ウェブ制作の仕事を効率化するChrome拡張機能13選【デザイナー・ディレクター・ライター向け】

こんにちは!元デザイナーで、いまはプロジェクトマネージャー・エディターとしてデザイン会社で働いているFuyunaです。
ウェブ制作の現場で常に感じるのは、いかに効率的に、質の高い制作ができるかということ。実際、デザイナー時代から現在まで、作業効率の改善は常に意識してきました。
そんな中で役立っているのが、Google Chromeの拡張機能です。フォントや色の調査から表記ゆれの確認まで可能で、うまく活用することで大幅に作業効率が上がり、時短はもちろんのこと、クオリティの向上にもつながります。
この記事では、実際に効果を感じている13のChrome拡張機能を紹介します。
ウェブデザイナーの方もディレクター、ライターの方も、きっと「これは使える!」と思えるツールが見つかるはずです。一緒により良い制作環境を作っていきましょう!
Contents
- Chrome拡張機能とは?
- ウェブ制作の仕事を効率化する拡張機能13選
- WhatFont:フォントの調査
- ColorPick Eyedropper:色の調査
- FireShot:ページ全体のスクリーンショット
- Window Resizer:ウィンドウサイズの指定
- The QR Code Extension:QRコード生成
- SEO META in 1 CLIC:メタ情報チェック
- かんたん文字数カウント
- 文章校正と表記ゆれチェックツール
- Alt & Meta viewer:画像のAlt・メタ情報チェック
- G-calize:Googleカレンダーの土日に色をつける
- DeepL:翻訳
- Save to Notion:Notion用・保存ショートカット
- Eagle for Chrome:Eagle用・保存ショートカット
- まとめ:拡張機能で仕事の効率と品質を高めよう!
- オンライン相談のご案内
Chrome拡張機能とは?
今回ご紹介する「Chrome拡張機能」とは、Googleが提供しているブラウザアプリ「Google Chrome(クローム)」で使用できる便利な機能です。
拡張機能を追加することで、これまで手作業で行っていた文字数のカウントや、検証ツールを使って調べていたフォント、色、メタ情報などを簡単に知ることができます。ほかにもさまざまなツールがあり、多くは無料で利用できます。
作業の効率を高め、成果物のクオリティアップにも貢献してくれるChrome拡張機能は、ウェブ制作において必要不可欠といっても過言ではないでしょう。
ウェブ制作の仕事を効率化する拡張機能13選
ここからは、次の拡張機能をご紹介します。
| Chrome 拡張機能 | できること |
|---|---|
| WhatFont | フォントの調査 |
| ColorPick Eyedropper | 色の調査 |
| FireShot | ページ全体のスクリーンショット |
| Window Resizer | ウィンドウサイズの指定 |
| The QR Code Extension | QRコード生成 |
| SEO META in 1 CLIC | メタ情報の調査 |
| かんたん文字数カウント | 文字数のカウント |
| 文章校正と表記ゆれチェックツール | 文章構成と表記ゆれの確認 |
| Alt & Meta viewer | Altの調査・確認 |
| G-calize | Googleカレンダーの土日に色をつける |
| DeepL:AI翻訳と文章作成ツール | 翻訳 |
| Save to Notion | Notionにウェブページを保存 |
| Eagle for Chrome | Eagleにウェブページ・画像を保存 |
ウェブ制作の現場で働くプロジェクトマネージャー(ディレクター)、編集者、ライター、元デザイナーの視点から、「これがないと困る!」と思う拡張機能を厳選しました。
実際に使っているものしか紹介していないので、ぜひあなたにピッタリの拡張機能を見つけて、仕事や日頃のインプット、制作などにお役立てください!
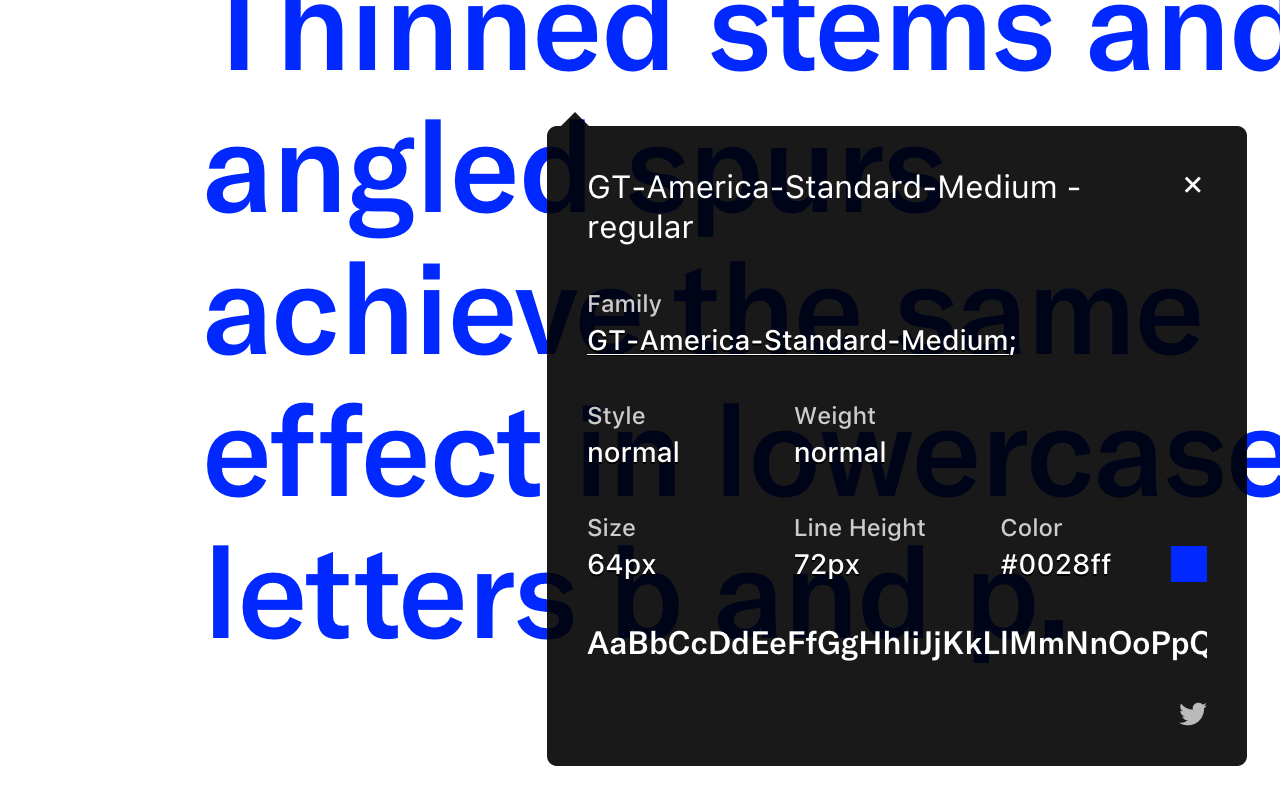
WhatFont:フォントの調査

ウェブサイトで使われているフォントの種類、ウェイト(太さ)、サイズ、色などを知れるツールです。デザインのインプットに役立っています。
気になる文字にカーソルを添えるだけで、フォント名を確認できます。さらに文字をクリックすると、次の画像のような詳細情報を確認できます。

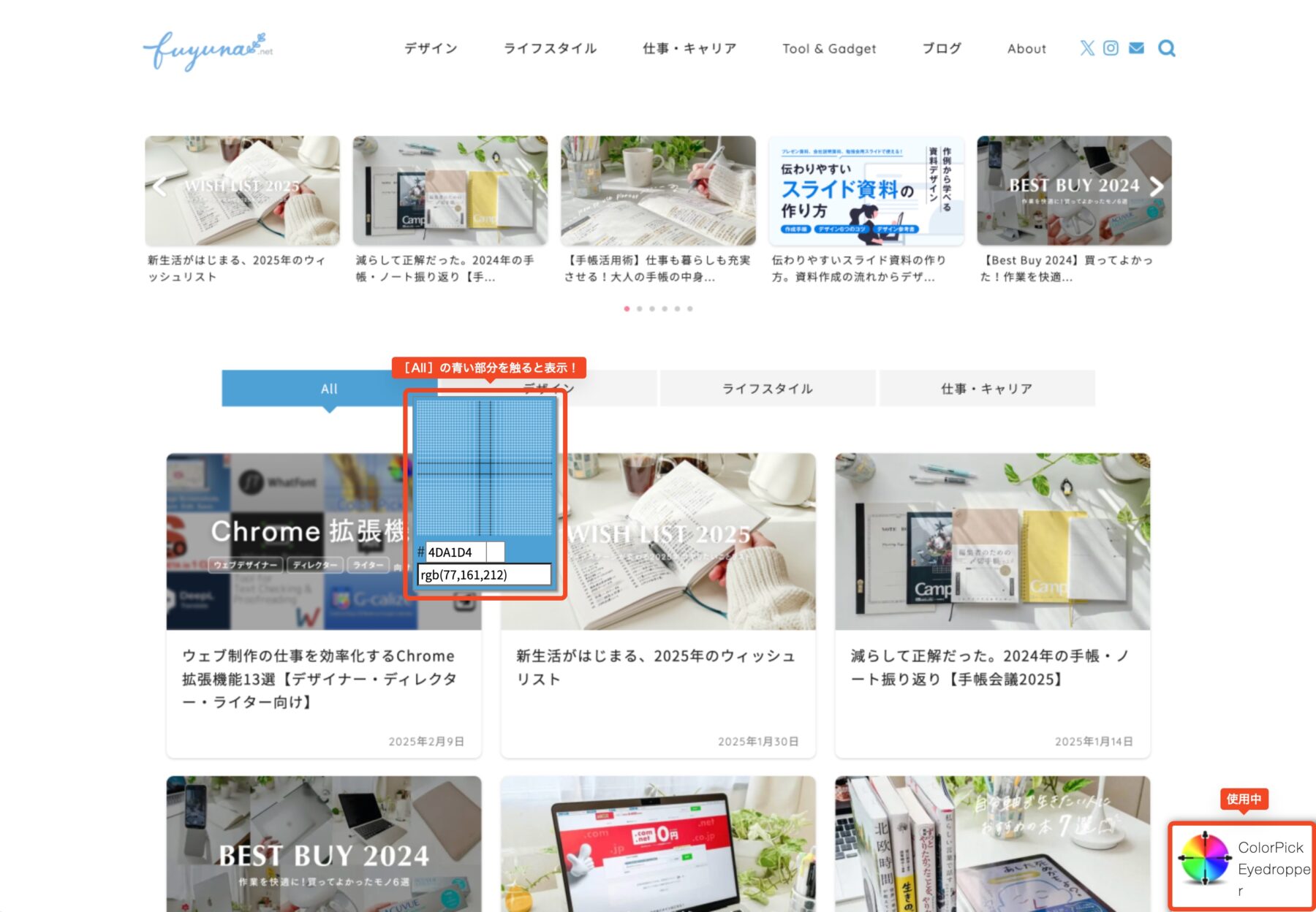
ColorPick Eyedropper:色の調査

ウェブサイトで使われている色を調べるツールです。カラーコードを簡単に確認できて便利です。特にデザイナー時代にお世話になっていました。

FireShot:ページ全体のスクリーンショット

ウェブページ全体を画像で保存できるツールです。縦長のスクリーンショットを作成できます。サイトの参考調査や、プレビュー用の画像作成などに役立っています。
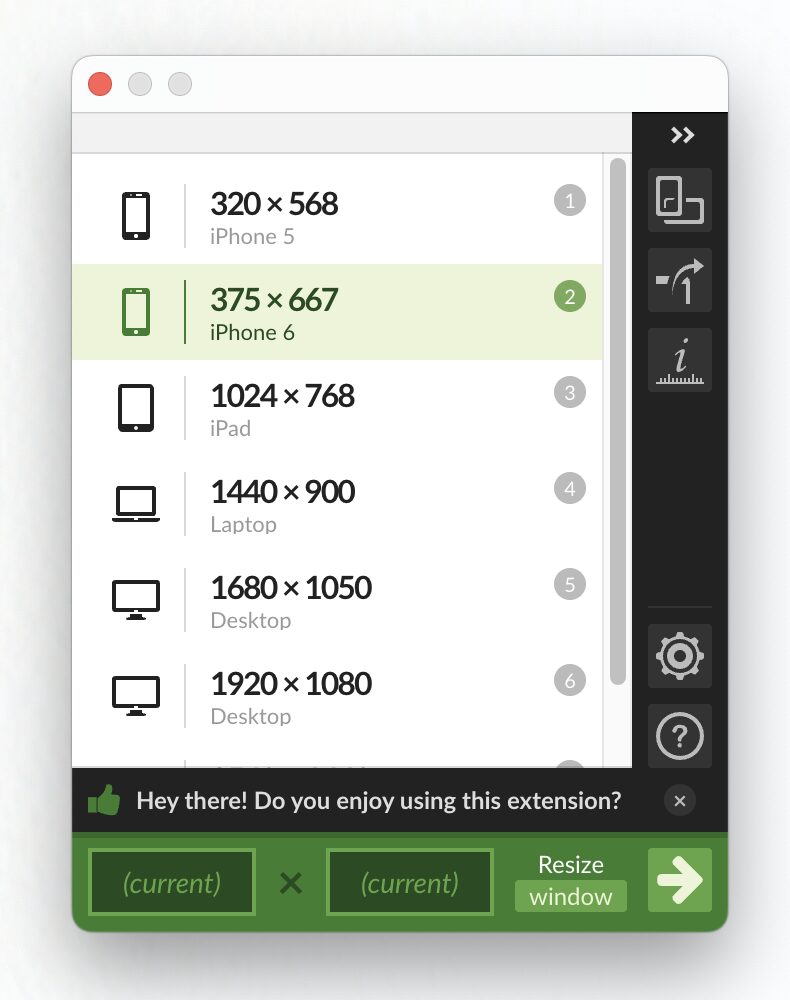
Window Resizer:ウィンドウサイズの指定

ウィンドウの幅や高さを指定できるツールです。よく使うサイズの保存も可能で、同じサイズで画面収録やスクリーンショットをする際に重宝してます。
スマホやデスクトップの画面サイズなどが、標準で登録されています。画面下部で好きなサイズに指定することも可能で、そのままカスタムサイズとして登録できます。

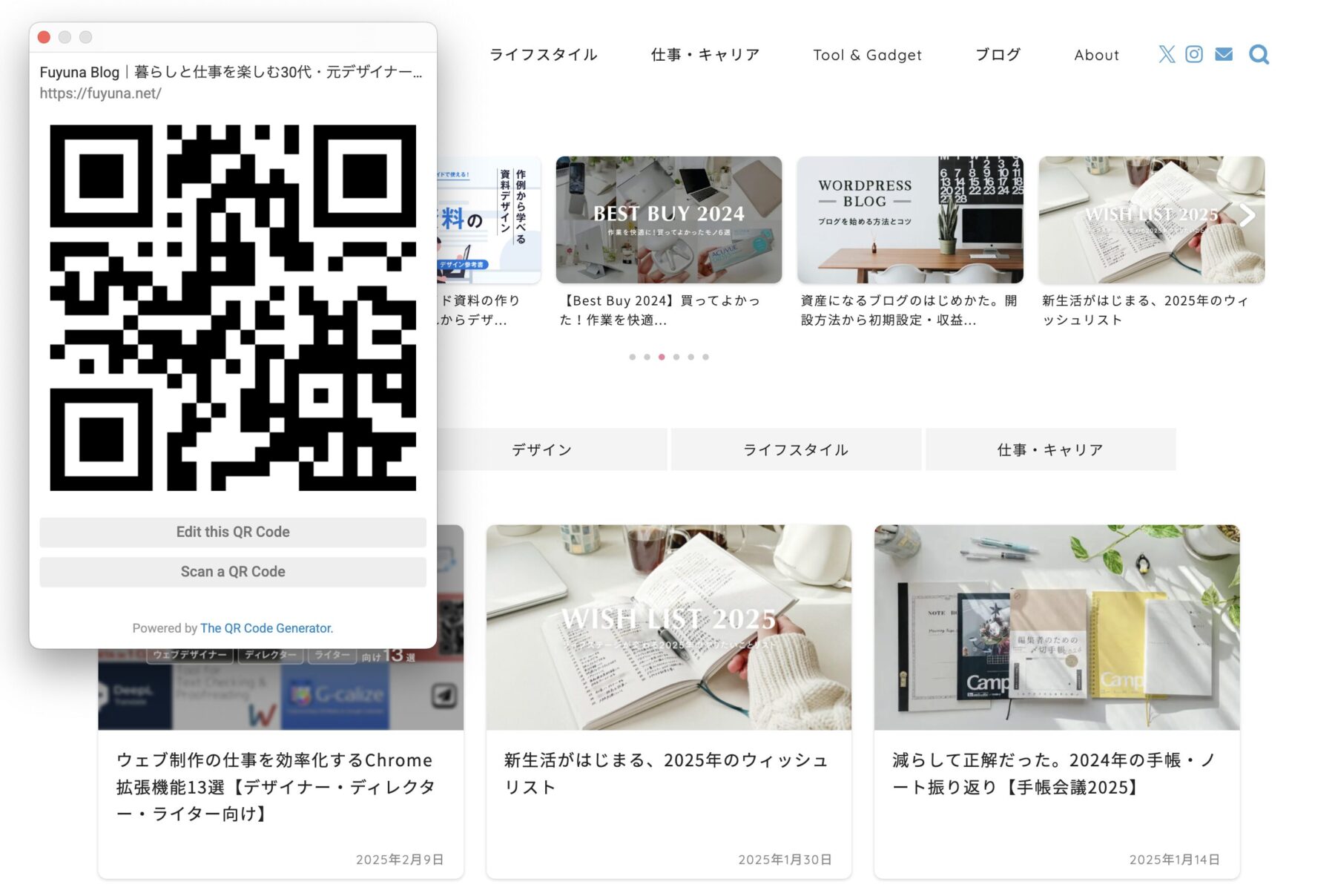
The QR Code Extension:QRコード生成

閲覧中のサイトにアクセスできる「QRコード」を作成できます。PCで見ているページをスマホでも確認したいときに便利です。
拡張機能を起動すると、大きくQRコードが表示されます。会社や自宅で見ていたサイトを外出先でも見たいときや、サッと実機チェックをしたいときなどに使っています。

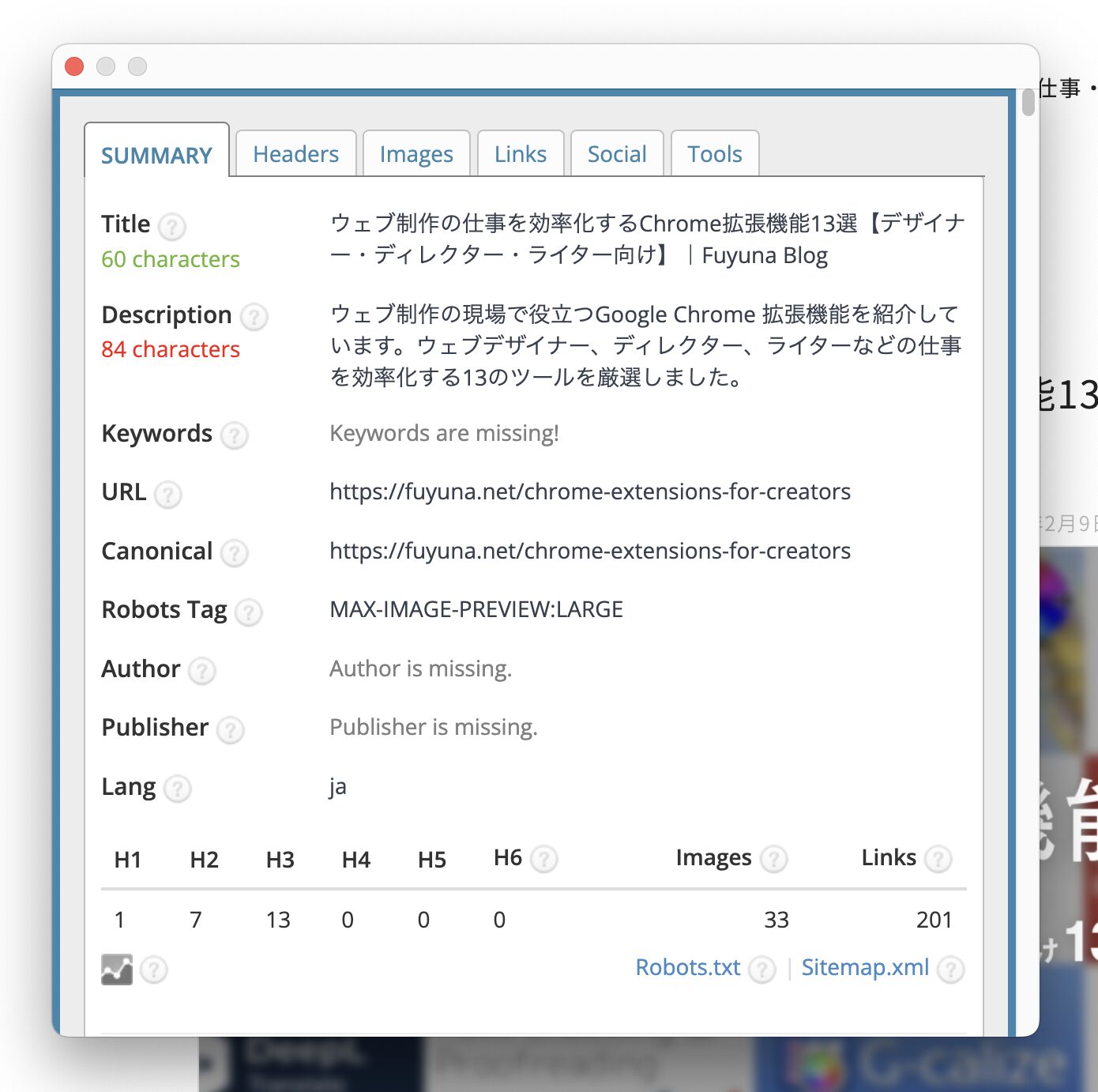
SEO META in 1 CLIC:メタ情報チェック

ウェブページのメタ情報を確認できます。タイトルやディスクリプション、ページURL、キーワード、見出しの構造などを閲覧できて、参考調査や自社のSEO対策に役立ちます。
情報を知りたいページを開いて拡張機能を立ち上げると、次のサマリー画面が表示されます。「キーワードが設定されていないよ!」といった注意もしてくれるので、SEO対策の漏れを減らせます。

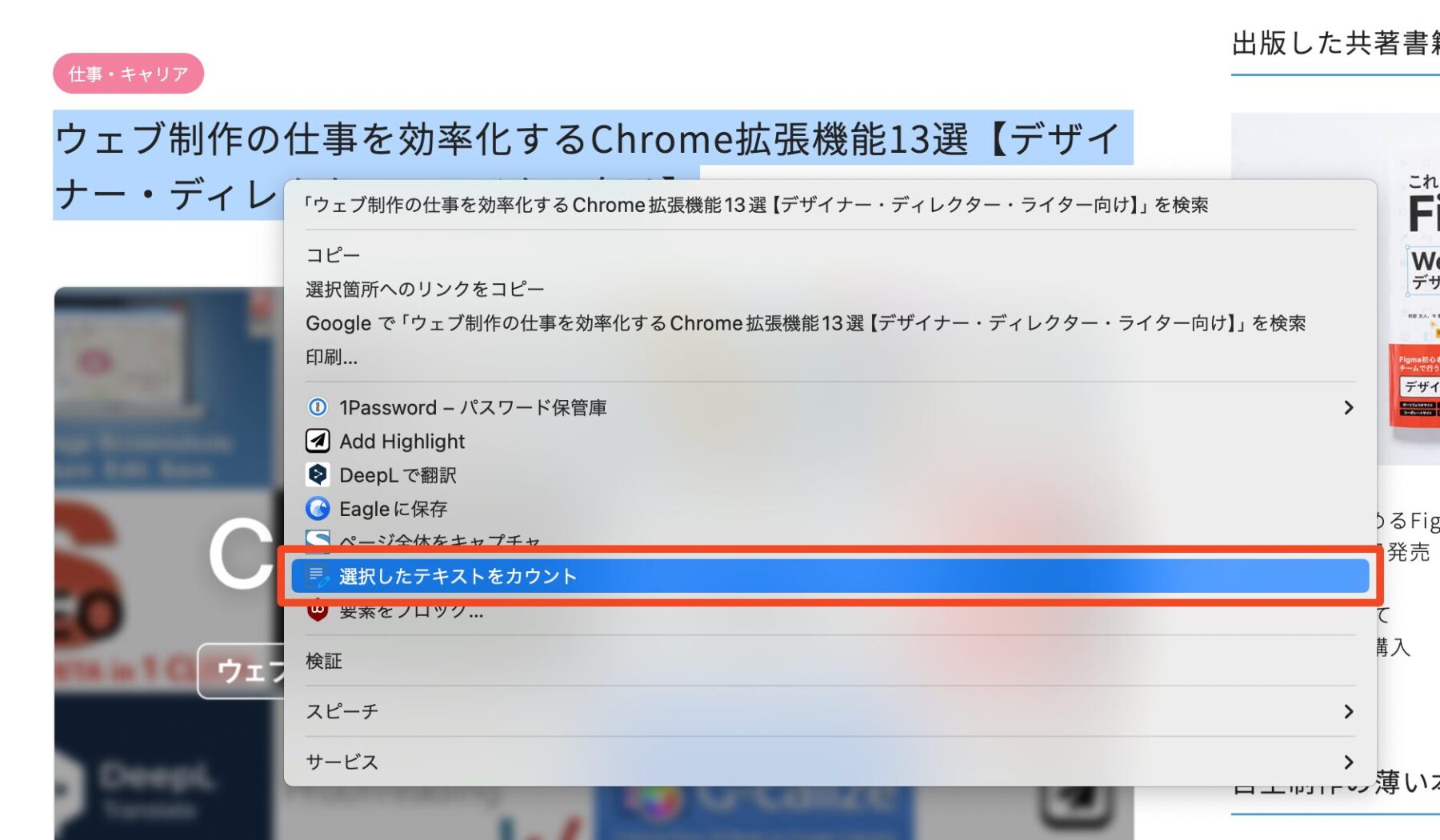
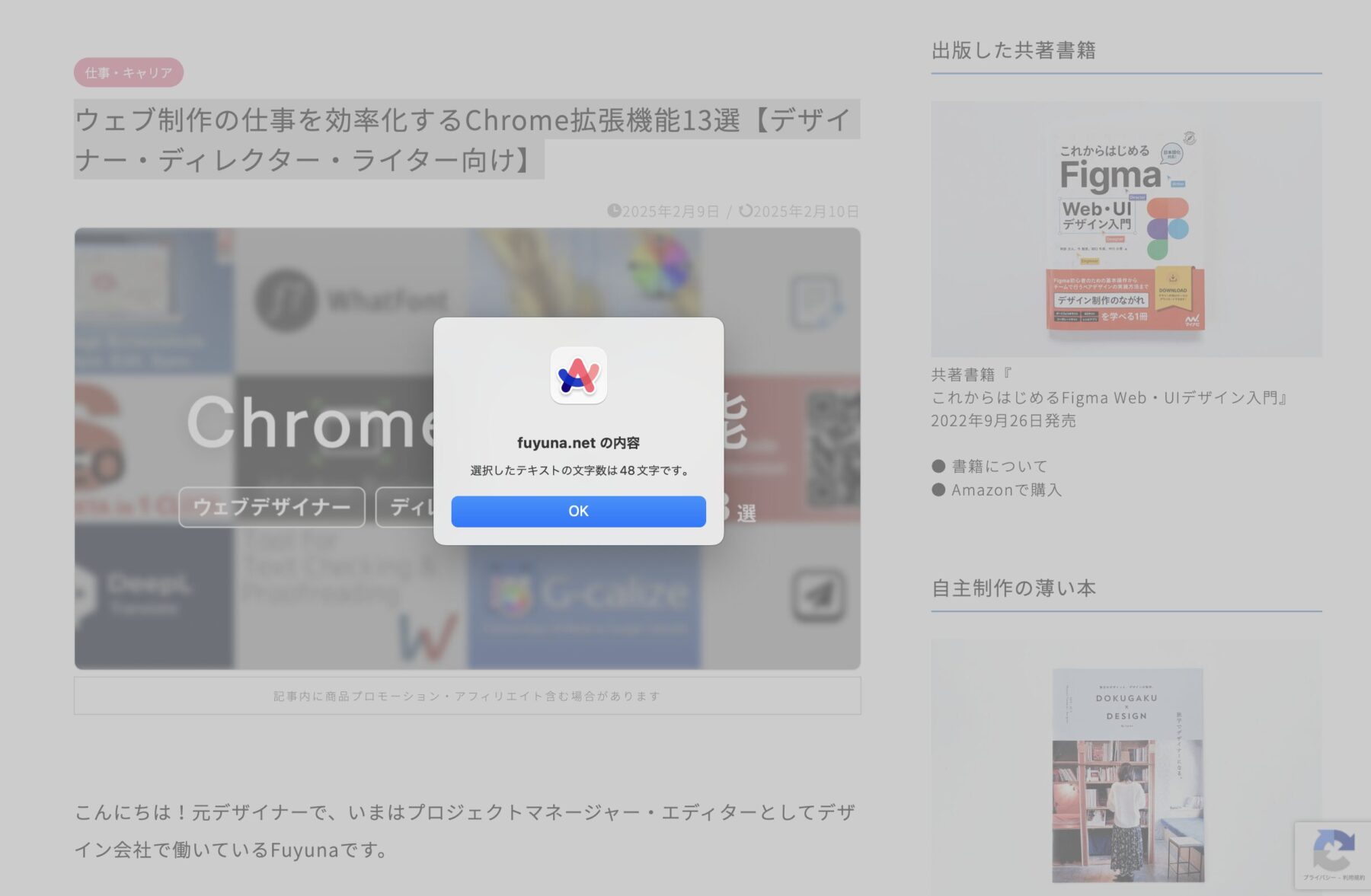
かんたん文字数カウント

選択した範囲の文字数をカウントできます。見出しや本文など、文字量に配慮しながら書くときに便利です。
実際は、文字を選択して右クリック>[選択したテキストをカウント]クリック>文字数がポップアップ画面で表示されます。


文章校正と表記ゆれチェックツール

文章チェック・校正ができます。漢字とひらがなの表記ゆれ、半角・全角、日本語の誤りなどを見つけて「〜ではないですか?」と聞いてくれます。
Alt & Meta viewer:画像のAlt・メタ情報チェック

画像のAlt情報をチェックできます。ページ内にAltなしの画像がいくつあるか、それがどこにあるかも確教えてくれるため、SEOやユーザビリティを強化できます。
G-calize:Googleカレンダーの土日に色をつける

Googleカレンダーで「今日」や「土日祝日」に色をつけられます。拡張機能を追加するだけで、カレンダーが見やすくなります!
設定方法は次の記事でも紹介しています。休日の把握がしやすくなって予定管理がはかどります。すべてのGoogleカレンダー利用者さんにおすすめです!
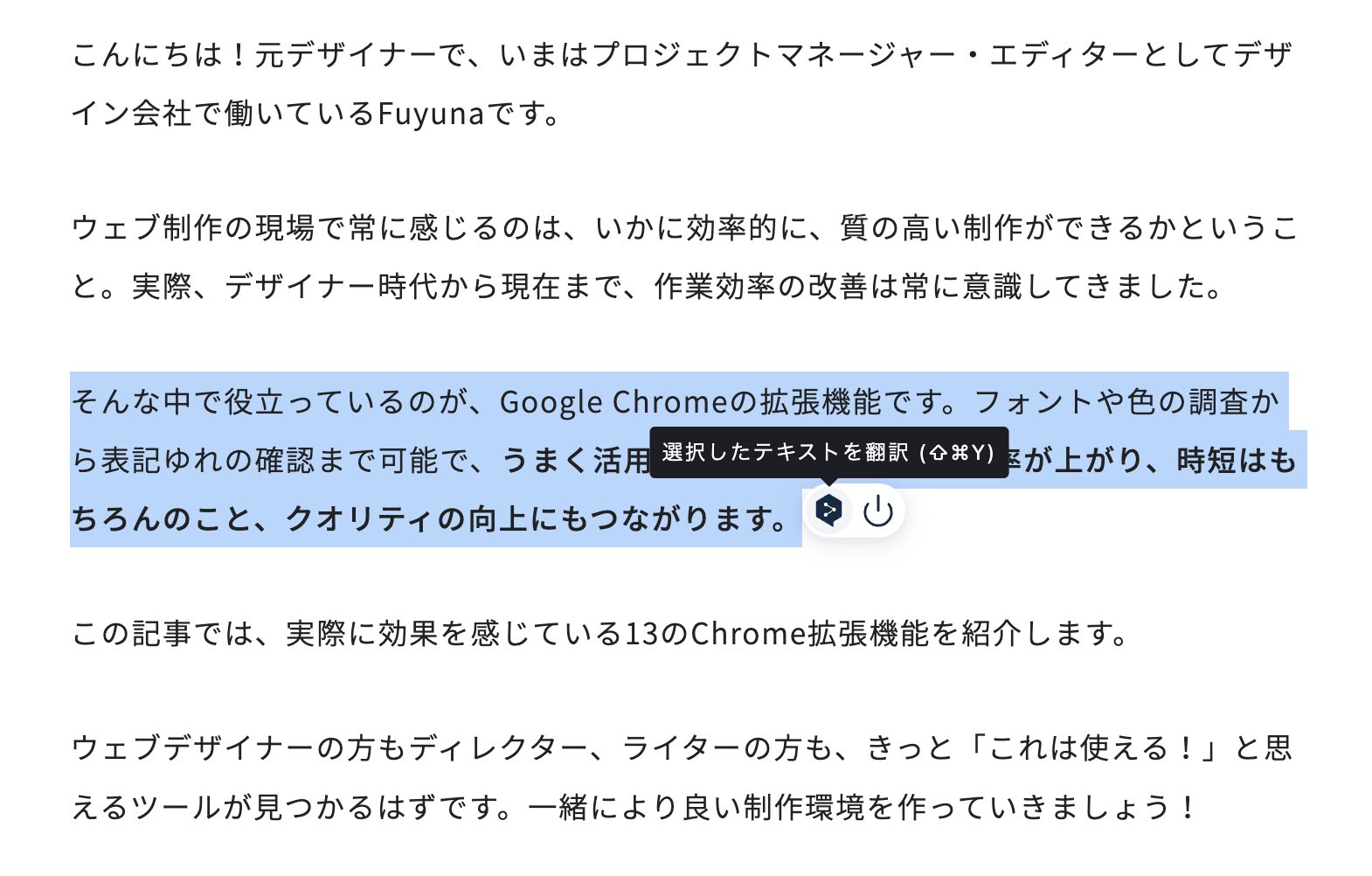
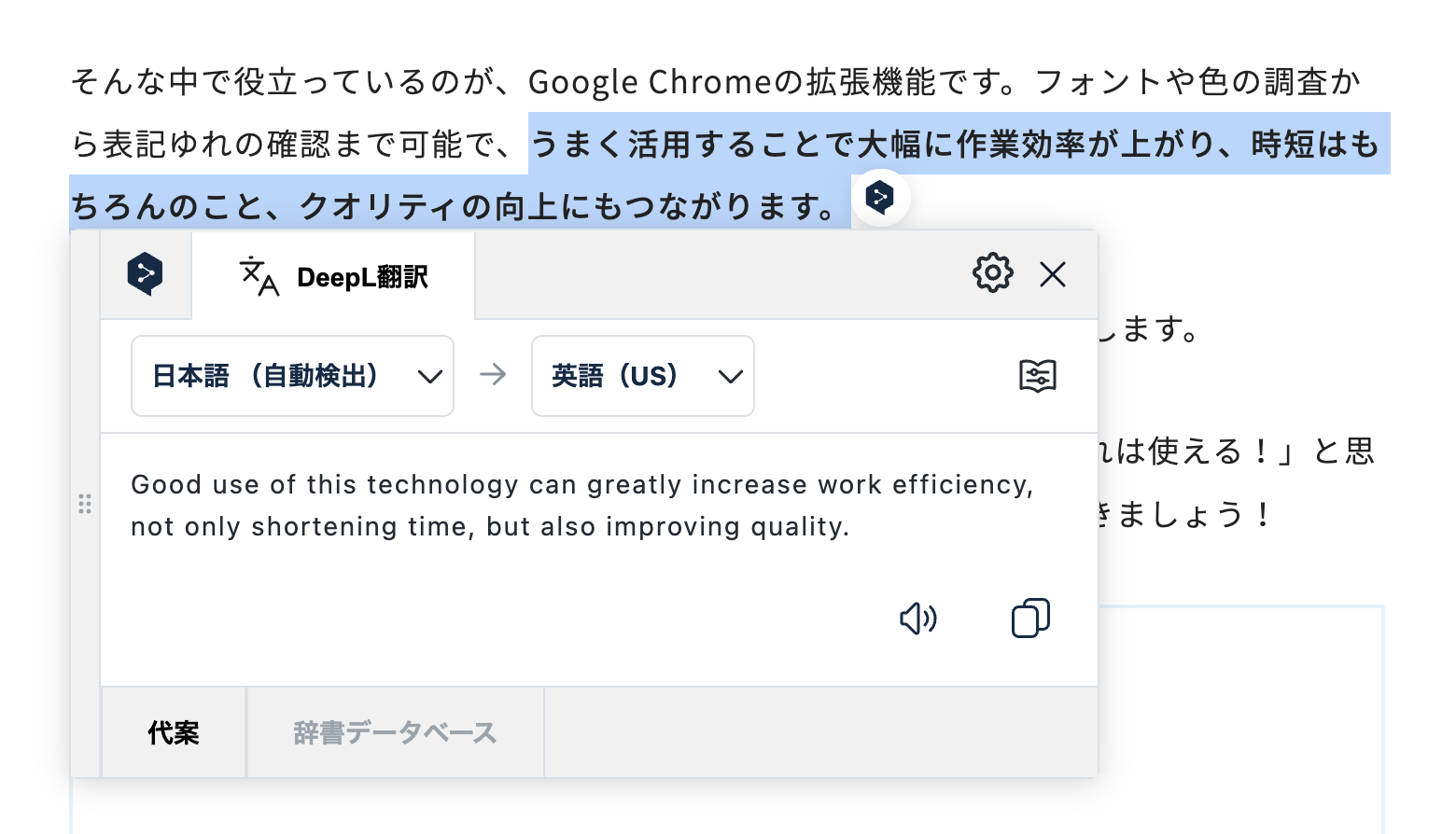
DeepL:翻訳

選択したテキストを翻訳してくれます。全ページ翻訳は有料版のみで利用できますが、部分的に翻訳できる無料版でも十分です!
▼実施に使用中の画面はこんな感じ!

文章を選択しただけで[選択したテキストを翻訳]ボタンが表示されます。それをクリックすると、同じ画面上で日本語→英語翻訳が完了。ワンクリックでコピーもできます。

Save to Notion:Notion用・保存ショートカット

閲覧中のウェブページを、Notionのデータベースに保存できるツールです。URLやページタイトルはもちろん、カテゴリやサムネイル画像も設定できます。
わたしは読んでよかった記事をまとめるデータベースや読書記録、ブログの記事管理などに使っています。全Notionユーザーにおすすめしたい拡張機能です!
Eagle for Chrome:Eagle用・保存ショートカット

ウェブページや画像を、かんたんEagleへ保存できます。。alt+0でURLつきのページ保存、ドラッグ&ドロップで画像保存など、少ない手間でお気に入りを収集できます。
まとめ:拡張機能で仕事の効率と品質を高めよう!
ウェブ制作の現場で役立つGoogle Chrome拡張機能をご紹介しました。
最後にまとめとして、「おすすめの職業別」で整理してみたので、「結局どれを使えばいいかわからない!」という方は、次のリストも参考にしてみてください。
▼ウェブデザイナーにおすすめ
▼ディレクター・ライター・マーケターの人におすすめ
▼全職種に共通しておすすめ
仕事には締め切りがあり、使える時間は限られています。制作時間を多く確保し、時間を有意義に使うためにも、便利なツールはどんどん活用していきましょう!
オンライン相談のご案内
仕事や転職、キャリアに関する軽めのご質問は、InstagramまたはXのDMにて受け付けています。お問い合わせフォームからのご連絡も可能です。
また、2025年2月より有料のオンライン相談もはじめます。DMでは簡単な回答となってしまうため、「もっと詳しく話を聞きたい(相談したい)」という方は、次のプランをご活用ください。
有料オンライン相談🙋♀️
- 時間と料金:1回30分、5,500円(税込)
- 完全予約制(DMまたはメールにてご相談)
- 支払いは前払い、延長の場合追加でお支払い
- 場所:オンライン(Zoom)
下記の経歴や実体験をもとに、さまざまなご相談に乗ることができます。
- 28歳で病院・理学療法士を退職し、独学でデザイナーに転職
- 地方から東京のデザイン会社に就職(デザイン会社で転職1回)
- デザイナーからプロジェクトマネージャー、エディターに社内転職
- 会社員をしながらゆるく個人事業主としても活動
- 個人で制作した薄い本を累計800冊販売(現在も販売中)
- 共著書籍『これからはじめるFigma Web・UIデザイン入門』出版
- 会社や個人でのイベント・セミナー登壇(CSS Nite、Vook、みんなの資料作成Fes、母校での登壇などに出演)
- SNS総フォロワー数1万人超(転職は旧Twitter経由)
なお、所属先の会社に関するお話は控えさせていただきます。大切な会社に迷惑をかけたくないためです!個人としてご対応できる範囲での相談会になります。あらかじめご了承ください!