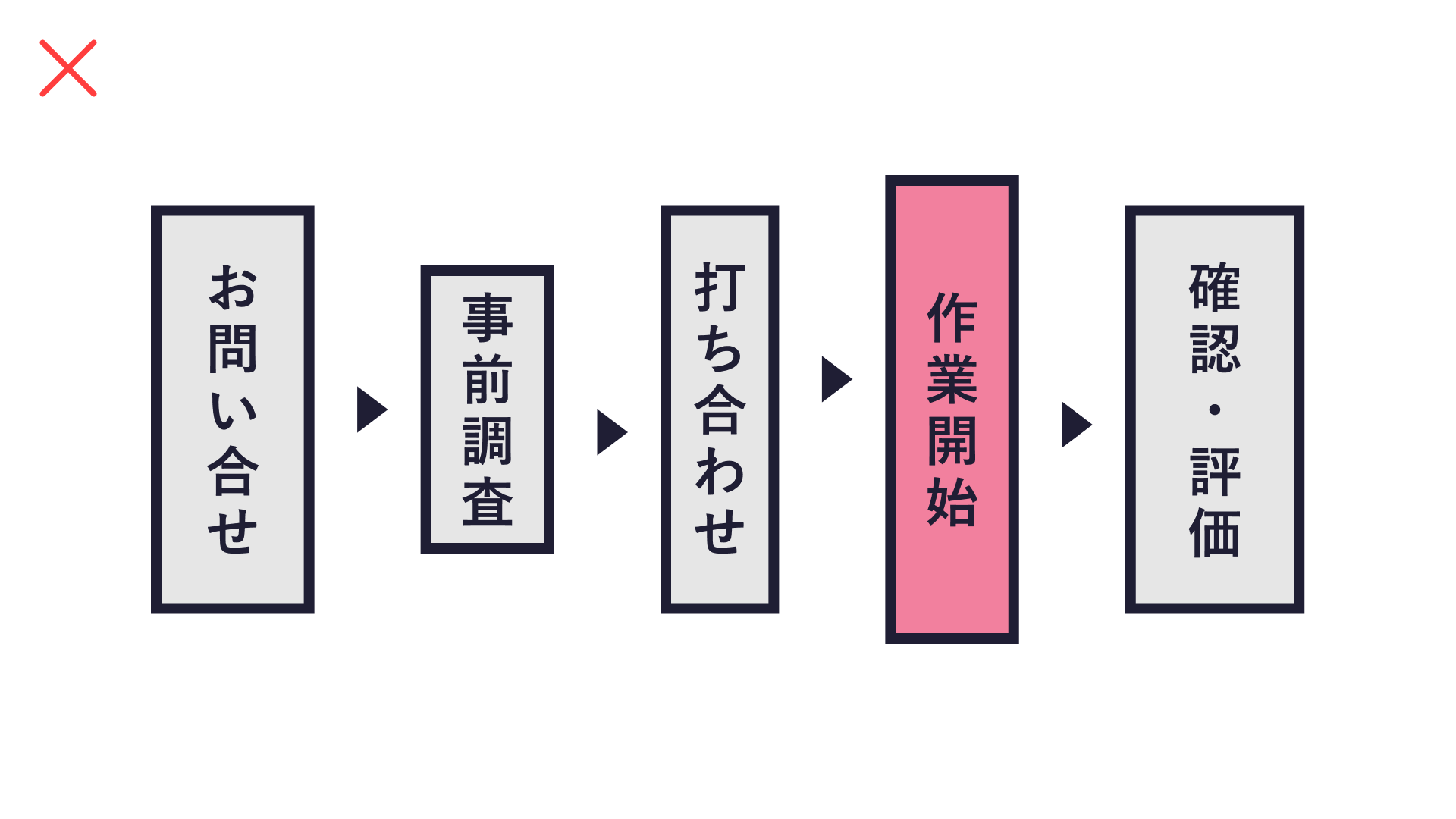
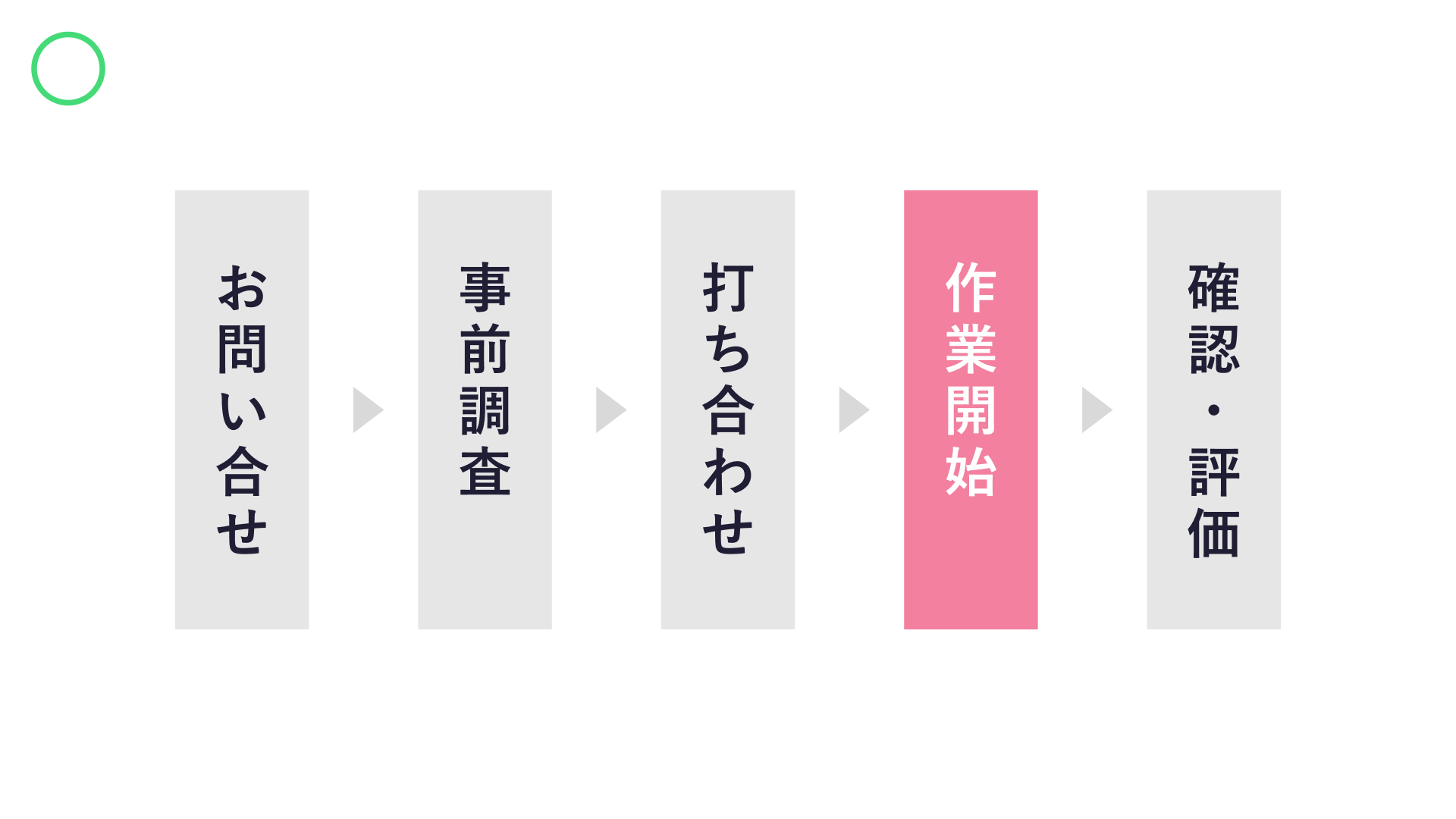
図を使用する場合も、位置を揃え、形と大きさを統一します。


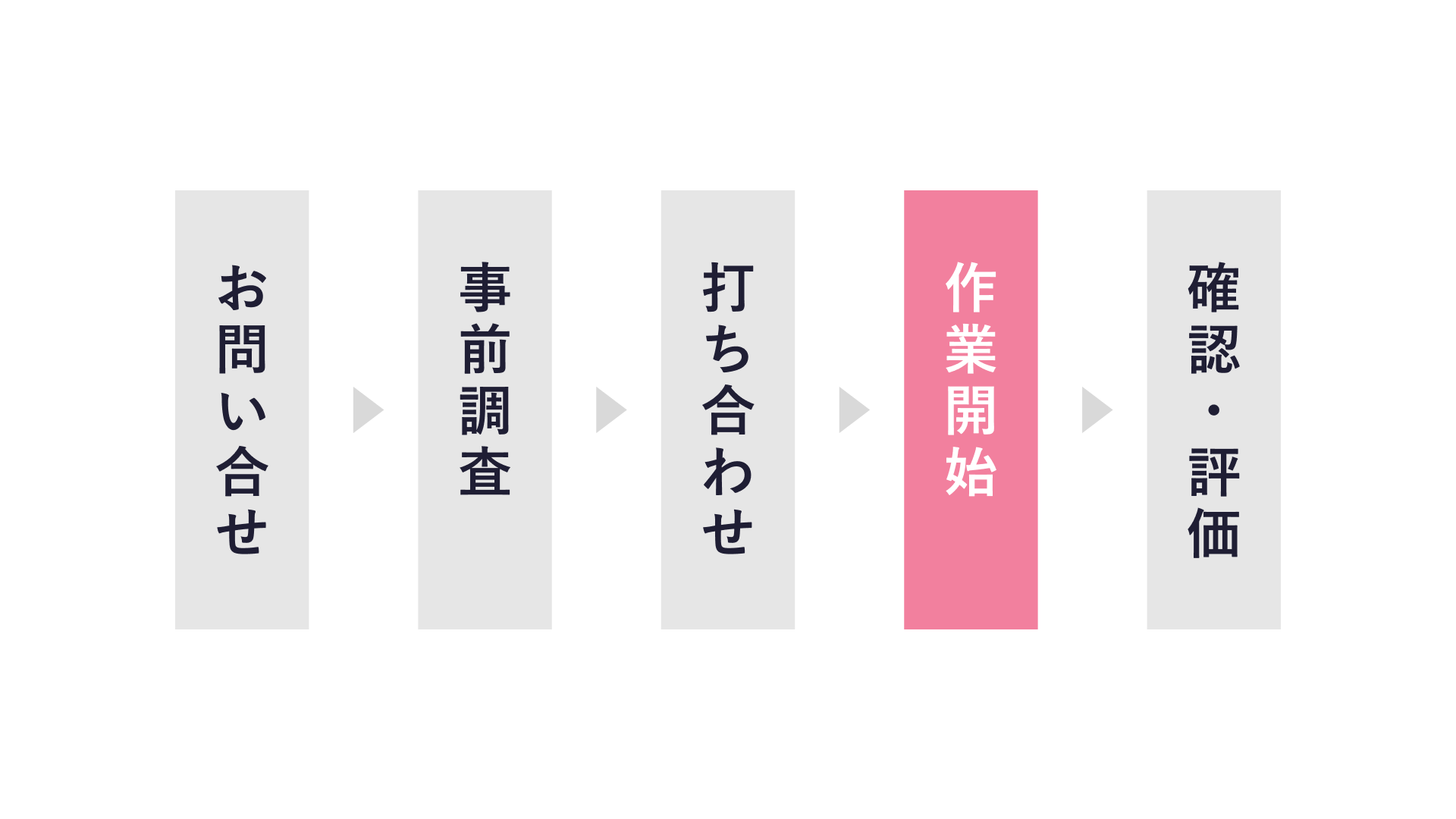
良い作例では文字数に関係なく、すべて同じ大きさのボックスに文字を配置しています。また矢印の位置を水平に揃えることで、左から右へと一直線に視線が流れる図になりました。
さらにデザインを洗練させたい場合は、「線」と「色」の使い方がポイントです。黒く太い線はやぼったい印象になり、色数は多いほど重要なポイントがわからなくなります。
上の良い例では不要な線を削除し、色をピンクとグレーの2色におさえることで、よりシンプルでわかりやすい印象になりました。
このように文字や画像、図形などを意識して揃えることで、美しくわかりやすいスライドデザインができます。
2. 余白を作る
スライドの見やすさや印象は、余白によって大きく変わります。
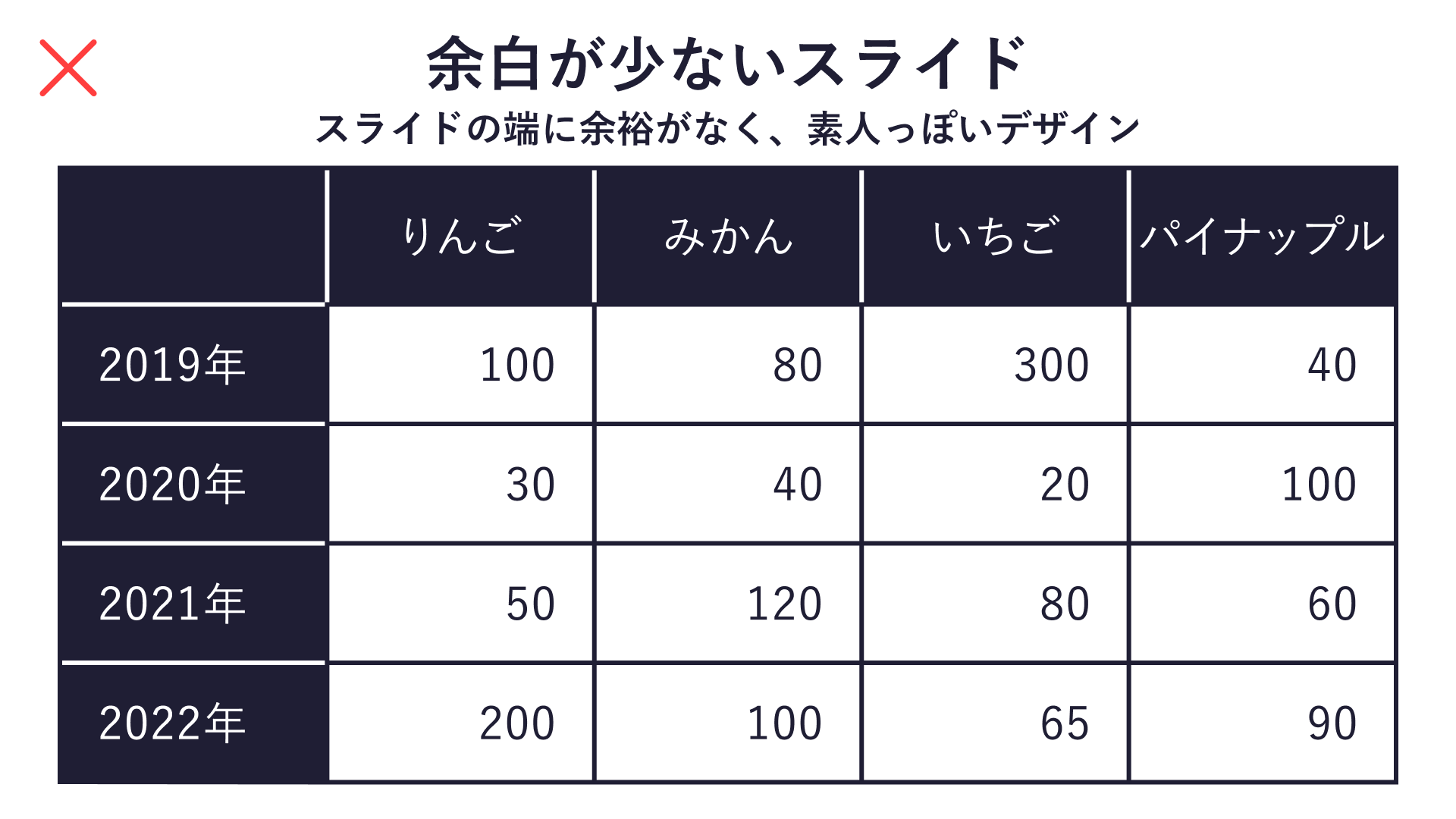
余白が極端にせまいスライドは、窮屈で見にくい印象を与えます。一方で、必要な部分にしっかり余白が作られたスライドは、見やすく洗練されたデザインになります。


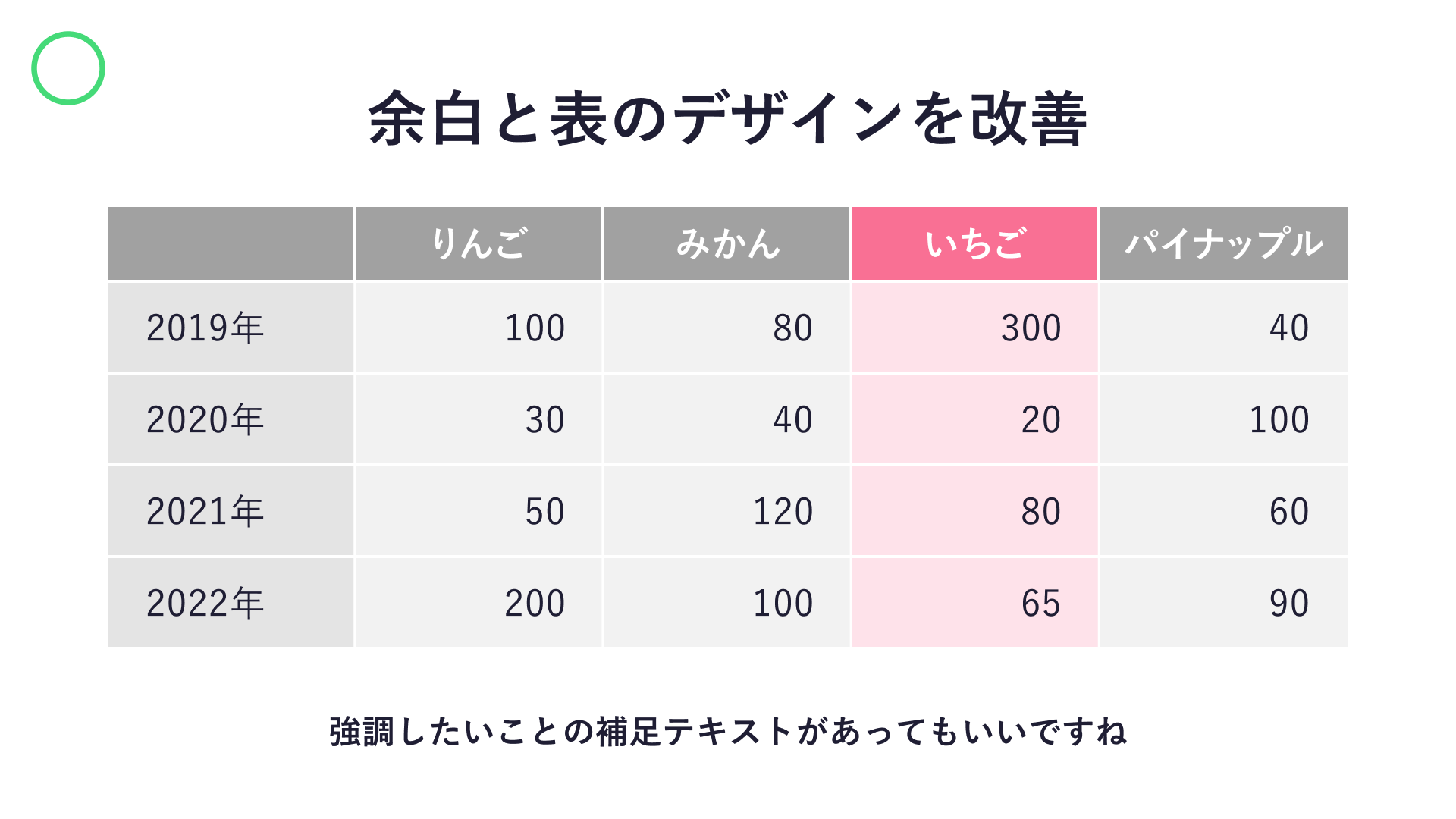
イマイチな例では表のまわりの余白が少なく、窮屈で素人っぽい印象を受けます。良い例では表のまわりに十分な余白があり、見るべき場所がすぐわかるデザインになっています。
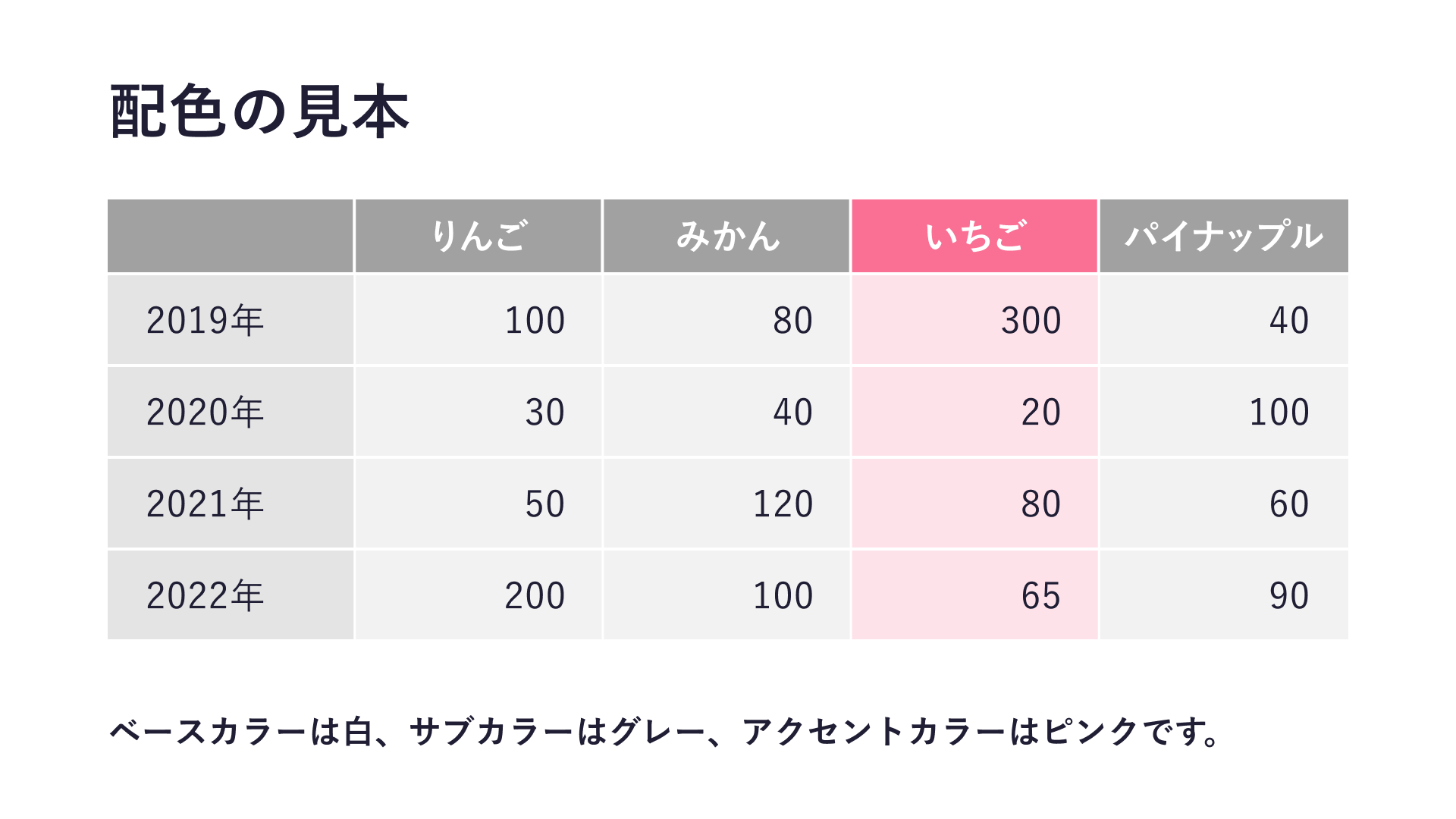
ちなみに表のデザインは「線」と「色」を工夫することで、よりいい感じになります。線は細く薄く、存在感を減らすこと。色数は増やさず、目立たせたい項目の背景色に差をつければ、注目ポイントがすぐにわかる表を作成できます。
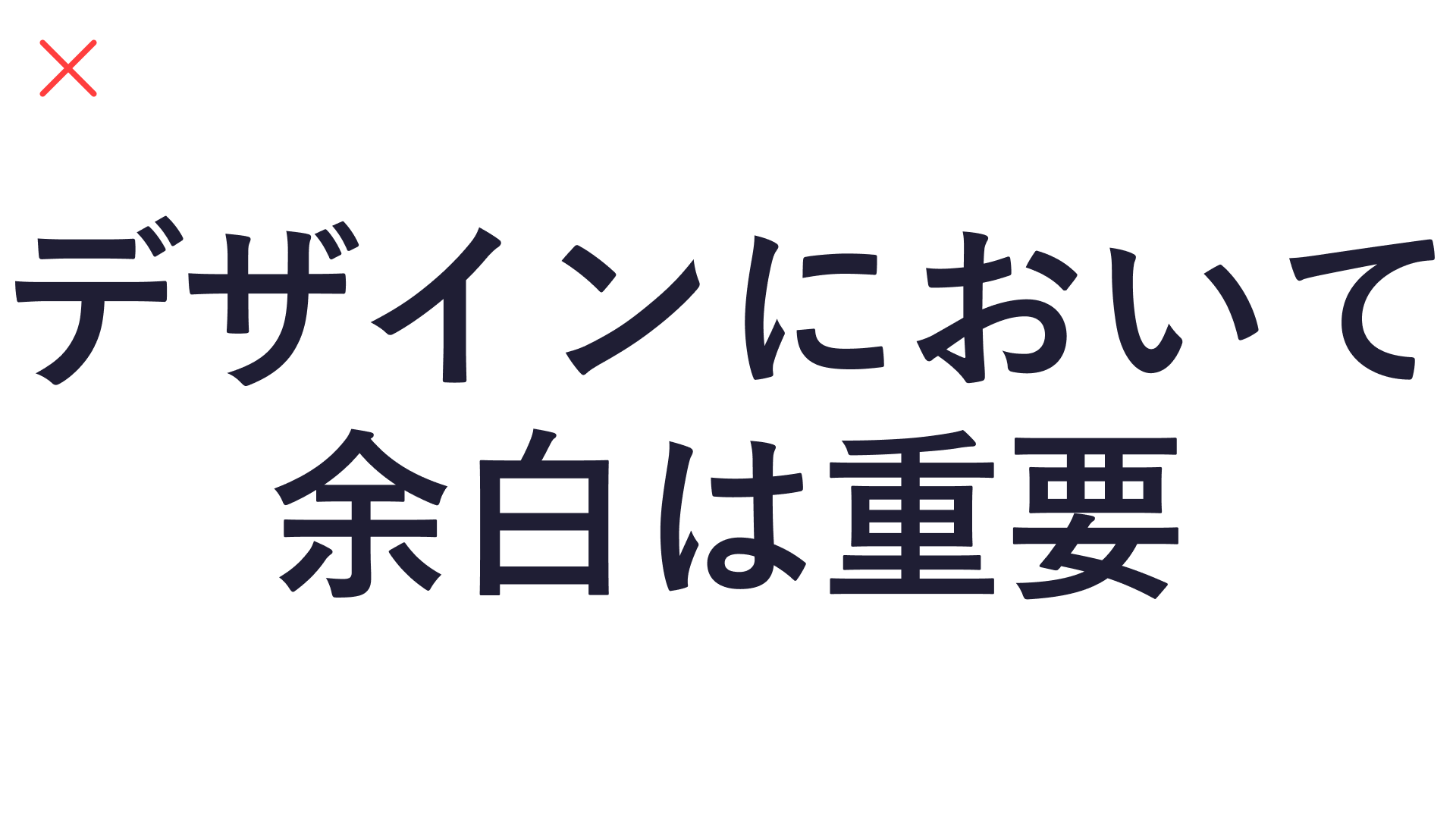
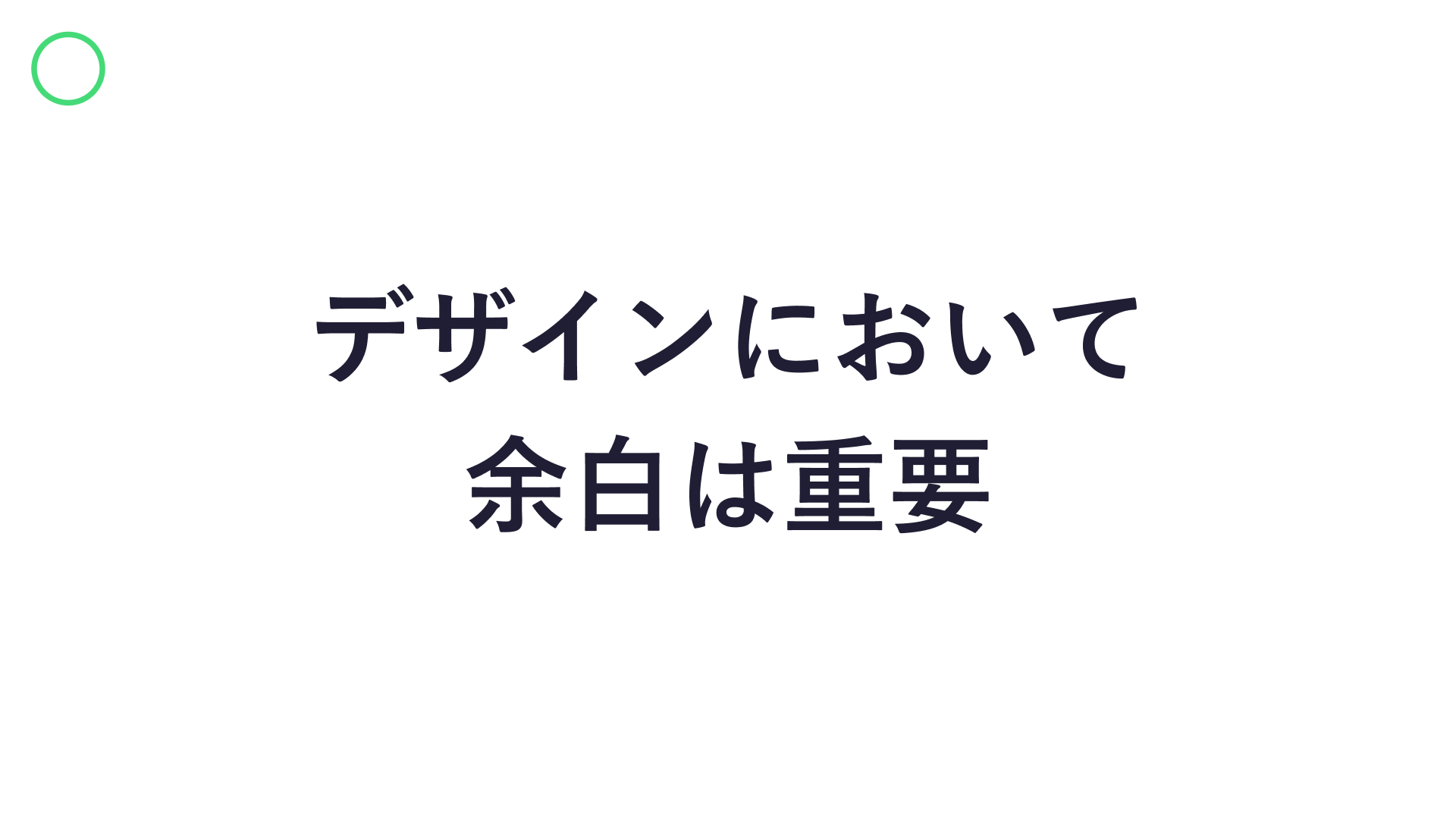
余白は文字だけのスライドにおいても重要です。
メッセージを強調したいからといって極端に文字を大きくするのはNG。余白を作った方が読みやすく、伝えたいことが伝わりやすいです。


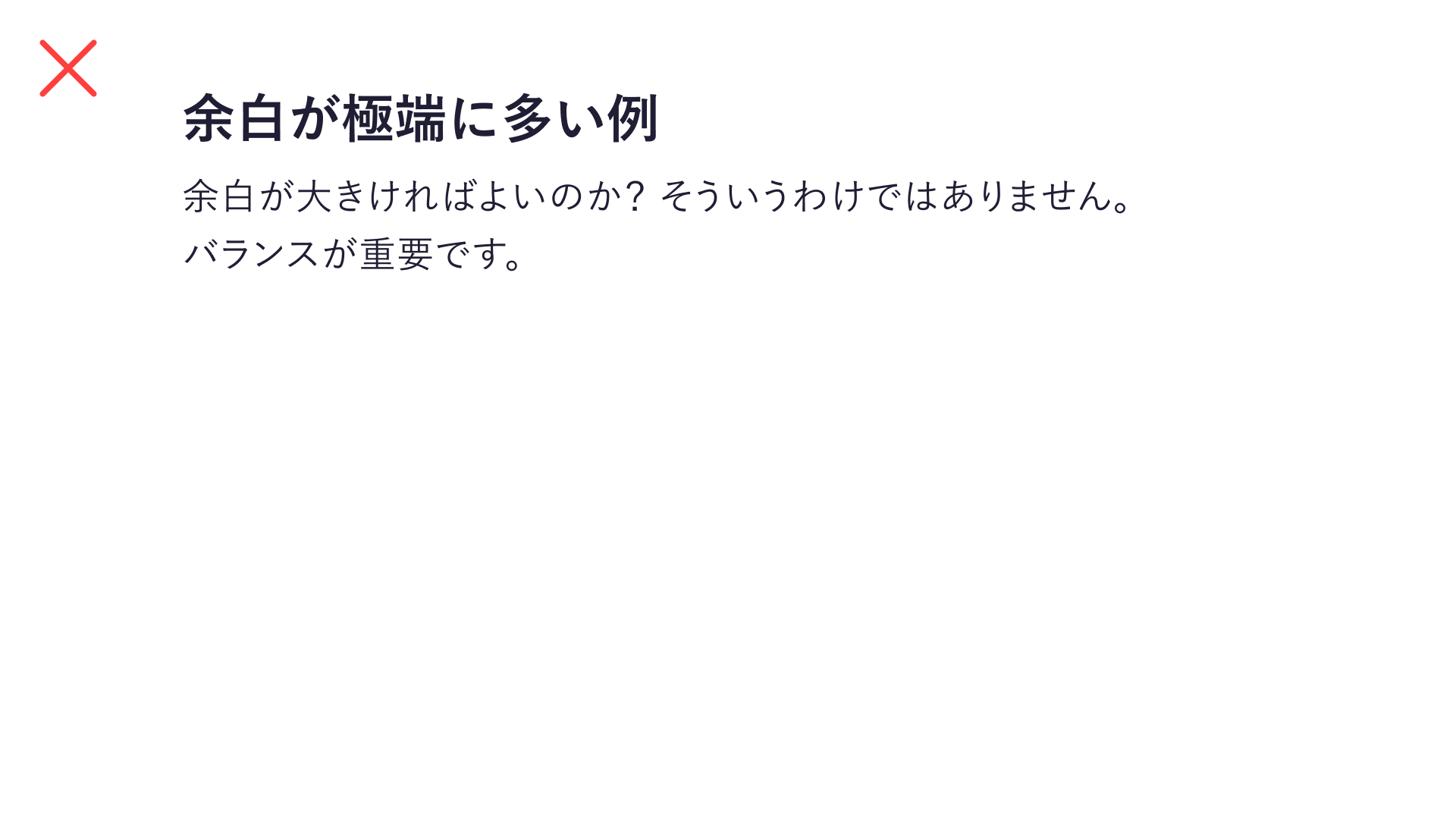
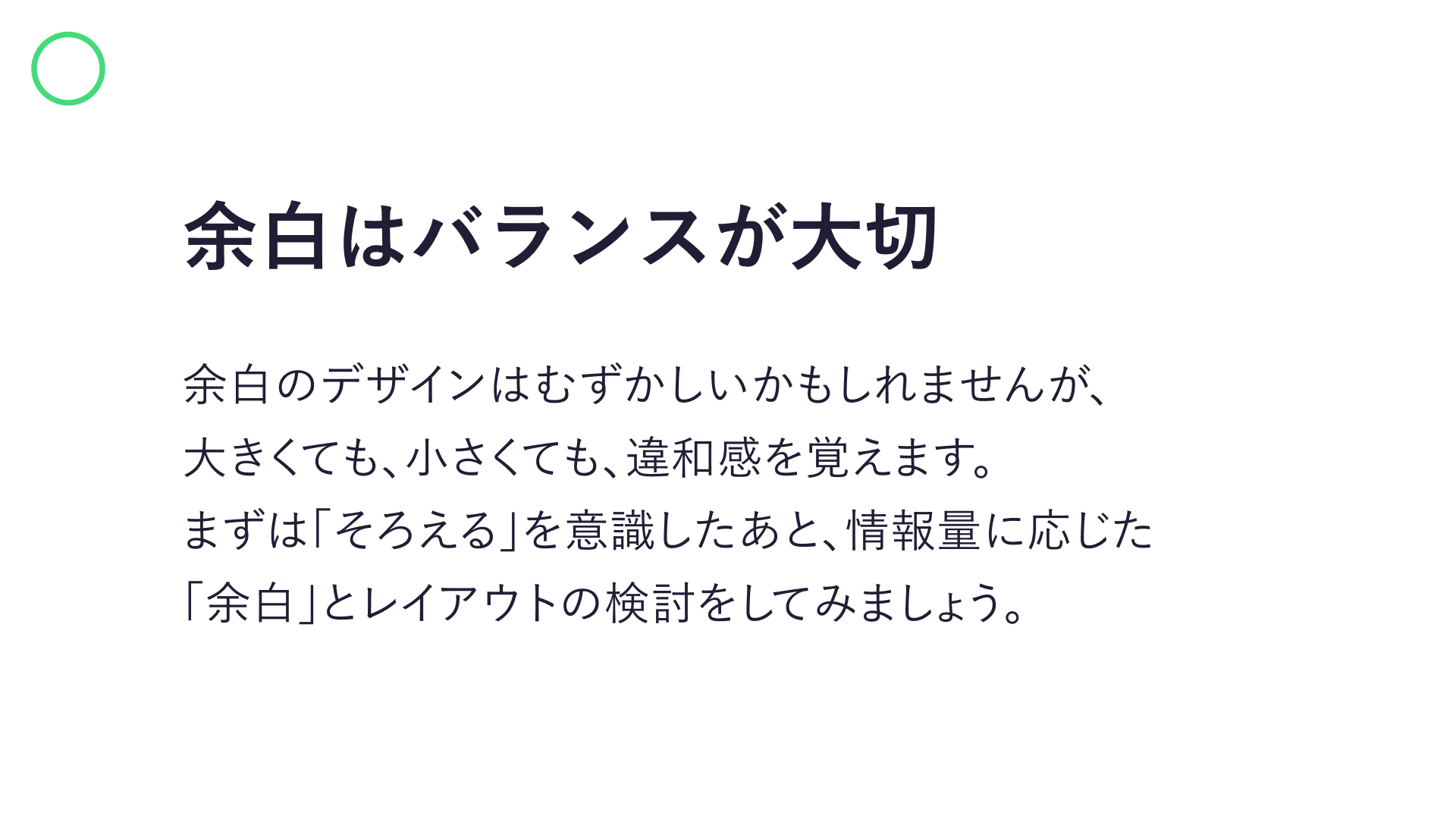
余白が大きければそれでいいのか?というと、そういうわけでもありません。次の作例をご覧ください。


情報量の少ないスライドに対して余白が大きすぎると、「作成途中のスライドかな?」と見た人に違和感を与えてしまいます。つまりバランスが重要ということです。
写真やシーンを大きく見せたいときは、画像のまわりに余白を作らず、大きく配置するのがコツです。


写真まわりの余白をなくしただけですが、どこか洗練されたスライドに見えませんか?


余白を作らず全面に画像を配置する手段は、商品画像やモックアップなどを見せるスライドにも有効です。プレゼンであれば大きく写真を見せながら解説したり、別のスライドで詳細を説明したりするのもいいでしょう。
このように余白を意識することで、わかりやすさや見え方が大きく変わります。作例も参考にしながら、ちょうどいい余白とレイアウトを試してみてくださいね。
3. メリハリをつける
扉や強調したいメッセージのスライドには、ほかのページと大きく見た目を変えて「メリハリ」をつけます。
メリハリのないスライド資料は単調で退屈な印象になりやすく、聞き手を飽きさせてしまうこともあります。メリハリをつければプレゼンそのものにも「リズム」が生まれ、最後まで集中して見てもらえる可能性が高まります。
背景とあしらいにメリハリをつける
まずは扉や強調したいスライドで使える、背景とあしらいを使ったデザインのパターンを紹介します。

もっともシンプルでかんたんなメリハリのつけかた。背景色と文字の色を反転させるパターンです。

背景に写真を置き、その上に文字を置いてもいい感じにメリハリがつきます。
画像の上に文字をのせる場合は、文字が読みにくくならないように注意しましょう。文字に影をつけてコントラストを高める方法もありますが、失敗すると素人っぽくなってしまうため、画像を暗くする方法が無難です。


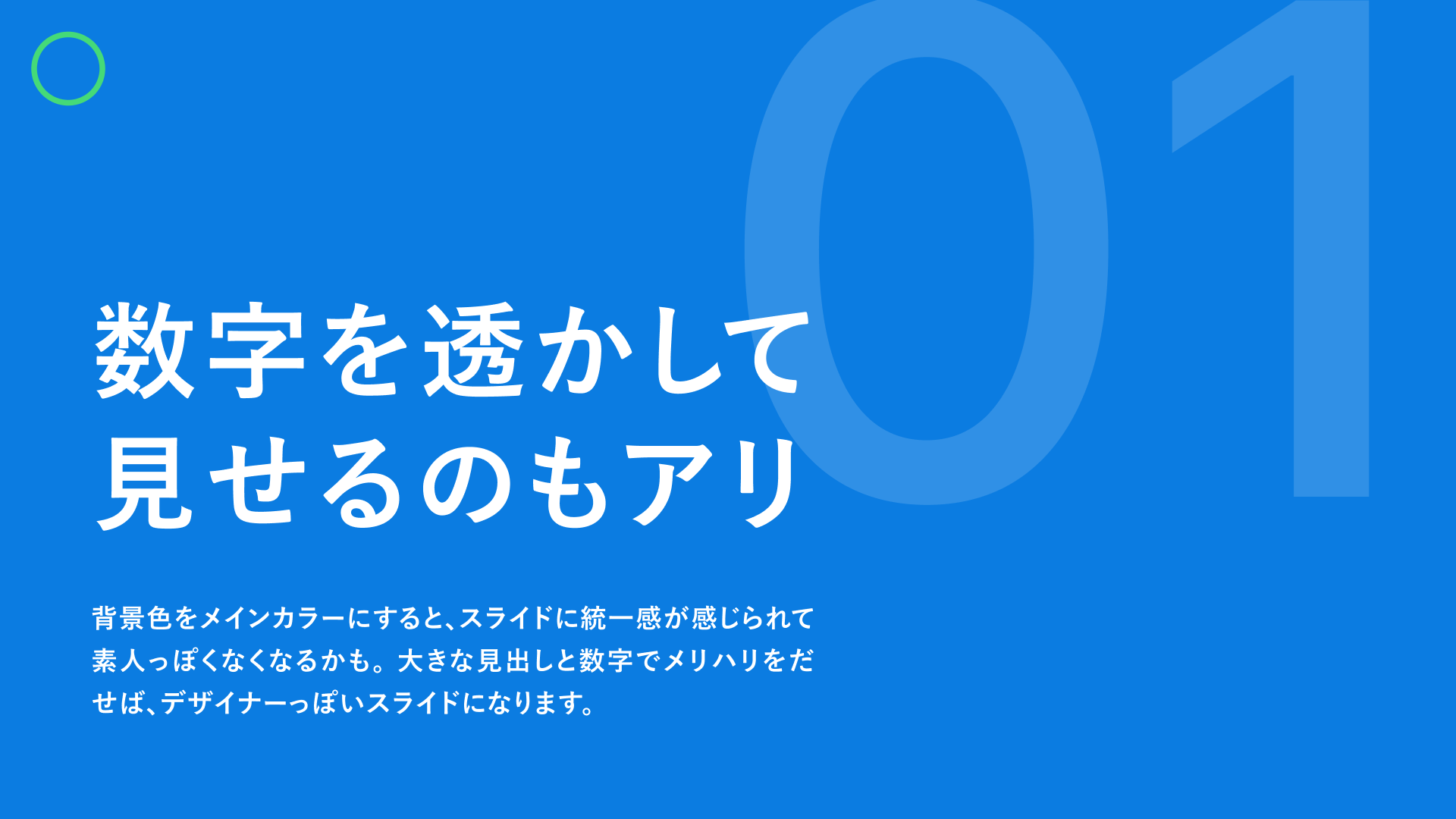
数字をいれてリズムをつける方法もよく使います。手順や数字に重点を置きたいときは、画面を思いきって半分に割り、数字を目立たせるのもいいでしょう。

製品やサービスの紹介資料であれば、主役の写真を背景に使うのもおすすめです。

画像の用意がむずかしい場合は、数字や文字を背景にいれるだけでもいい感じになります。作例では数字を白色・不透明度15%にして大きく配置してみました。
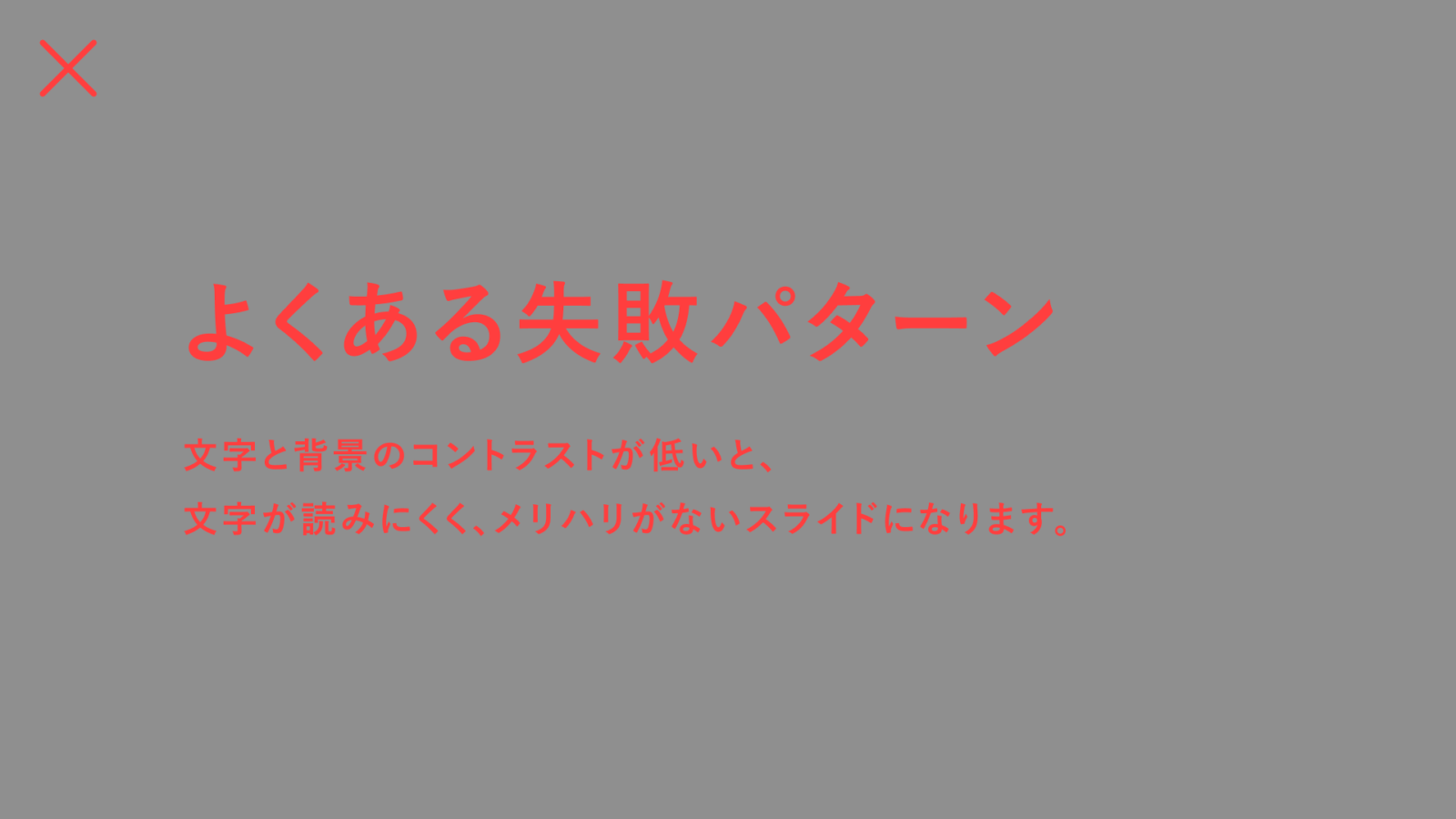
次に、よくある失敗パターンも2つ紹介します。

背景色をグレーにし、より文字を目立たせたいと「赤色」にしてしまったパターンです。コントラストが低く、文字が読みにくいNG例です。

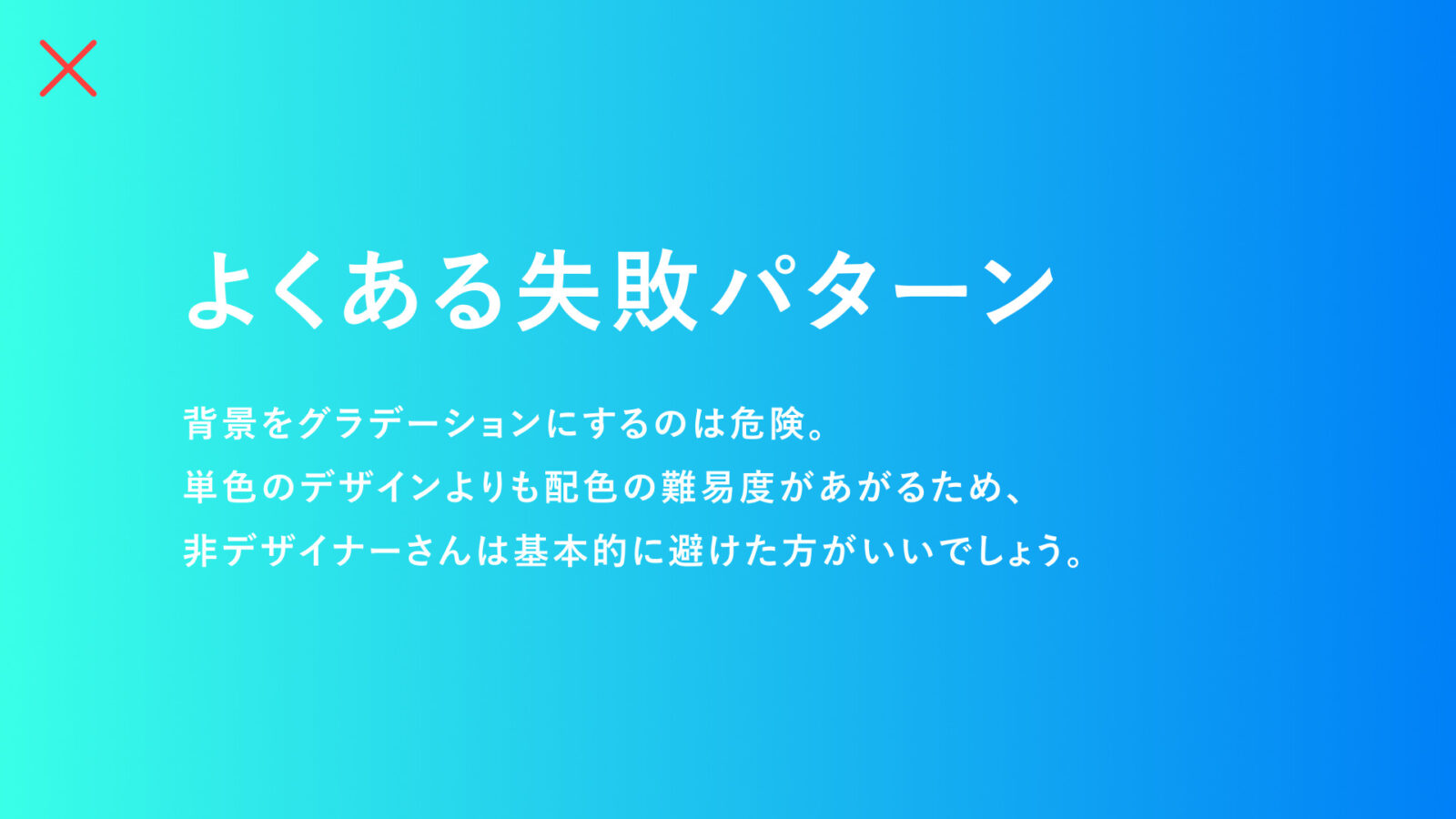
背景をグラデーションにするのも危険です。単色のデザインよりも配色の難易度が高いため、非デザイナーさんは基本的に避けた方がいいでしょう。文字の読みにくさ、素人っぽさを演出してしまうNG例でもあります。
文字にメリハリをつける
文字の大きさ・太さにメリハリをつけるだけでも、見やすくわかりやすいスライドが作成できます。

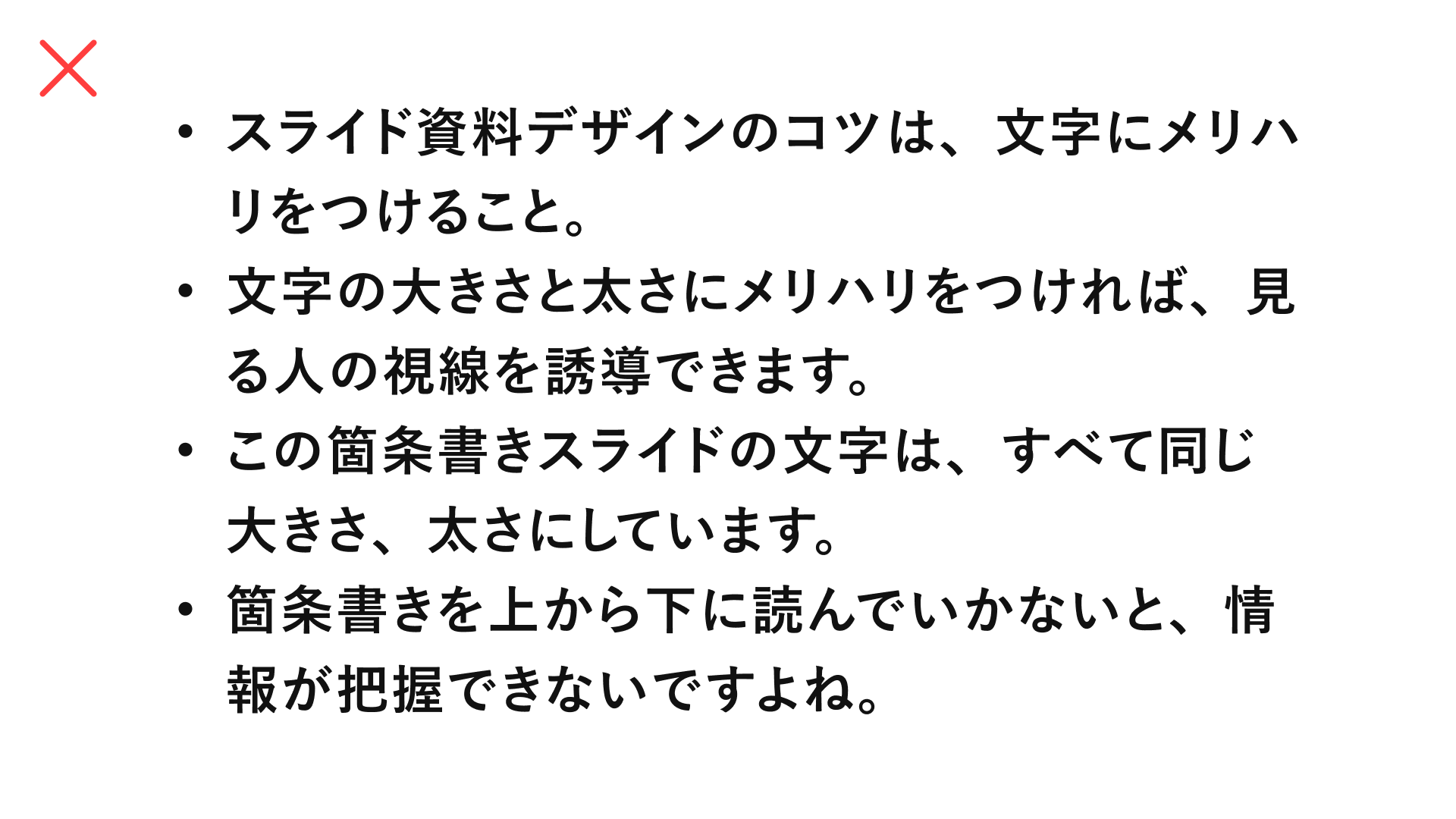
文字のサイズがすべて同じスライドは、上から順番に読まないと重要な部分がわかりません。

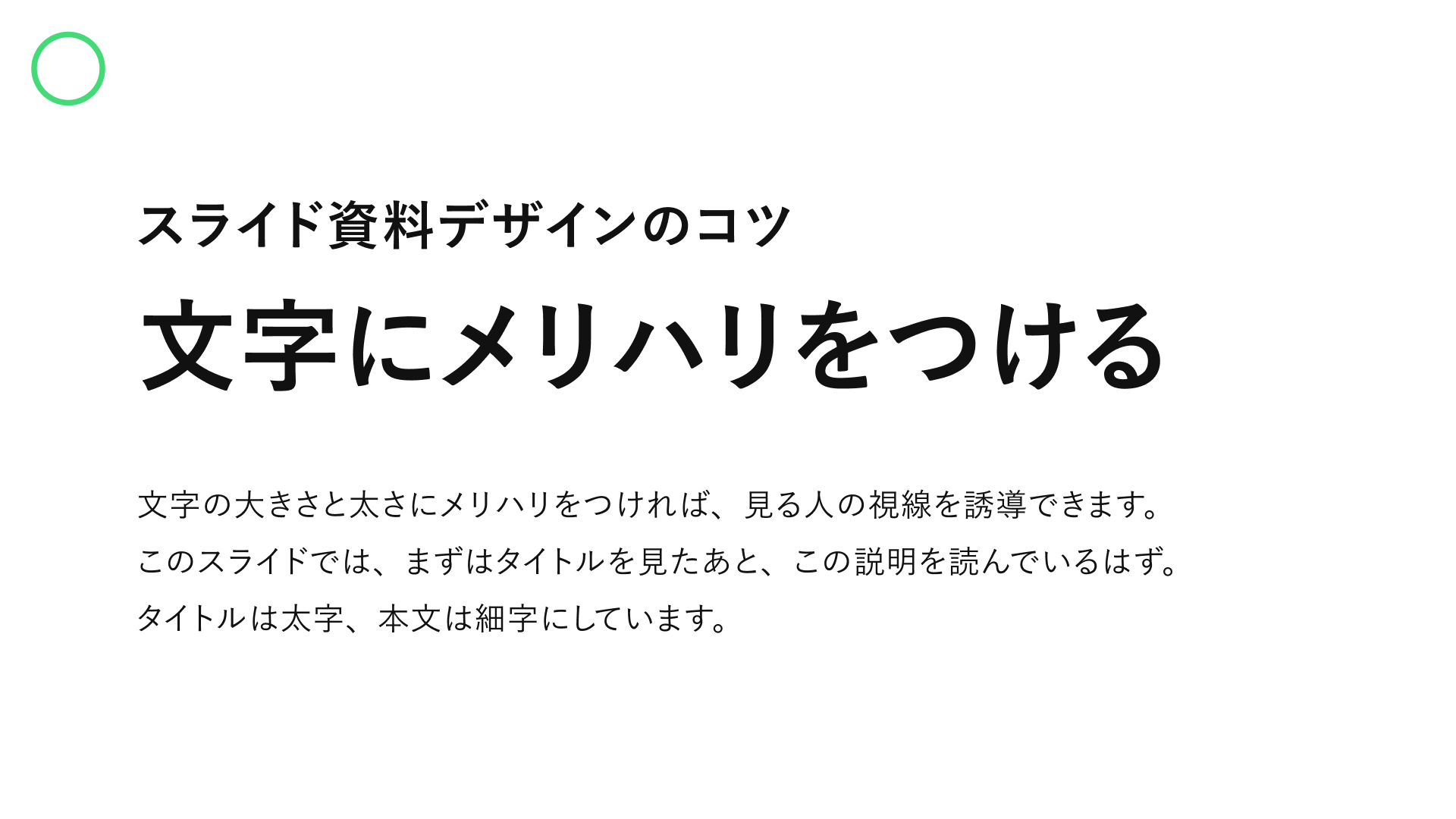
文字の太さと大きさにメリハリをつければ、見る人の視線を誘導でき、重要な部分が直感的にわかります。
文字の大きさでメリハリをつける方法は、金額や数量などを示すスライドでも活用できます。


金額、人数、割合などの表現は、「単位」を小さくするのがコツです。数字が目立ち、わかりやすい印象になります。思いきって文字の大きさに差をつけてみましょう。
要素の不透明度や配色の工夫によっても、注目すべきポイントがすぐにわかる、伝わりやすいスライドが作れます。

上の作例では、「ねこの写真」に注目してもらうため、ほか2つの要素を薄くしています。

表の作例は2回目の登場になりますが、「いちごの列」に注目してもらうため、ほかの項目をグレーに、いちごの列をピンク色にしています。
このように「メリハリ」を意識すれば、見るべき場所が直感的にわかり、伝わりやすいスライド資料を作成できます。プレゼンにもリズムが生まれ、見る人を飽きさせない効果的なプレゼンができるでしょう。
4. 色数をしぼる
色数は少ない方がバランスをとりやすく、デザインの失敗が少ないです。基本は3色、多くても4色までにおさえるのがコツです。

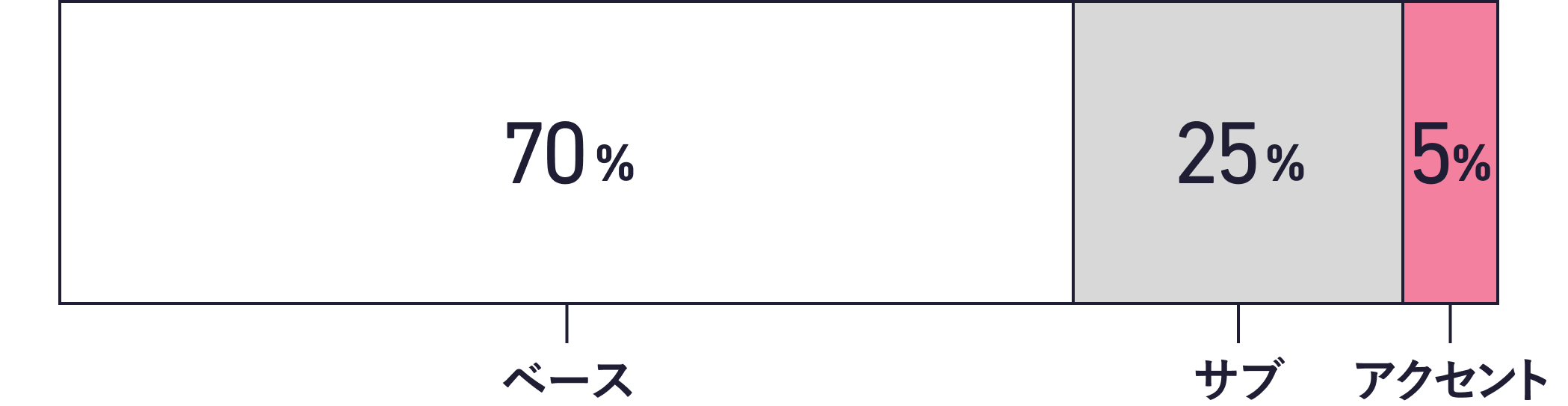
- ベースカラー(背景色など広い範囲で使う:75%)
- サブカラー(ベースカラーを補う色:25%)
- アクセントカラー(特に強調したい部分で使う:5%)
ベースカラーは背景色など、画面の広い範囲で使う色を選びます。
サブカラーはベースカラーの次に広い範囲で使用するため、ベースカラーに近い色を選ぶと安定します。一方で、大きく異なる色を選ぶと動きやメリハリのあるデザインになります。ブランドカラーを使うことも多いです。
アクセントカラーは特に強調したい部分で使う色です。ベース・サブカラーと大きく異なる色を選べば、より目立たせることができます。
たとえば、ベースカラーが白、サブカラーがグレー、アクセントカラーがピンクの配色を適用すると、次のようなスライドになります。


とてもシンプルな見た目のスライドですね。作例として「個性を無くしたスライド・配色」を意識して作ったため、どこか無機質な印象になっています。(白とグレーを広範囲に使うと無機質になりやすいです)
ブランドカラーが青色の企業なら、サブカラーを青に設定し、次のようなデザインができます。

色が少ないほど統一感が出て、洗練されたデザインになりますね。
ちなみに上の作例は、これまでに紹介したデザインのコツだけを使って作成しています。新しいテクニックは使っていないので、あなたにもきっと作れるはず。
色数をしぼるだけでもよくなるスライドはたくさんあります。ぜひ試してみてください!
5. イラストや画像を活用する
スライド資料は「読まなくてもわかる」のが理想です。
イラストやアイコン、画像、グラフ、表などを活用することで、文字だけでは伝わりにくい情報が瞬時に伝わり、印象にも残りやすいです。
ここではイラスト、アイコン、写真の活用について紹介します。


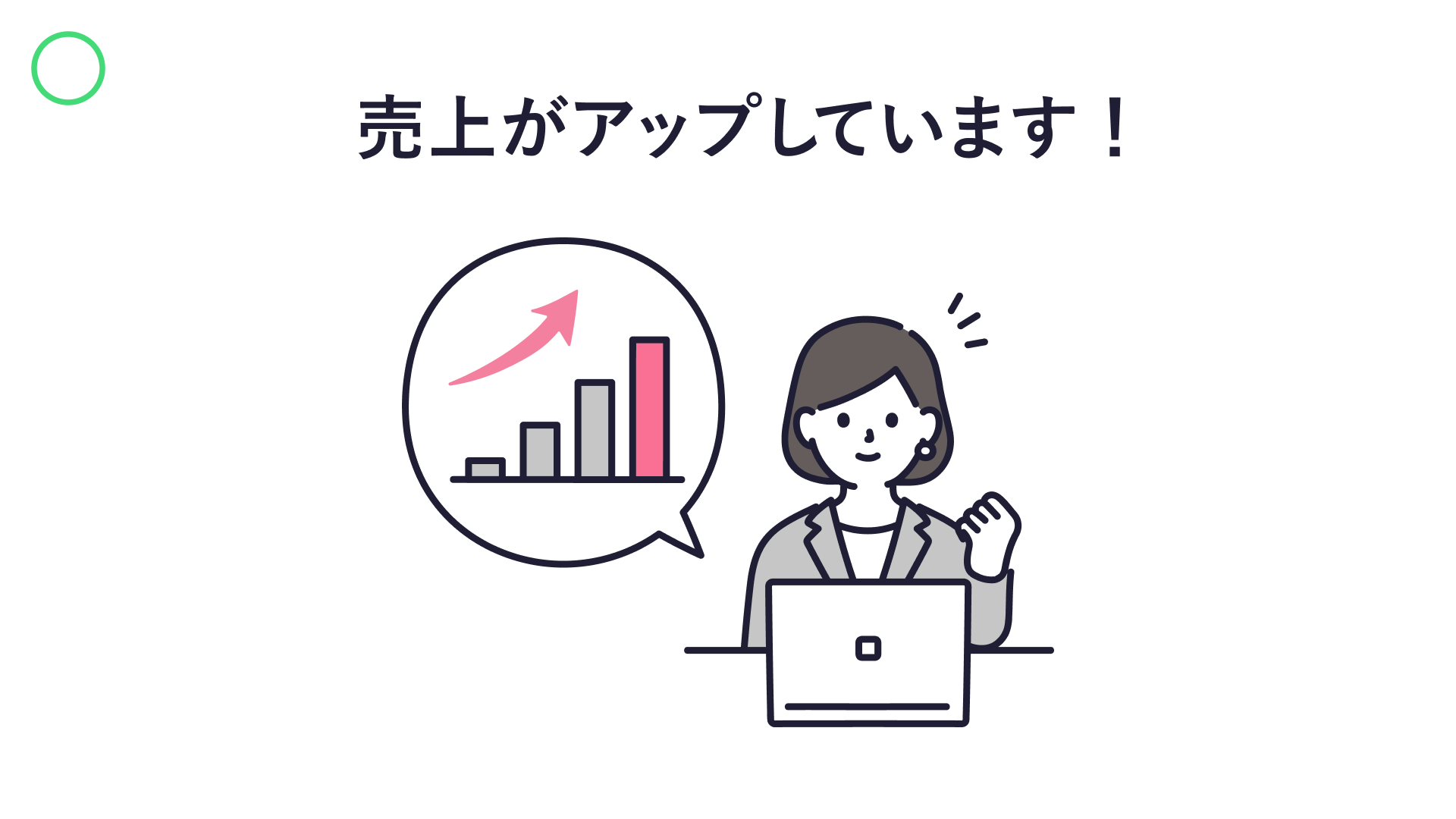
文章だけで伝えるより、内容に合ったイラストを添えた方がわかりやすくできます。


単語の場合も同じく、文字が並んでいるだけよりアイコンが添えてある方がわかりやすいですね。アイコンがあれば言葉はいらない場面もありますが、イメージのズレを防ぐため、言葉も添えると親切です。
また、言葉よりも写真の方が心を動かしたり、印象に残ったりする場面もあります。


たとえば「旅行先はハワイです!」と文字で伝えるより、写真を見ながら「旅行先はハワイです!」と伝えた方がワクワク感が強く、記憶にも残りやすいです。


さらにおしゃれなイラストを使用すれば、スライドのデザインがより洗練されたものになります。上の2つの作例では、文字や背景の色とイラストの色をリンクさせ、統一感がでるようにしてみました。
アイコンやイラスト、画像を取り入れるだけで、また一段とわかりやすい資料にできそうな気がしませんか?
6. フォーマットを決める
最後のコツは「フォーマット」を決めること。PowerPointを使っている方には、「テンプレート」と言った方がわかりやすいかもしれません。
スライド資料を作るとき、「レイアウトを工夫しなきゃ!」と思う方もいるかもしれませんが、基本は同じようなレイアウトを繰り返し使うことをおすすめします。
フォーマットが決まっていると、次のようなメリットがあります。
- 見る人が混乱しない
- 資料作成の時間短縮ができる
- デザインに統一感が生まれる
ページごとにころころとレイアウトがかわるスライドは、見る人を混乱させてしまいます。
もちろん、まったく同じスライドばかりでは単調さを感じさせてしまいますが、ある程度決まったレイアウトを使う方が見る人にも、作り手にもメリットがあります。

上の画像は、この記事の中で紹介した作例を集めたものです。
テンプレートの種類がたくさんあるようにも見えますが、よく見ると「背景と文字の色を反転しただけ」「写真を貼っただけ」のものもあります。
実際にわたしがスライド資料を作るときは、テンプレートの種類をいくつかに決め、「この文字量ならこのレイアウト」「これは画像を貼るだけでOK」「アイコンも、イラストも、同じサイトからダウンロードすればいい感じになる」そんなことを考えています。(言葉にするとズボラがバレますね…)
そして、一度作ったスライドのレイアウトは次回の資料作成時にも利用します。自分の中に「スライドの型(パターン)」をためていけば、どんどん資料作成が早くなります。
プレゼン資料の作成が苦手な人ほど、スライドのフォーマット化がおすすめです。
デザイン初心者さんにおすすめの本
「デザイナーに転職する前の自分に紹介するなら…」を基準に、デザインの参考書籍を紹介します。もっとデザインを学んでみたい、資料をより洗練させたいという方は参考にしてみてください。
1. なるほどデザイン
目で見て楽しめるデザインの本です。
デザインの基本ルールやプロセスを、豊富なビジュアルとともに解説してくれる一冊です。「デザインでこんなに変わるんだ!おもしろ!」「なるほど!」となること間違いなし。作例がとてもわかりやすいので、本を読むのが苦手な方にもおすすめです。
2. デザイン入門教室
その名の通り、デザインの入門書です。デザインの基本ルールが丁寧にまとめられていて、これをおさえておけば企画書やプレゼン資料の作成など、ずっと役に立ちます。
わたしはデザイナーに転職する前に繰り返し読み、いまでもたまに見返しています。デザインの説明をするときの参考にもなり、ずっと手元に置いておきたい一冊です。
3. やってはいけないデザイン
デザインにはルールがあり、「やってはいけないこと」を減らせば突然よくなります。
本書の中ではプレゼン資料、チラシ、ポスター、広報誌など非デザイナーさんのモヤモヤを晴らすビフォーアフターがたくさん紹介されています。ぜひご自分のデザインを見て「これ、やってないかな?」と確認しながら読んでみてください。
4. 伝わる[図・グラフ・表]のデザインテクニック
資料作成で参考になるデザインのコツから、図・グラフ・表作成のポイントなどがまとめられた本です。図版や作例が豊富でわかりやすく、お気に入りの一冊です。
Adobe Acrobat オンラインツールの便利な機能
資料作成の流れでもご紹介したAcrobat オンラインツールは、オンラインかつ無料で使えて、ご紹介した内容のほかにも便利な機能があります。
- PDFからWordへの変換(WordからPDFへの変換も可)
- PDFからExcelへの変換(ExcelからPDFへの変換も可)
- PDFからPowerPointへの変換(PowerPointからPDFへの変換も可)
- PDFの結合
- PDFの圧縮
- PDFの編集(コメントの挿入も可)
「もっと詳しくできることを知りたい!」「実際に使ってみたい!」という方は、以下のページからAcrobat オンラインツールにアクセスできます。
無料で使える回数には制限がありますが、まずは気軽に使ってみてください。その上で継続利用したいと思った方は、有料プランやAdobe Creative Cloudの利用もご検討ください。
まとめ
伝わりやすいスライド資料の作り方について、資料作成の流れからデザインのコツ、デザイン初心者さんにおすすめの本までご紹介しました。
スライド資料の作成に苦手意識がある方も、しっかり情報整理をして、デザインの基本ルールを活用することで、わかりやすいスライド資料をより効率よく作成できます。
わかりやすいスライド資料を作ることができれば、プレゼンの成功やビジネスの成長にもつながり、きっと個人のキャリアにもいい影響があるでしょう。
本記事の内容が少しでも多くの方のお役に立てれば幸いです。
「フォントと色の選び方についてもっと知りたい」「おすすめの日本語フォントを知りたい」という方は、以下の記事も参考にしてみてください。