JINアイコンの色を一括変更する方法|CSSカスタマイズ
デザイナーのfuyuna(@fuyuna_design)です。
以前投稿した「WordPressテーマ「JIN」をオススメする4つの理由」でもご紹介していますが、当ブログではWordPressテーマ“JIN”を使用しています。
JINには、記事やメニューなどにコードを貼り付けるだけでアイコンが表示できる「JINアイコン」という便利な機能があります。
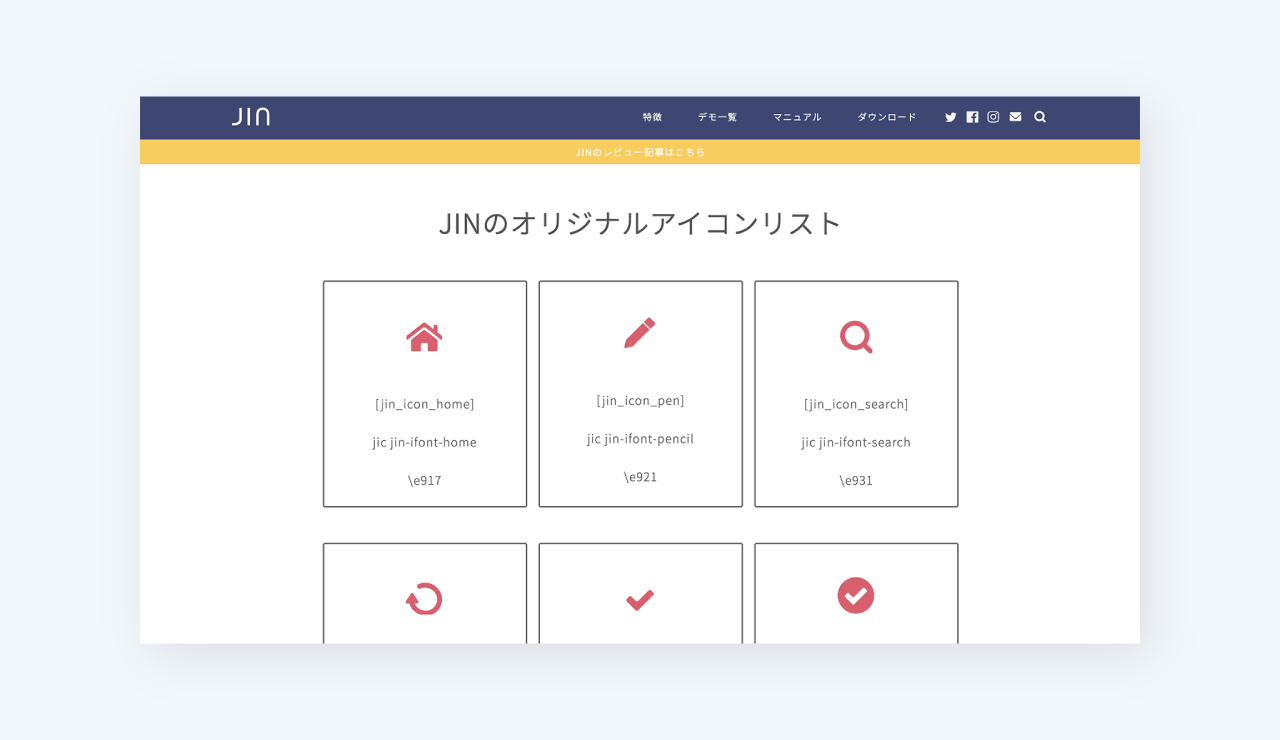
JINアイコンの見本(実際は153種類)
JINアイコンは種類が豊富で使いやすく、ユーザーに情報を伝えやすくなったりするのですが、コードを少し書き換えないとデフォルトの色になってしまうのが少し面倒でした。
そこで今回は、「JINアイコンの色を一括で好きな色に変更する方法」をご紹介します。
JINアイコンの色を変更する方法
まずは、JINを使っていても「JINアイコン」について知らない人もいると思うので、アイコンを選ぶところから順を追って説明していきます。
使いたいアイコンを選びショートコードを記事に貼る

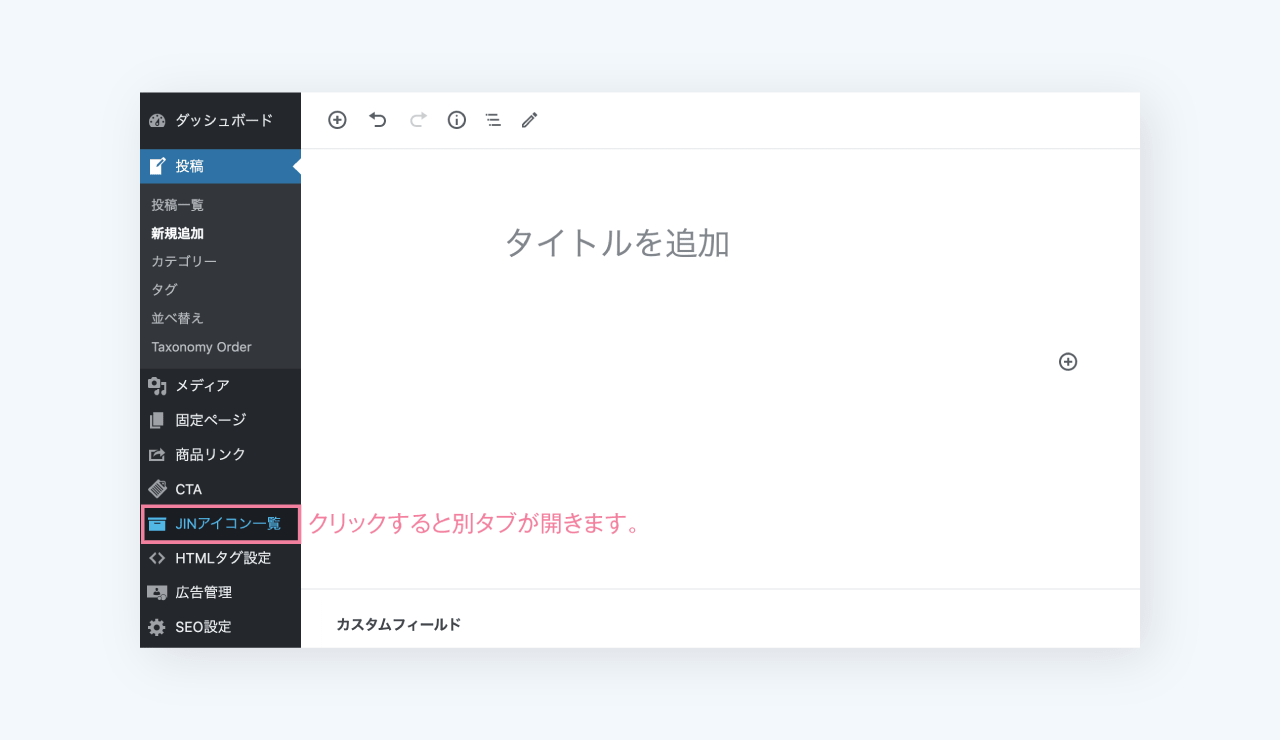
アイコンを記事内で使用したいときは、管理画面のメニューにある「JINアイコン一覧」から好きなアイコンのショートコードをコピーして記事に貼り付けます。

一つのアイコンのサイズや色を変えたい場合は、以下のようにショートコードにフォントサイズ、カラーコードを追加すると反映されます。
[jin_icon_mail size="16px" color="#000"]ご注意ください!これからご紹介する「アイコンカラーの一括変更」は、CSSを使ってJINアイコンの色を指定する方法なので、一つ一つのアイコンの色を変えて使うことはできなくなります。
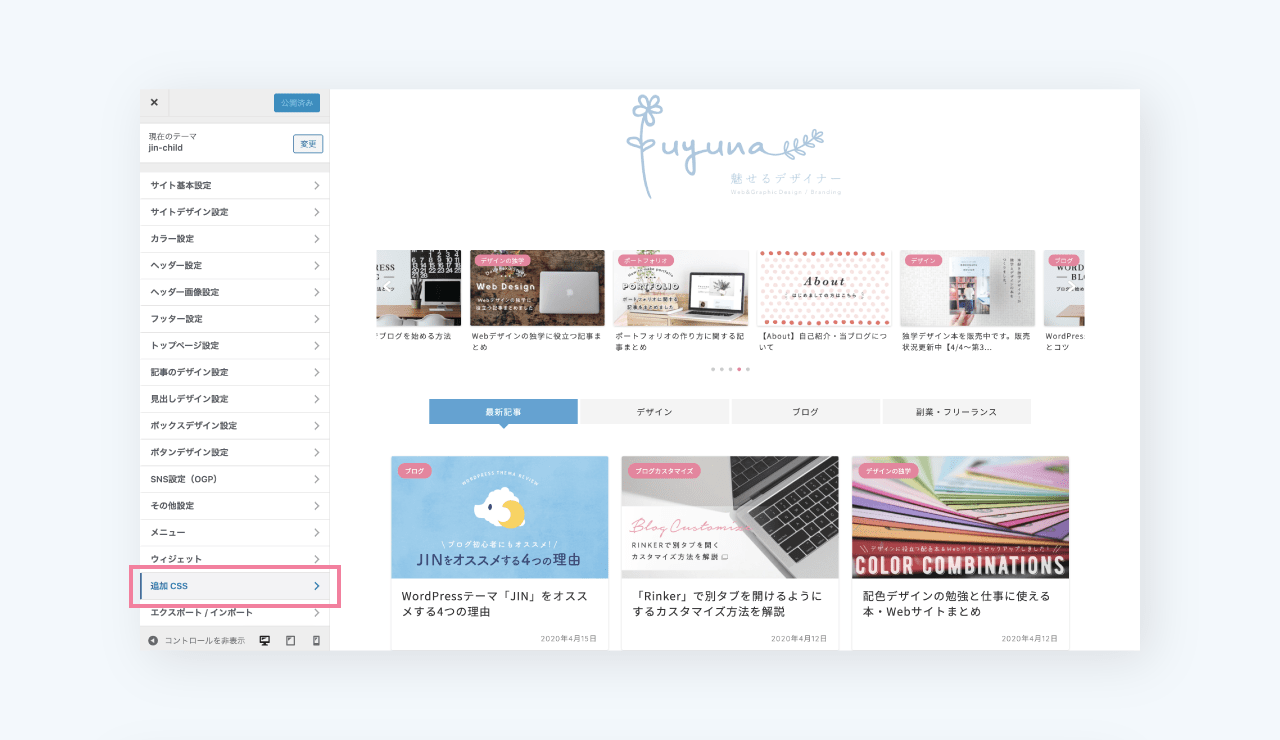
カスタマイズ画面でCSSを追加する

カスタマイズ画面の追加CSSのところに以下のCSSを入力して保存します。カラーコードはブログのテーマカラーなど自由に変更してください。
.jin-ifont-arrow-b-circle:before {
color: #000000;
}
この設定が完了すれば、毎回アイコンの色を変更する作業から解放されて、ブログの色を統一することができるができますね!
カラーコードや配色の調べ方、選び方がわからない場合は、以下の記事が参考になるかと思うのでチェックしてみてください。
まとめ
WordPressテーマJINの魅力的な機能のひとつ、「JINアイコン」の色を一括で変更する方法をご紹介しました。
「ブログのデザインを統一したい」
「毎回色を変更する手間から解放されたい」
そんなあなたにオススメで、あっという間にできてしまうカスタマイズなので、興味があればぜひ試してみてください!










