Figmaで作る自己紹介プレゼン資料|スライドの一部を公開

会社で自己紹介プレゼンをする機会があり、5分間でさくっと自分を知ってもらうスライドを作りました。
2〜3時間ほどでパパッと作ったものなので、作りこみが甘い部分も多々ありますが、せっかくなので一部のスライドを紹介します。(あたたかい目で見てくださいませ🙏)
スライドの作成方法

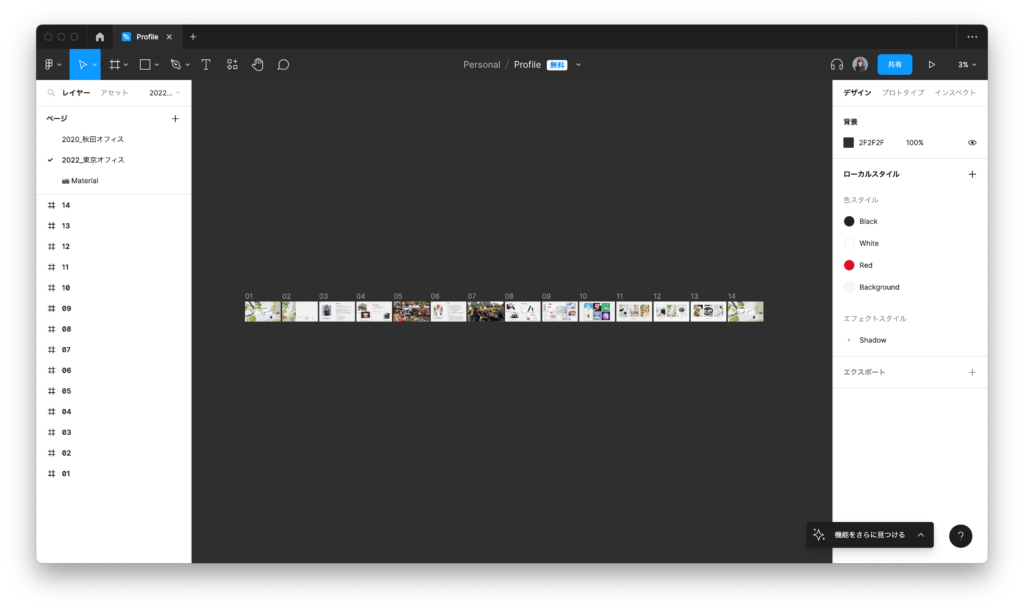
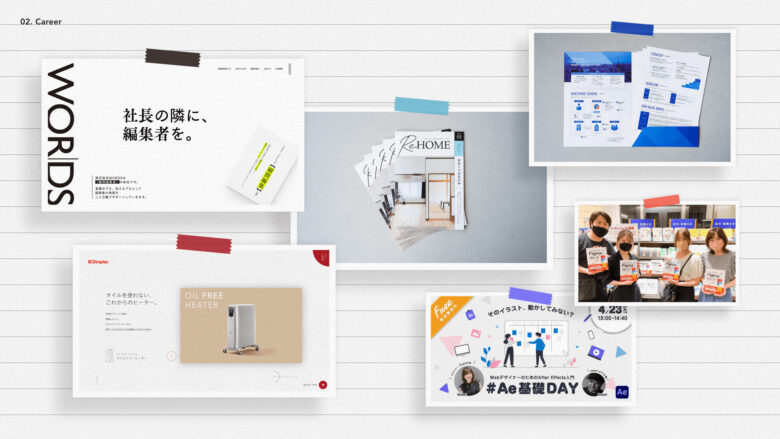
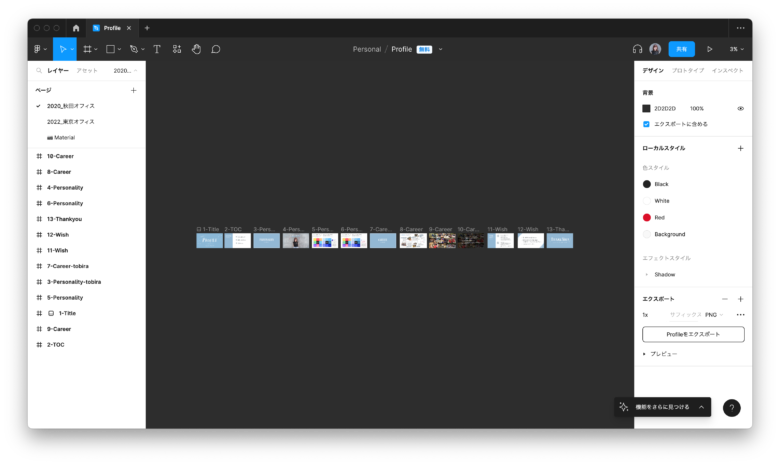
スライドのデザインはFigmaで作成。画像のように横ならびにしてプロトタイプで発表しました。
スライドはここ3年ほどFigmaでの作成が中心です。少し前までは動画を埋め込みたいときに限りKeynoteも使っていましたが、FigmaもMP4に対応したため、たぶんもうFigmaしか使わないと思います。
わたしがFigmaでスライドを作る理由は以下。
- デザインがしやすい(慣れてる)
- 全体像を把握しやすい
- 情報の過不足をチェックしやすい
- リンクを共有するだけで最新版を公開できる
- PNG・JPG・PDFなど書き出しがラク
- 考えやメモをラフに残せる
内容を考えるのもデザインするのもFigmaが1番早いというのが大きいです。修正もすぐできるし、URLを共有すれば最新版を公開できるのもいい。
色や文字のスタイルを登録すれば、デザインがぶれることなく、作業速度もあがります。今回も色とシャドウのスタイルを最低限登録し、利用しました。
スライド(フレーム)のサイズは、1920×1080pxの16:9の比率で作成しています。
作成した自己紹介スライド
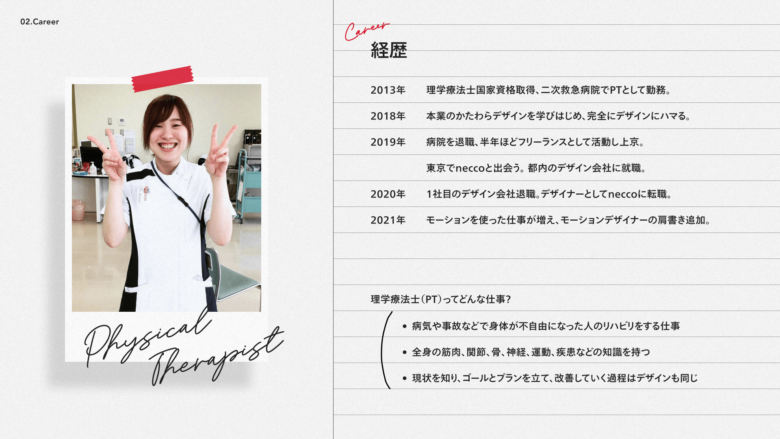
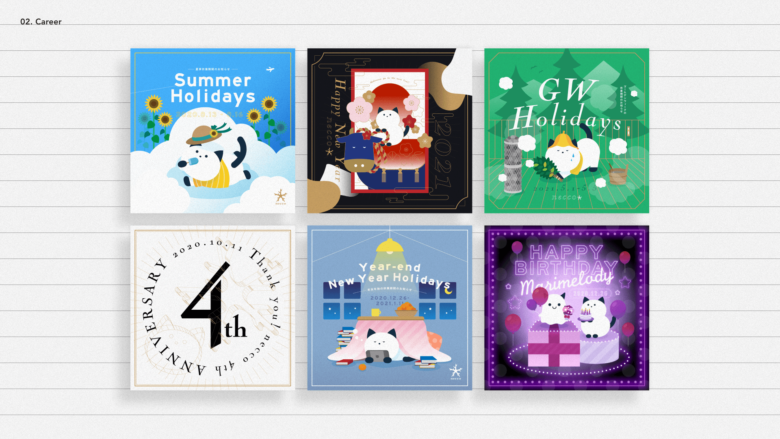
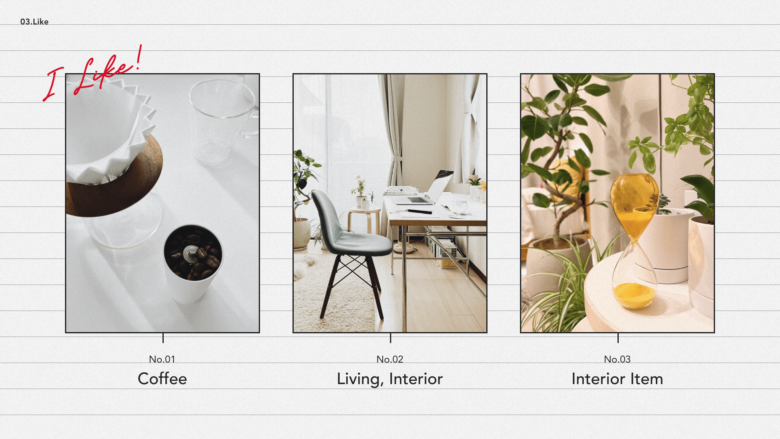
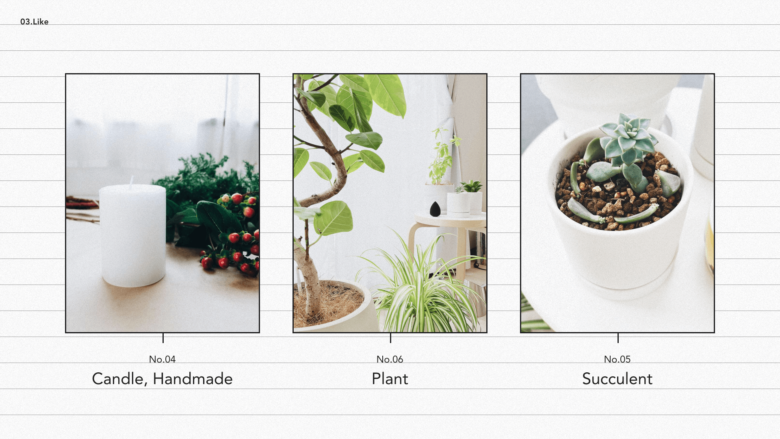
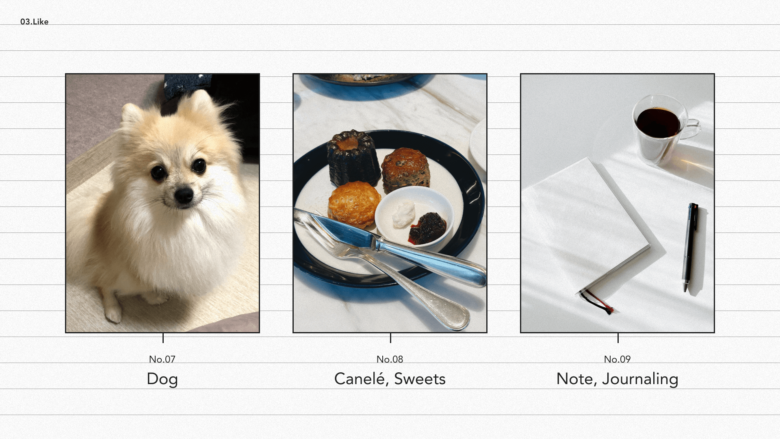
実際に作成したスライドの一部を紹介します。











実際はもう少しプライベートな情報や写真を入れていますが、ここでは非表示にして紹介しています。
ノートが好きなのでデザインに罫線、ノイズ、手書き風フォントなどを使ってみました。写真は外部の素材を使わず、自分で撮ったものを基本的に使うようなルールにしてます。
ノイズは紙のザラザラ感を演出したかったのと、気になるプラグインを試してみたかったので使ってみました。(使用したプラグインはこちら)
仕事以外で自由にデザインすることが最近少なかったので、急いで作ったものではありましたが楽しかったです。
(スライドはInstagramでも見れます👇)
おまけ:2年前に作った自己紹介スライド
2020年に作った資料も発見しました。
このときはiPadで文字を手書きして、Figmaでレイアウト調整などをしていたようです。当時もあわてて作っていて「手書きが1番早い!」と思いiPadで作った記憶があります。

2年たっても手書き、アナログ要素を取り入れたいところは変わらなくて、やっぱりこういうのが好きなんだなと改めて思いました。こうして過去の制作物を見たり、使いまわしたりできるのもFigmaのいいところ。
まとめ:作った資料は有効活用
Figmaで作った自己紹介プレゼンのスライド紹介でした。
プロトタイプのURLを共有するだけでプロフィールを見てもらえるので、はじめましての人に送る名刺がわりの資料としても活用できるかもしれません。転職活動中ならポートフォリオに添えてもいいかも。
「スライドを作ってみたいけど、Figmaの使い方がわからない」という方は、基本操作から学べる入門書を今年9月に共著で出版したので、よければチェックしてみてください!📚