UIデザインの参考になるギャラリーサイト・サービス7選

UIデザインをするとき、使いやすいデザインや画面遷移などの参考を調べるため、ギャラリーサイト・サービスを利用しています。
この記事では、よく参考にしているギャラリーサイトとサービス7つを紹介します。
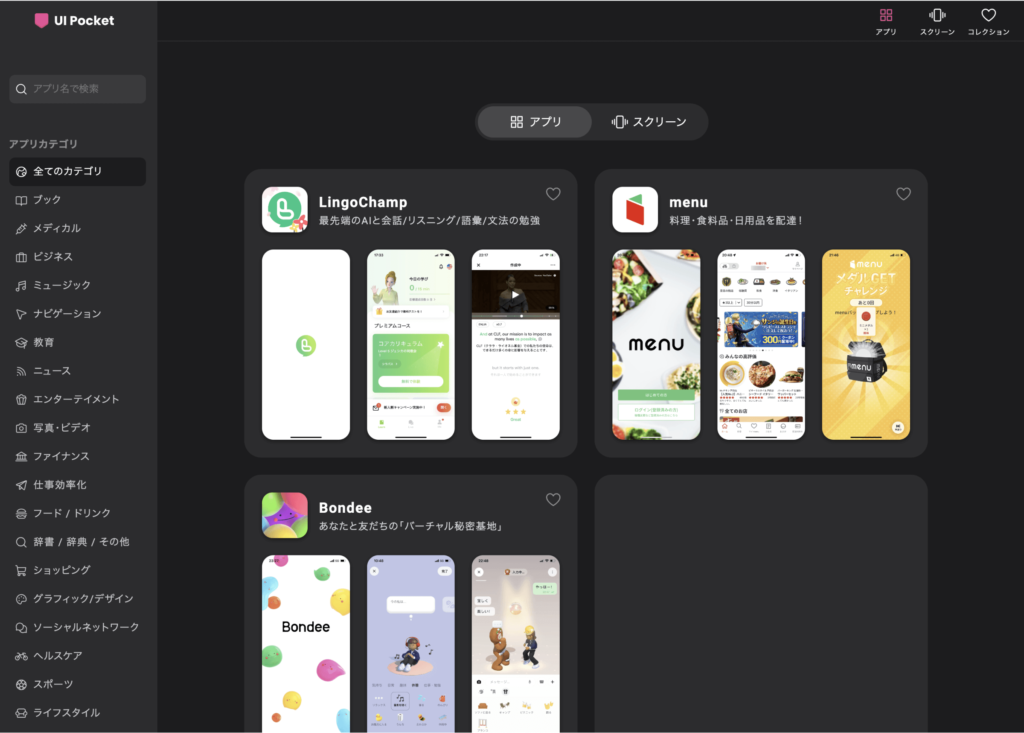
UI Pocket

UIデザインの参考を調査したいけど、あまりアプリはインストールしたくない。できるだけスマホに入れるアプリと登録時間を減らしたい。
そんなとき、新規登録からさまざまな画面のデザインを一覧できるUI Pocketが参考になります。
画面遷移や各画面のデザインが参考になり、流行のアプリや知らなかったアプリにも出会えて楽しいです。更新頻度も高く、定期的にチェックしています。
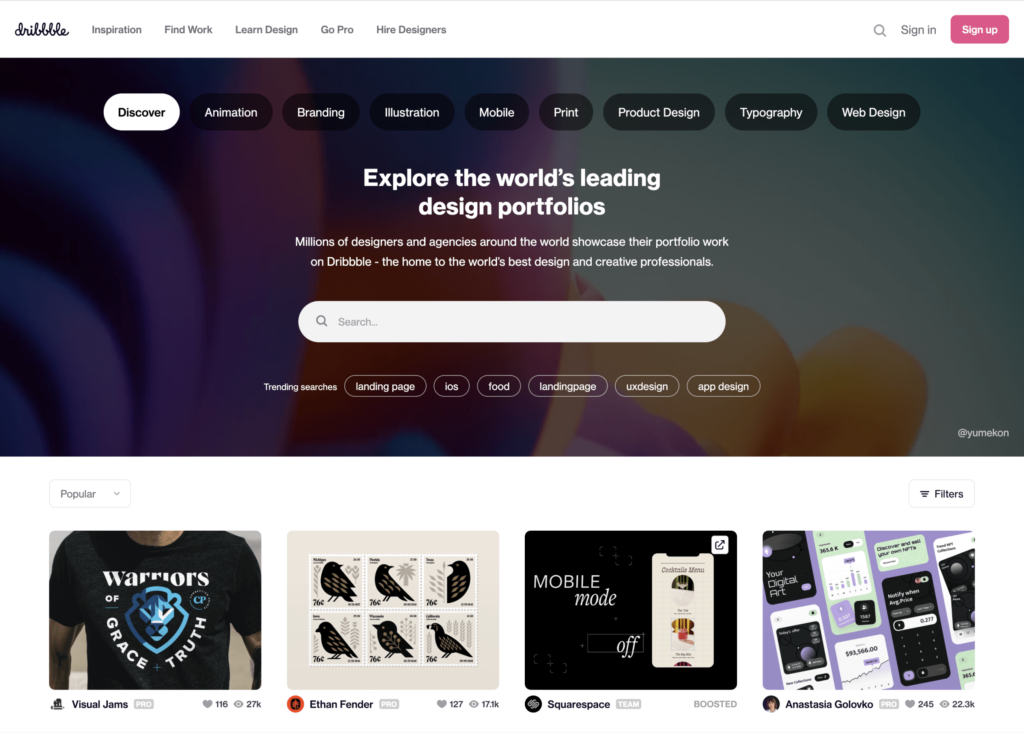
Dribbble

国内外のデザイナーがデザインを投稿しているサイトです。
ウェブサイトやダッシュボードなど、ネイティブアプリ以外のデザインも多く公開されています。海外のデザイナーの作品が多く、デザインのトレンドや見せ方の参考にもなるため、よく利用しています。
Dribbble – Discover the World’s Top Designers & Creative Professionals
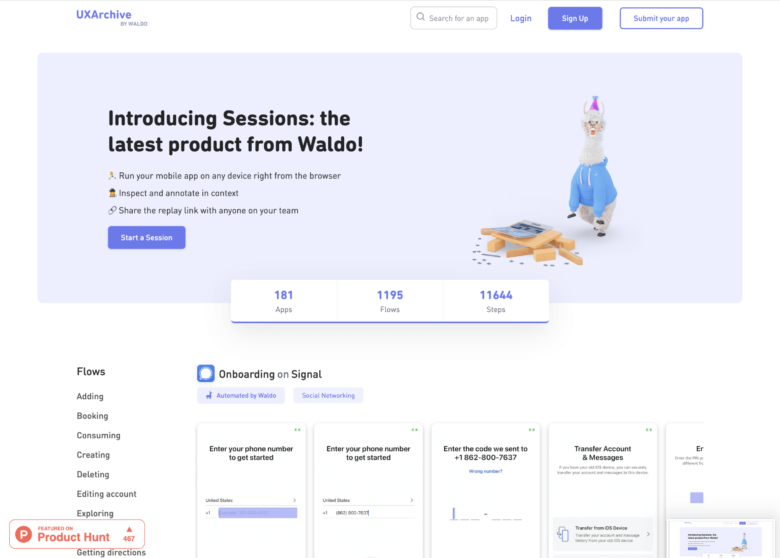
UXArchive

海外サービスのデザインが豊富に参照できるサイトです。アプリに限らずさまざまな業種のUIデザインが集まっています。
利用頻度はあまり高くないですが、種類が豊富なためアイデアに詰まってインプットをたくさんしたいときなどに見てます。
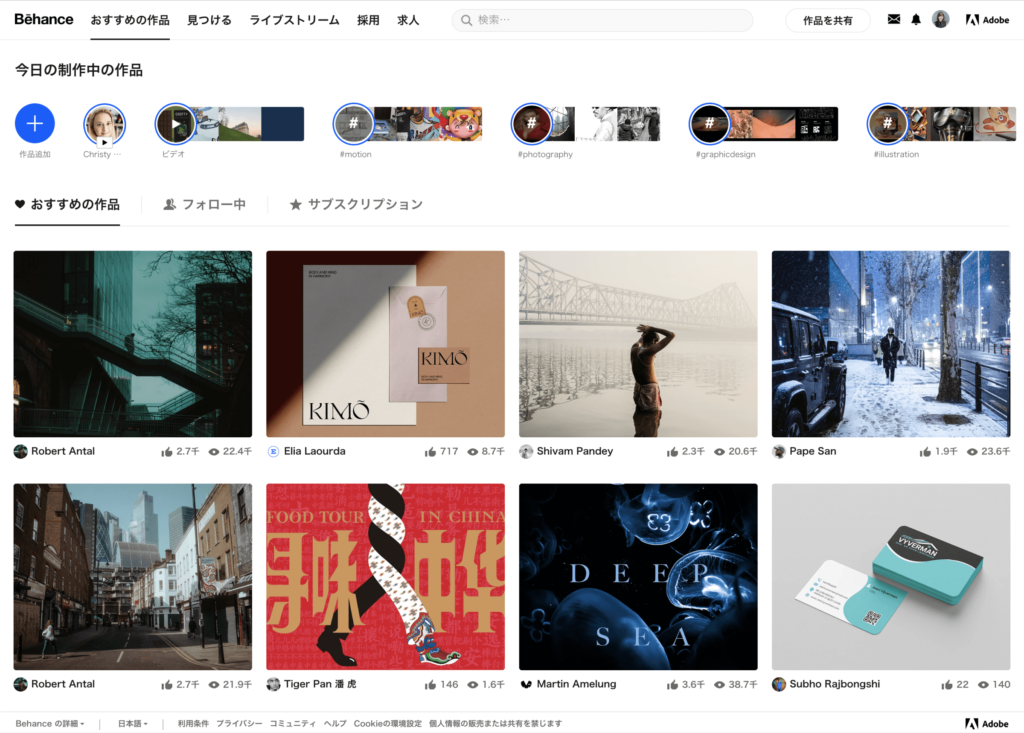
Behance

国内外のデザイナーが作ったデザインを投稿しているサイトです。Dribbbleと同じく、海外のデザインを参考にしたいときに見ることが多いです。
モックアップやグラフィックなど、ポートフォリオとしての見せ方も上手な方が多く勉強になります。デザインのクオリティが全体的に高いため、モーションなどUI以外のデザインもよく見てます。
Search Projects | Photos, videos, logos, illustrations and branding on Behance
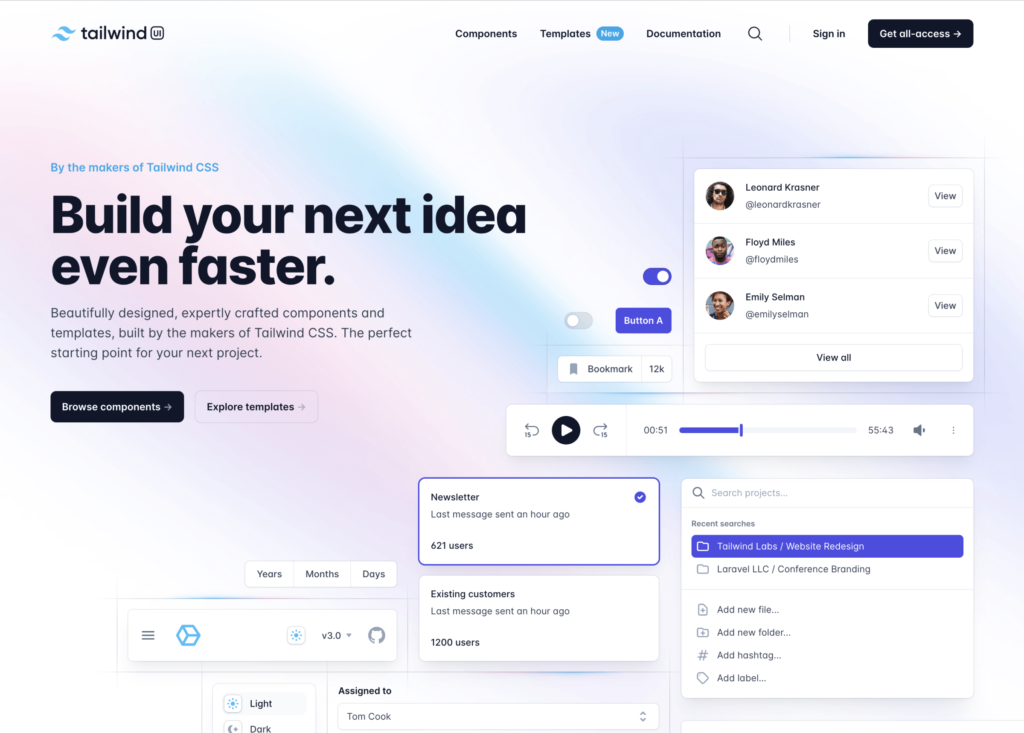
Tailwind UI

UIデザインのパーツやレイアウトなどが参考になるサイトです。
シンプルなデザインでパーツの種類も豊富なため、ワイヤーフレームをささっと作りたいときなどにも利用しています。
パーツやレイアウトなどの命名に悩んだとき、レイヤー構造に悩んだときなどにも一例として参考にしてます。
Tailwind UI – Official Tailwind CSS Components & Templates
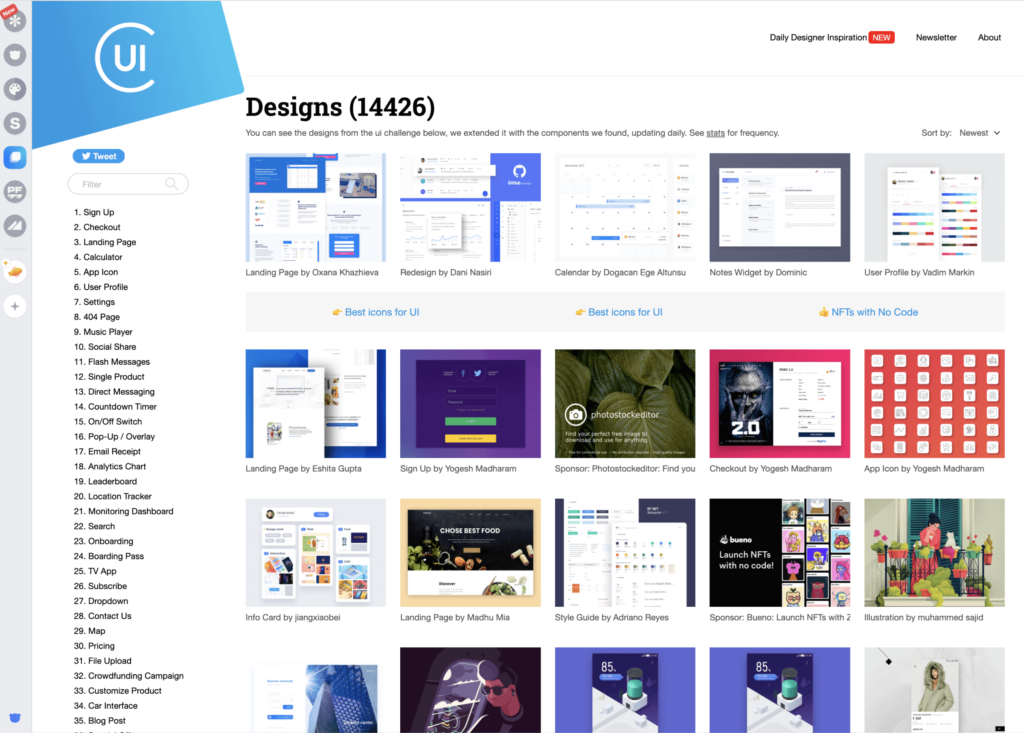
Collect UI

とにかくいろんなUIデザインをたくさん見たいときに参照するサイトです。
サイドメニューで細かくカテゴリ分けがされていて、アイコンやイラストの使い方なども参考になるため、使用頻度は高くないですがインプットを増やしたいときに見てます。
Figmaコミュニティ

国内外のデザイナー・企業がUIデザイン、デザインシステムなどを公開しています。
Figmaファイルをコピーしてコンポーネントの構造を見たり、パーツのデザインを参考にしたりしています。デザインシステムの勉強にもなり、大変お世話になっています。
まとめ
UIデザインで参考にしているギャラリーサイト・サービスを7つ紹介しました。
世の中にある優れたデザインを見て学び、いいところを取り入れることで、手がけているサービスやアプリ、ウェブサイトをより良くするヒントが得られます。
手を動かして最適解を探ることはもちろん大切ですが、ギャラリーサイトやサービスを見てインプットを増やし、アウトプットの質の向上と、デザイナーとしての成長につなげていきましょう。