商用無料で使える写真・イラスト・アイコン素材サイト10選|デザイナーのお気に入り

プレゼン資料や勉強会のスライドを作るとき、写真やイラストなどを使うことが多くあります。
文字だけでは伝わりにくい情報も、イラストや写真を使用することでわかりやすく、記憶にも残りやすくなります。先日公開した記事「伝わりやすいスライド資料の作り方」でもイラストや画像の使用をおすすめしています。
この記事では、資料やウェブサイトの作成で使える、商用無料の写真・イラスト・アイコン素材サイトを紹介します。
Contents
写真素材サイト
写真の素材サイトはたくさんありますが、わたしがよく利用するサイトは次の2つです。スライド資料やウェブサイト、ブログなどで写真を使うときに使用します。
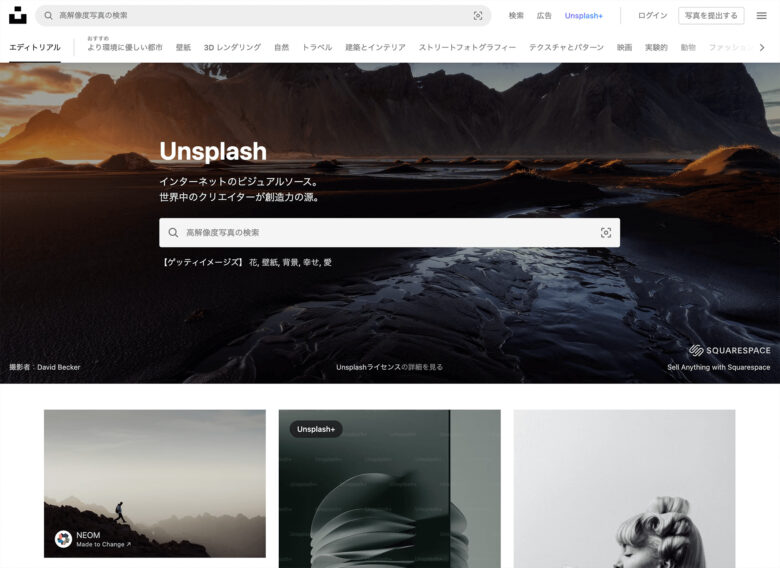
Unsplash

高解像度かつ洗練された写真をダウンロードできるUnsplash(アンスプラッシュ)。おしゃれで雰囲気のある海外写真が豊富です。
いい感じの写真をそのまま使ってもよし、文字を入れるなど加工して使ってもよしと、本当にお世話になってます。「写真探しはまずUnsplash」というぐらいにヘビロテしています。
以前書いた記事「伝わりやすいスライド資料の作り方」で使用している作例の写真も、すべてUnsplashからお借りしています。
(愛用しているデザインツールFigmaにもプラグインがあり、必要なときにすぐ写真を探せて便利です💡)
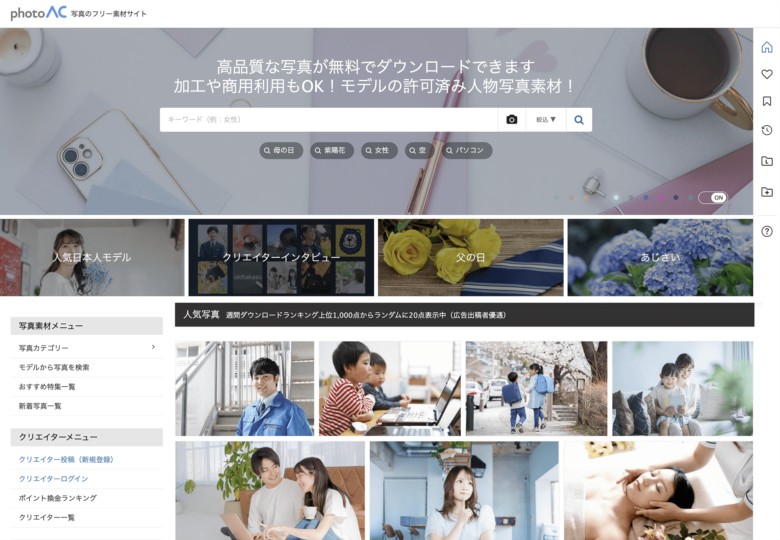
写真AC

「写真AC」は日本の写真の取り扱いが多く、リアルさ・親しみやすさを出したいときによく利用します。
人物写真が豊富でさまざまなシーンを想定した写真が多いため、プレゼン資料やウェブサイトの制作に役立ちます。「東京タワー」「京都」「伊勢神宮」など、日本にある場所の写真がほしいときも、Unsplashより写真ACの方が素材が豊富です。
日本人向けに作られたサイトなので、素材探しに慣れていない方にも使いやすい素材サイトです。
イラスト素材サイト
情報をわかりやすく伝え、デザインのワンポイントとしても使えるイラスト素材。わたしは色を自由に指定できる、シンプルなイラストの素材サイトをよく利用します。
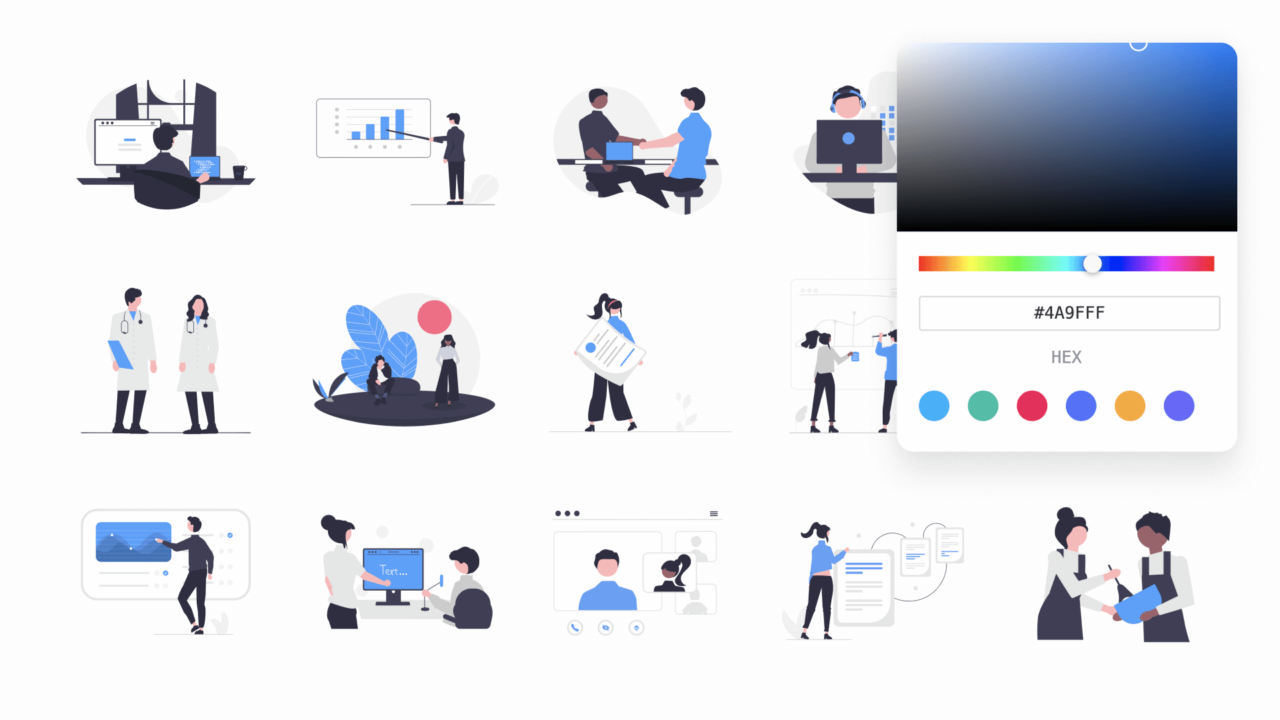
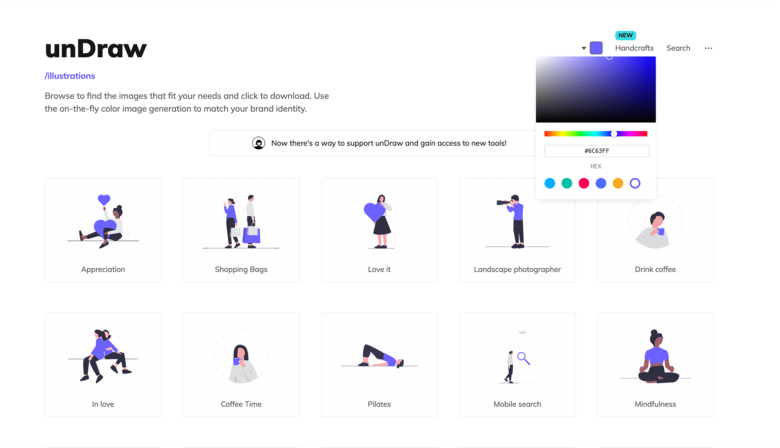
unDraw

「unDraw(アンドロウ)」はモダンでおしゃれな雰囲気のイラストをダウンロードできるサイトです。
カラーパレットから自由にメインカラーを指定でき、デザインに合わせた色のイラストをダウンロードできます。SVG形式で保存すれば、より詳細な色の変更やイラストの編集も可能です。
シンプルな見た目と編集の自由度の高さが気に入っていて、過去に書いた記事やウェビナーの作例でもunDrawのイラストを使っています。
堅すぎず、ゆるすぎず、ちょうどいい具合のイラストは、ビジネスやセミナーなどいろんな場面で使えます。
キーワード検索は「Search」から英語で入力します。たとえば、ビジネスに関連したイラストを探す場合は「Business」と入力します。
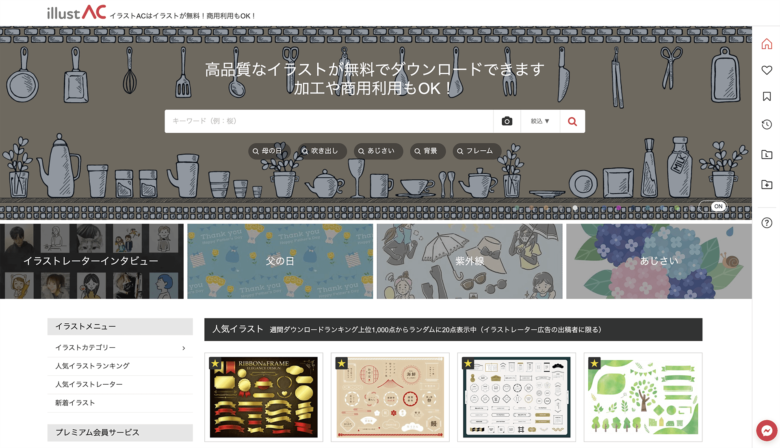
イラストAC

「イラストAC」は単体で使えるイラストから、1つのファイルをダウンロードすれば複数のイラストが入った素材集のようなものまで見つかるサイトです。
5万人以上のイラストレーターさんが登録しており、イラストのテイストや種類が豊富です。水彩風、シンプルな線画、手書き風のイラスト、ふきだしのバリエーションなど、表現の幅が広いのも魅力です。
チラシやパンフレットで使える「あしらい」の詰め合わせや、テーマに沿ったイラストのセットが便利で利用することがあります。
Aiデータをダウンロードできる素材も多いため、ウェブサイトやスライド資料だけでなく、印刷物のデザインに使う素材探しでも役立ちます。
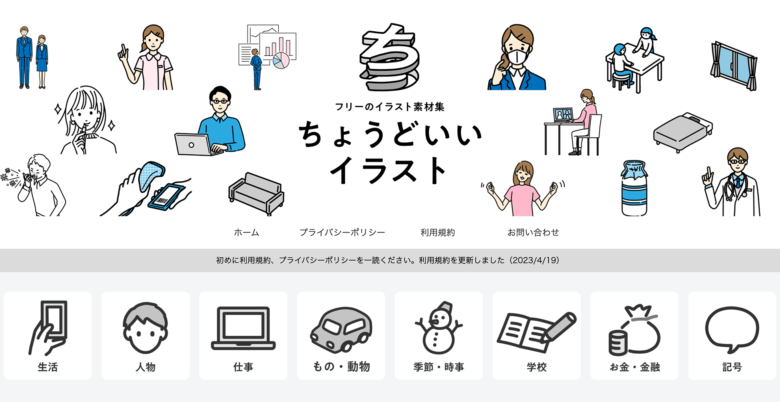
ちょうどいいイラスト

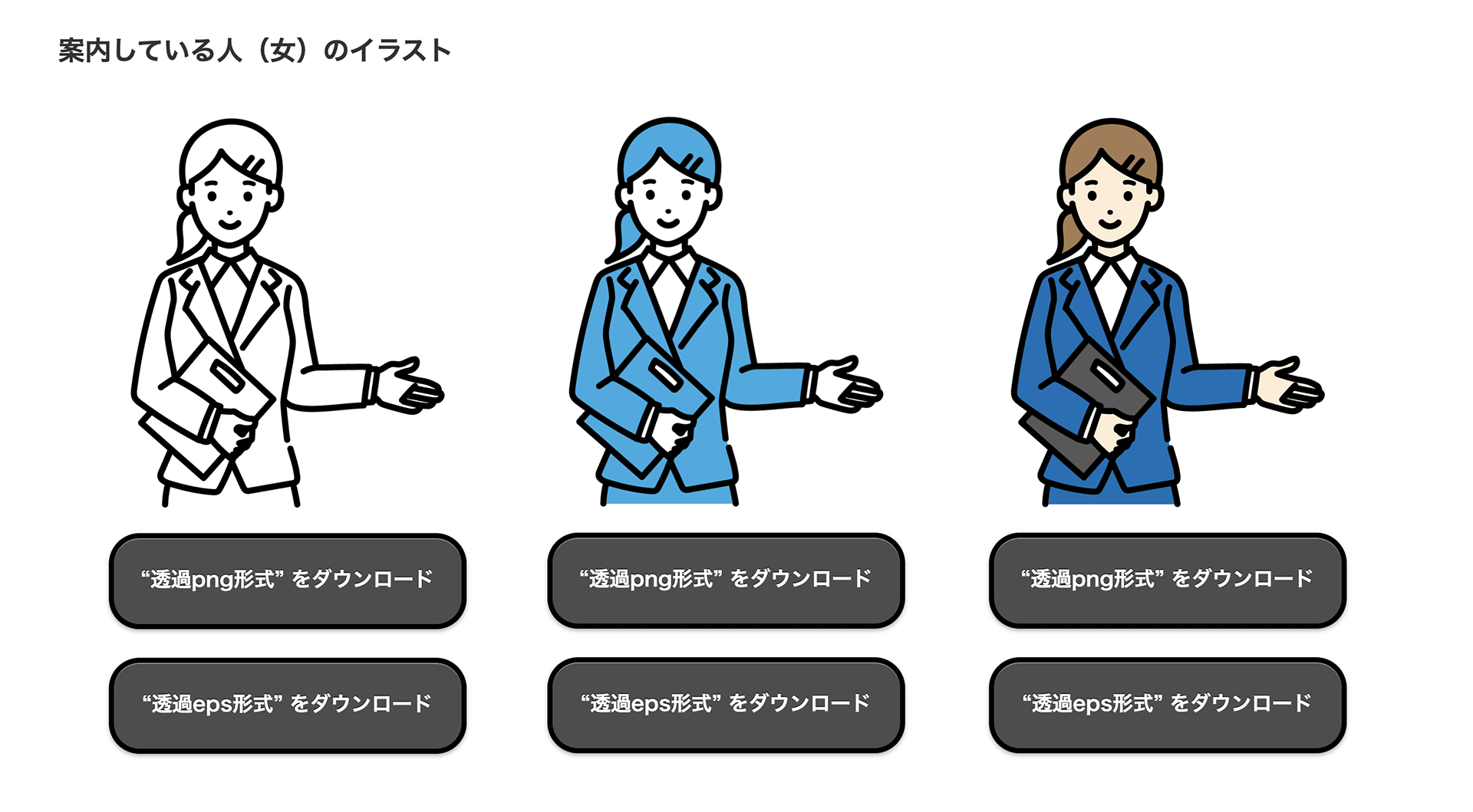
生活、人物、仕事など、その名のとおり「ちょうどいいイラスト」がダウンロードできます。堅すぎず、ゆるすぎず、ちょうどいいカジュアルさのイラストが実用的で便利です。

同じイラストでも塗りのバリエーションがあり、モノクロ、単色、カラーとデザインに合わせて選べます。
加工などイラストの編集をせず、そのまま使用する場合は「透過png形式」をダウンロードします。色や線の調整をしたい場合は「透過eps形式」をダウンロードし、IllustratorやPhotoshopを使って編集します。
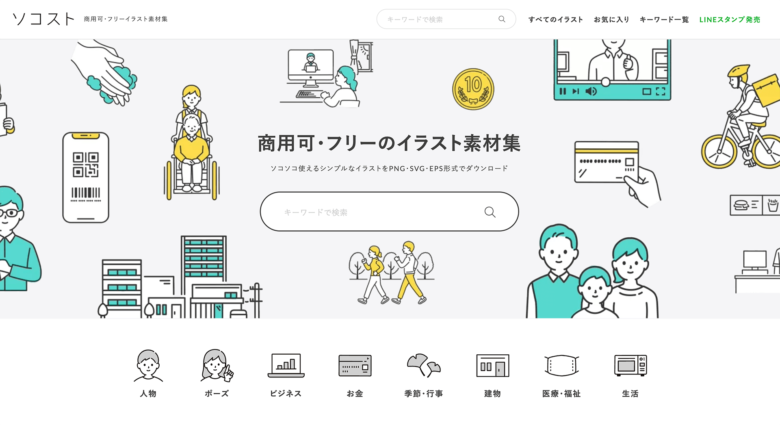
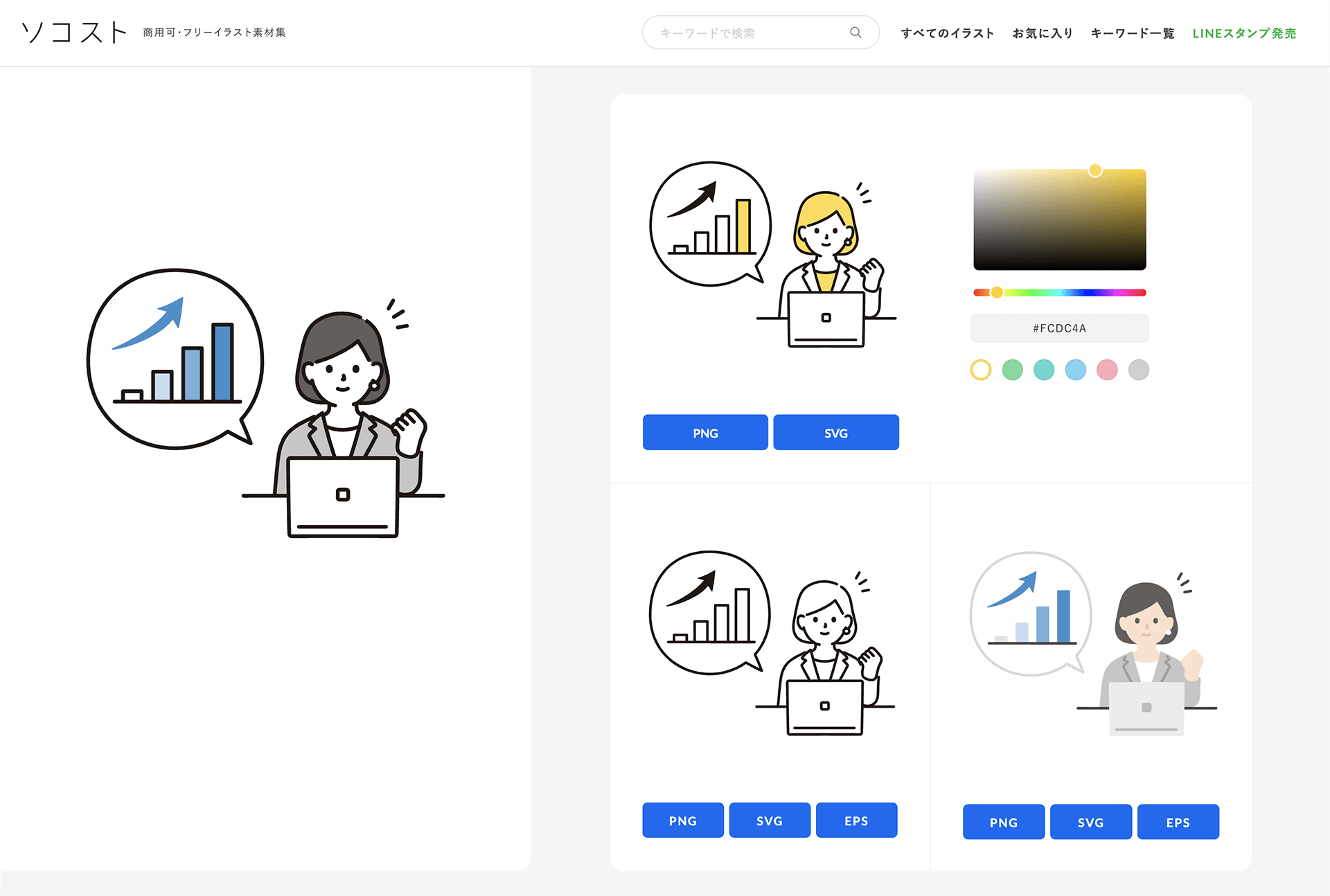
ソコスト

「ソコスト」も線画や塗りのバリエーションが選択できるイラスト素材サイトです。
先に紹介した「ちょうどいいイラスト」よりも、さらにシンプルでフラットなイメージのイラストをダウンロードできます。
過去の記事「スライド資料の作り方」でもソコストさんのイラストを作例として使用していて、個人的にかなりお気に入りの素材サイトです。


キーワード検索はもちろん、人物、ポーズ、ビジネス、お金、季節・行事、生活など、さまざまなカテゴリーから素材を探せて便利です。

最初から色がついているイラストもいいですが、単色のイラストはメインカラーを指定でき、さらには「主線なしイラスト」も用意されています。
イラストの色や線の太さを調整したい場合は、SVG・EPSファイルをダウンロードし、Illustratorなどで編集します。
いらすとや

「いらすとや」はポップでかわいいイラストが豊富な素材サイトです。
町で見かけるチラシや勉強会の資料、YouTube動画の中など、さまざまなところで使われているイメージがあります。テイストが一貫しているので、ひとめで「いらすとやさんだ!」とわかります。
その魅力は小さなお子さんからからご高齢の方まで、幅広い年齢層の方に受け入れられそうなかわいさと、種類の豊富さでしょうか。
基本は商用無料で利用できますが、下記の場合は有償対応となるそうです。使用時にはお気をつけください。
- 素材を21点以上使った商用デザイン(重複はまとめて1点)
- 素材の高解像度データの作成
アイコン素材サイト
最後にアイコンがダウンロードできる素材サイトを紹介します。基本はウェブサイト上で線の太さや色を指定できるサイト中心に利用しています。
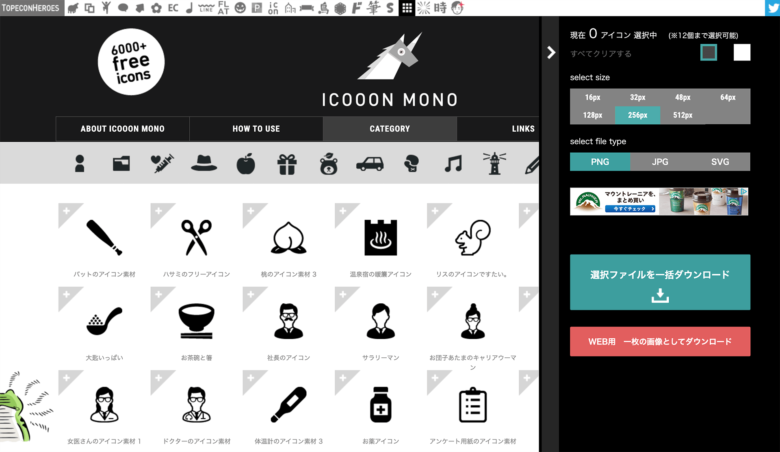
ICOOON MONO

「ICOOON MONO」は、単色のアイコンをダウンロードできる素材サイトです。
パッと見ではモノクロの素材のみを扱うサイトに見えますが、実際はアイコンの選択後、カラーピッカーで色を自由に指定できます。
線画や塗りのアイコンが6000点以上そろっており、ウェブサイトや資料作成など、ビジネスの場面でも活躍してくれます。
選択したアイコンを一括でダウンロードすることもでき、イメージに合いそうなものをポチポチ選択したあと、指定のサイズ・形式でいっきに保存できます。時間がないときにも便利です。
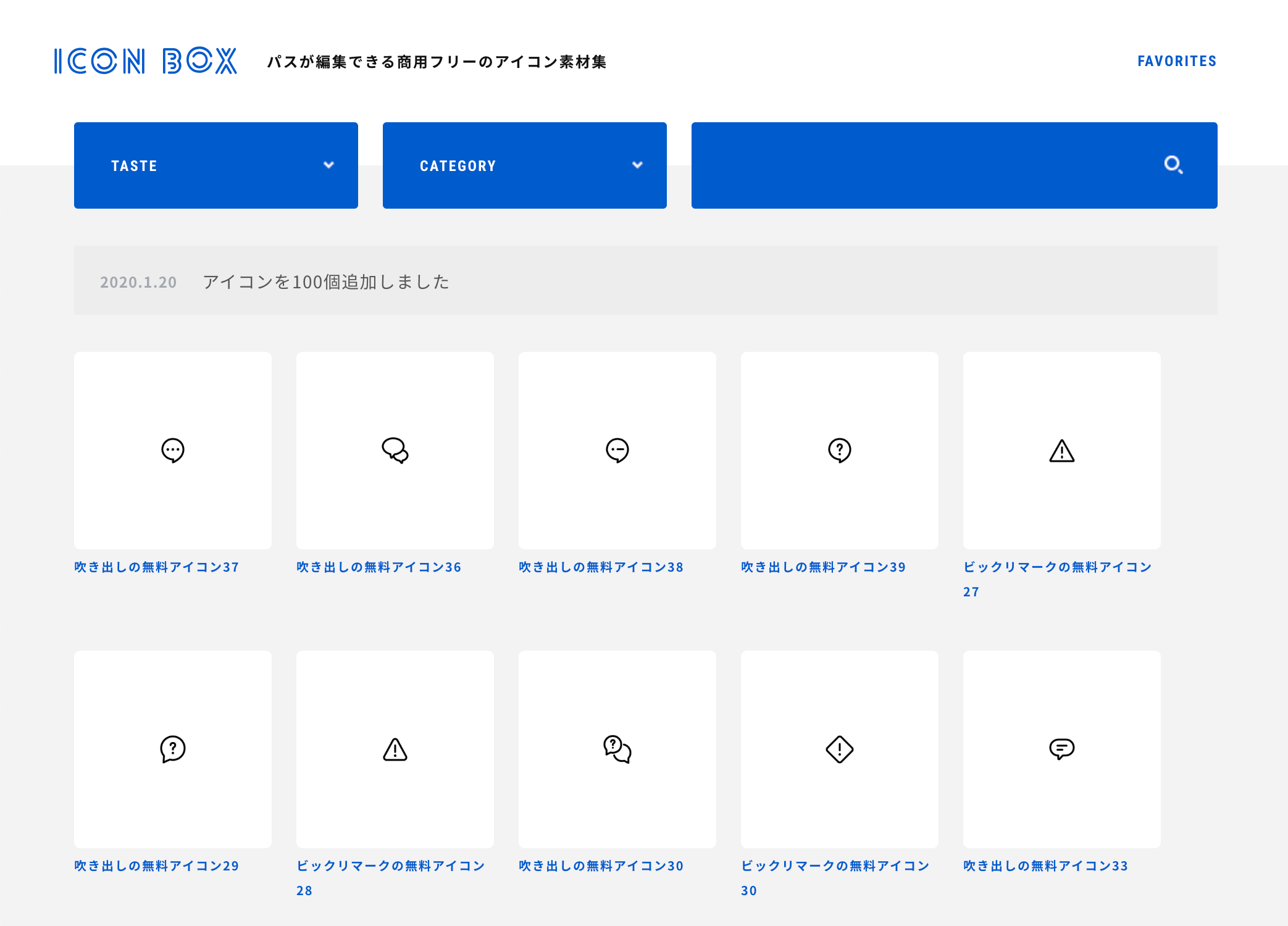
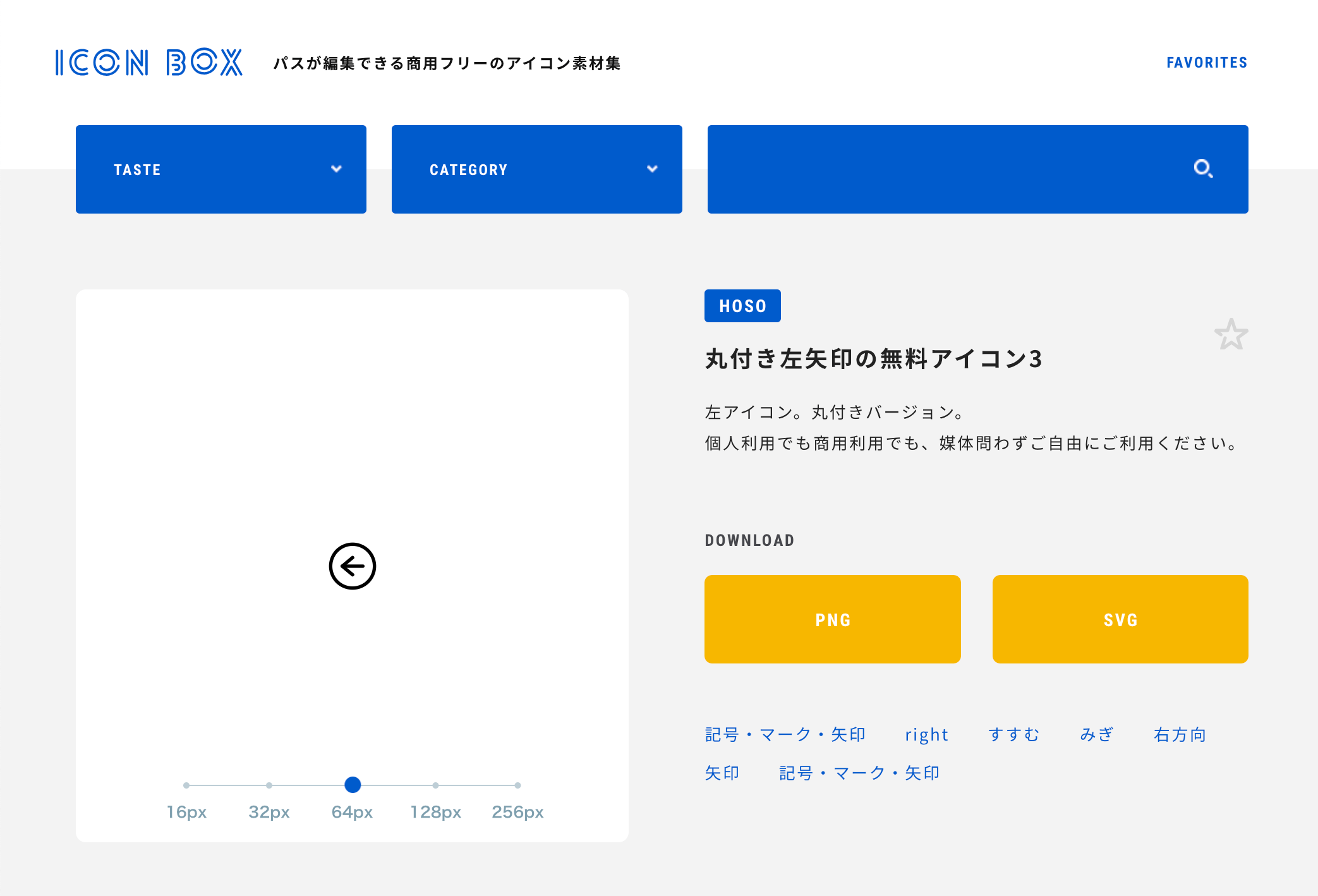
ICON BOX

「ICON BOX」はパスが編集できるアイコン素材サイトです。
クセのないシンプルな線画のアイコンが中心で、汎用性が高いです。ウェブサイトやアプリのデザイン、スライド資料の作成時などに使えます。
メニューの「TASTE」から線の太さを選択でき、ダウンロード画面ではサイズの指定も可能です。SVGでダウンロードすれば、線の太さやパスの調整ができます。

サイト自体のデザインもシンプルで使いやすく、「お気に入り」ボタンから頻繁に使用するアイコンをお気に入り登録することもできます。とても便利。
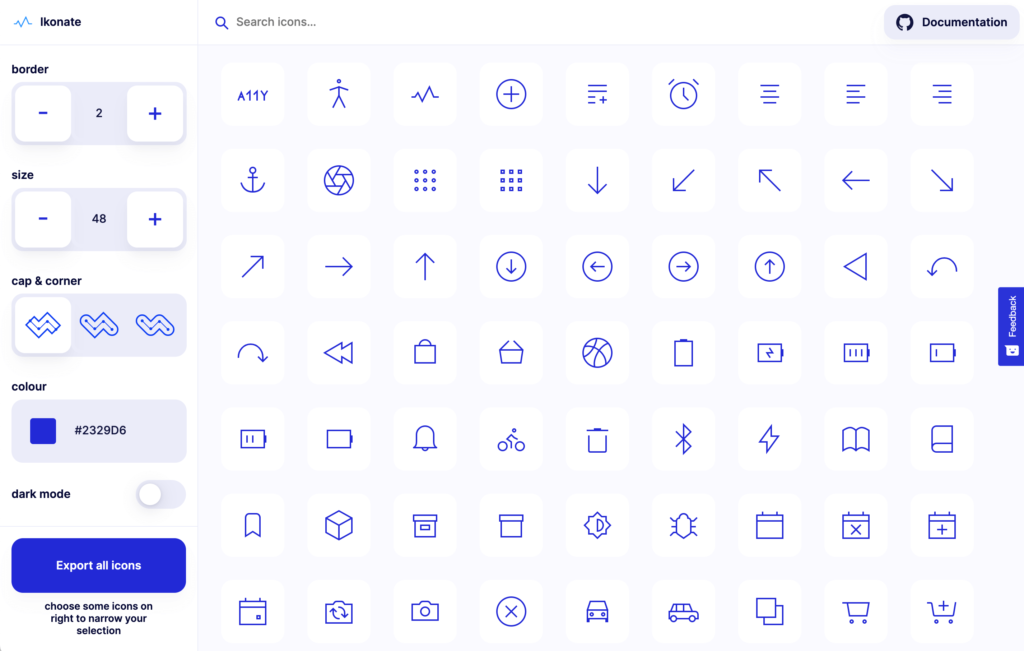
Ikonate

「Ikonate」はシンプルで洗練された線画アイコンをダウンロードできるサイトです。
サイドメニューから線の太さ、アイコンの大きさ、線端の形状、色などを指定でき、ダークモードでの表示確認も可能です。ブラウザでここまで指定できるのは本当に便利。
アイコンの美しさはもちろん、直感的に使えるウェブサイトも最高で、ながめているだけでも楽しいです。海外サイトですが「使い方がわからない」といったことがなく、言語の壁も感じません。
ウェブサイトやアプリのデザインで使う場面が多そうですが、スライド資料や印刷物の素材としても利用できます。
まとめ
ウェブサイトや資料作成の現場で使える写真、イラスト、アイコン素材サイトを紹介しました。
文字だけでは伝わりにくい情報も、ビジュアルとあわせて表現することでわかりやすく、記憶や印象に残りやすくなります。
デザイナーというと「イラストも描けるんでしょ?」と思われることもありますが、わたしは商用レベルのイラストが描けません。でも、この記事で紹介した素材サイトなどを活用すれば、イラストを使った資料やウェブサイトのデザインが可能です。
素材サイトの利用は時短につながるメリットもあるので、ぜひうまく活用して仕事やビジネスに役立ててください!