紙のポートフォリオの紹介と作り方を解説【デザイナー転職】

28歳から独学でデザインを学び、約半年後に理学療法士の仕事を退職、フリーランスデザイナーとして一時期活動したあと、上京してデザイン会社に就職しました。
この記事では、デザイン会社へ就職する際に用意した「紙とポートフォリオ」の作り方と参考資料を紹介します。
※本記事で紹介するポートフォリオおよびポートフォリオサイトの著作権は、すべてわたしにあります。いかなる場合も無断での転用・転載・複写を固く禁じますので、ご留意ください。
※本記事で紹介しているポートフォリオならびにポートフォリオサイトと酷似したものを見受けることがありますが、わたしとは一切関係ありません。(2021/1/25)
これまでPDFにてポートフォリオを公開していましたが、上記理由により、2021年1月より公開を中止しています。ポートフォリオサイトについても、このようなことが続く場合、制作過程の記事とともに非公開にしたいと考えています。
Contents
紙のポートフォリオ制作の目的

紙のポートフォリオは、下記の5つの目的で制作しました。
- 制作実績および自己紹介
- グラフィックデザインへの意欲を示すため
- 通信環境の影響を受けないため
- 複数ページのデザインを練習するため
- 自分のことを知ってもらうため(自己紹介)
1番の目的は、印刷物のデザインにも興味があったからです。
ウェブサイト形式のポートフォリオは事前に作成、公開していましたが、「印刷物のデザインがしたいです」と言葉で伝えるより、行動で示した方が本気度を感じてもらえると考え、制作しました。
紙のポートフォリオの制作過程
実際に紙のポートフォリオができるまでの流れをご紹介します。
- 構成の検討
- 掲載する制作実績の準備
- 台割りの作成(スケッチ)
- 表紙・実績紹介ページのデザイン作成
- 中扉と目次のデザイン作成
- 表紙と裏表紙のデザイン
制作期間は1週間で、印刷はセブンイレブンのプリンターを利用しました。
コンビニのプリンターを利用した理由は、家庭用プリンターよりも仕上がりがキレイで、就職活動中にブラッシュアップして再印刷していたからです。
構成の検討

ポートフォリオの作成にあたり、まずは「どうすれば伝わりやすいポートフォリオを作れるのか」を考えました。
具体的には、デザインのトンマナ、掲載する実績や画像の選定、掲載順序など、下記のようなことを考え、構成案を作成しました。
- クリアファイルに入れるか、製本するか
- サイズはどうするか
- 右とじか、左とじか
- デザインのトンマナはどうするか
- ページ数
- 何をどの順番で掲載するか
構成の検討は、ポートフォリオの基礎となる大事な工程です。リアルな使用場面をイメージしながら、じっくり検討しました。
はじめてでわからないことも多かったため、まずは「A4ファイル・左とじ・20ページ以下」と基本方針を決め、制作に取りかかりました。
掲載する制作実績の準備
次に、ポートフォリオに掲載する制作実績を選定し、印刷用データに編集しました。
ウェブ用の画像をそのまま印刷すると、解像度の不足により画像がぼやけたり、色がくすんだりすることがあります。そこで、次のようにPhotoshopで編集しました。
- カラー設定:CMYK
- 画像解像度:300〜350dpi
- サイズ:掲載サイズより大きく(単位:mm)
印刷物のデザインデータ制作では、「入稿データの作り方」という書籍が参考になります。ツールの設定や注意ポイントなどがわかりやすく解説されているため、1冊持っておくと安心です。
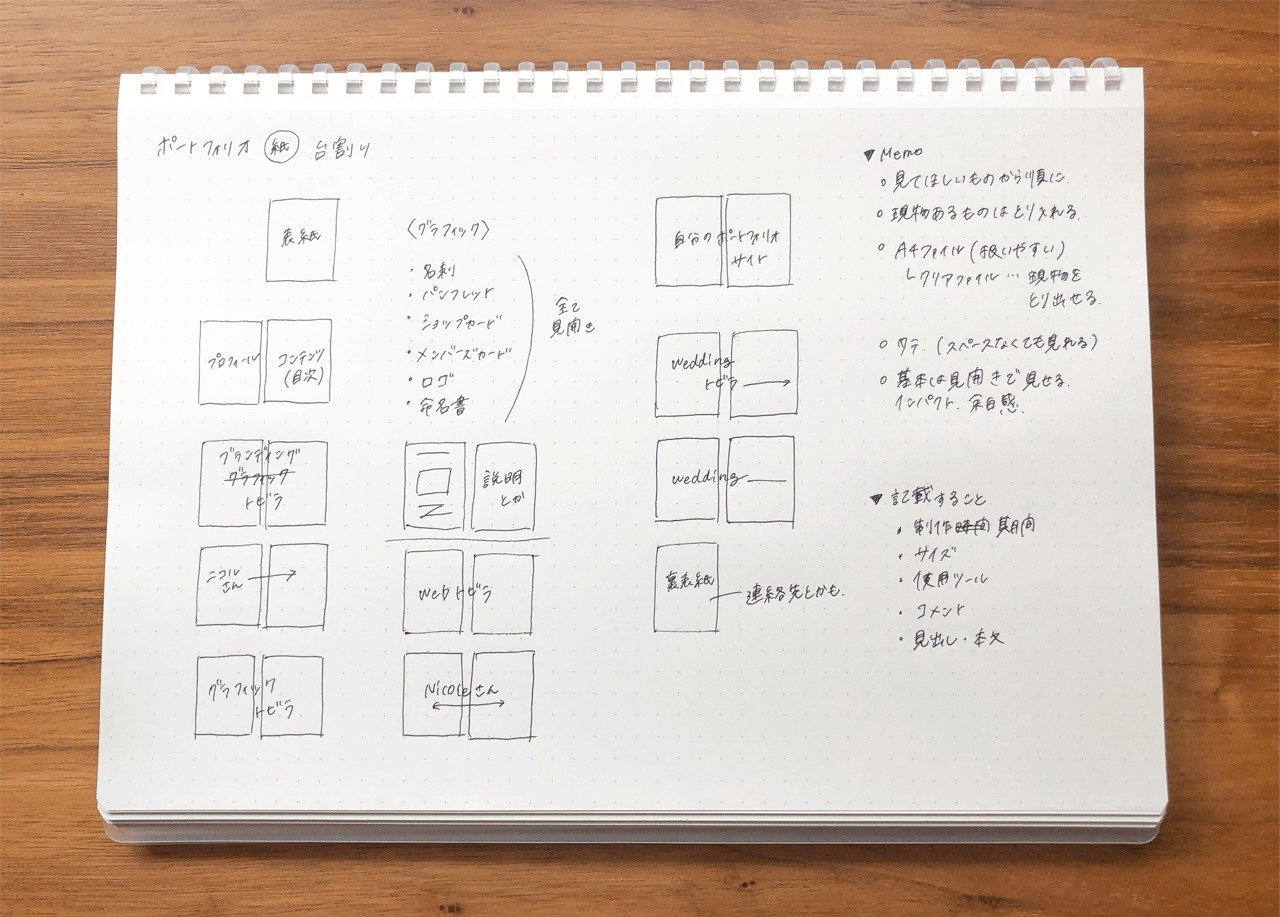
台割りの作成(スケッチ)

「台割り」とは本の設計図のようなもので、どのページに何が書いてあるのかをページ順でまとめたものです。
ページをデザイン・印刷して、いざファイルにまとめてみたら「これとこれは横に並べたかったのに、ページが合わない…」なんてことにならないよう、事前にページを割り当てておきます。
写真は簡単な絵と文字だけですが、画像が入る場所や文字のボリュームなども書き込んでいくと、バランスを把握しながらコンテンツが作れます。
表紙・実績紹介ページのデザイン作成
いよいよ表紙と中身のデザインです。

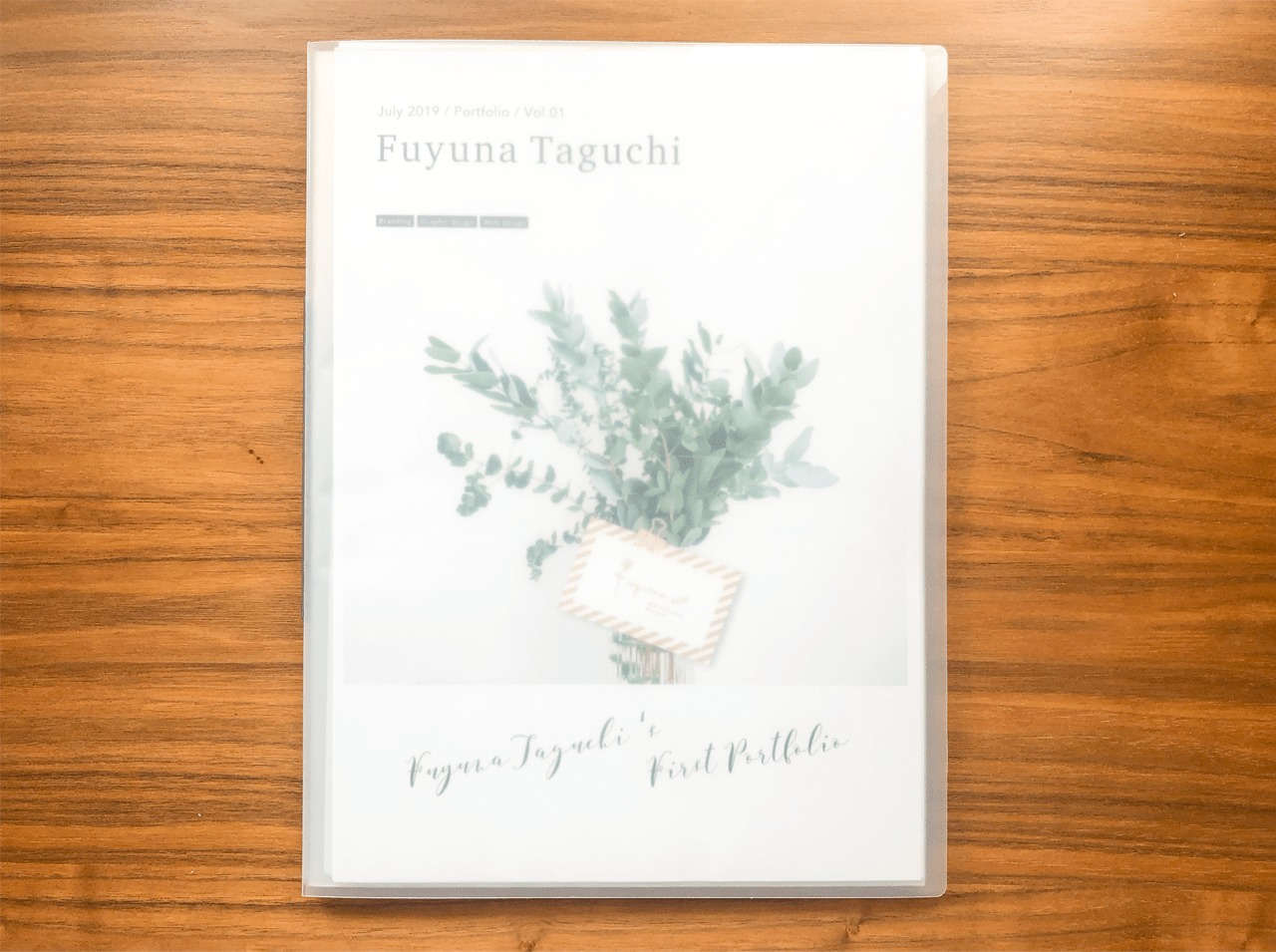
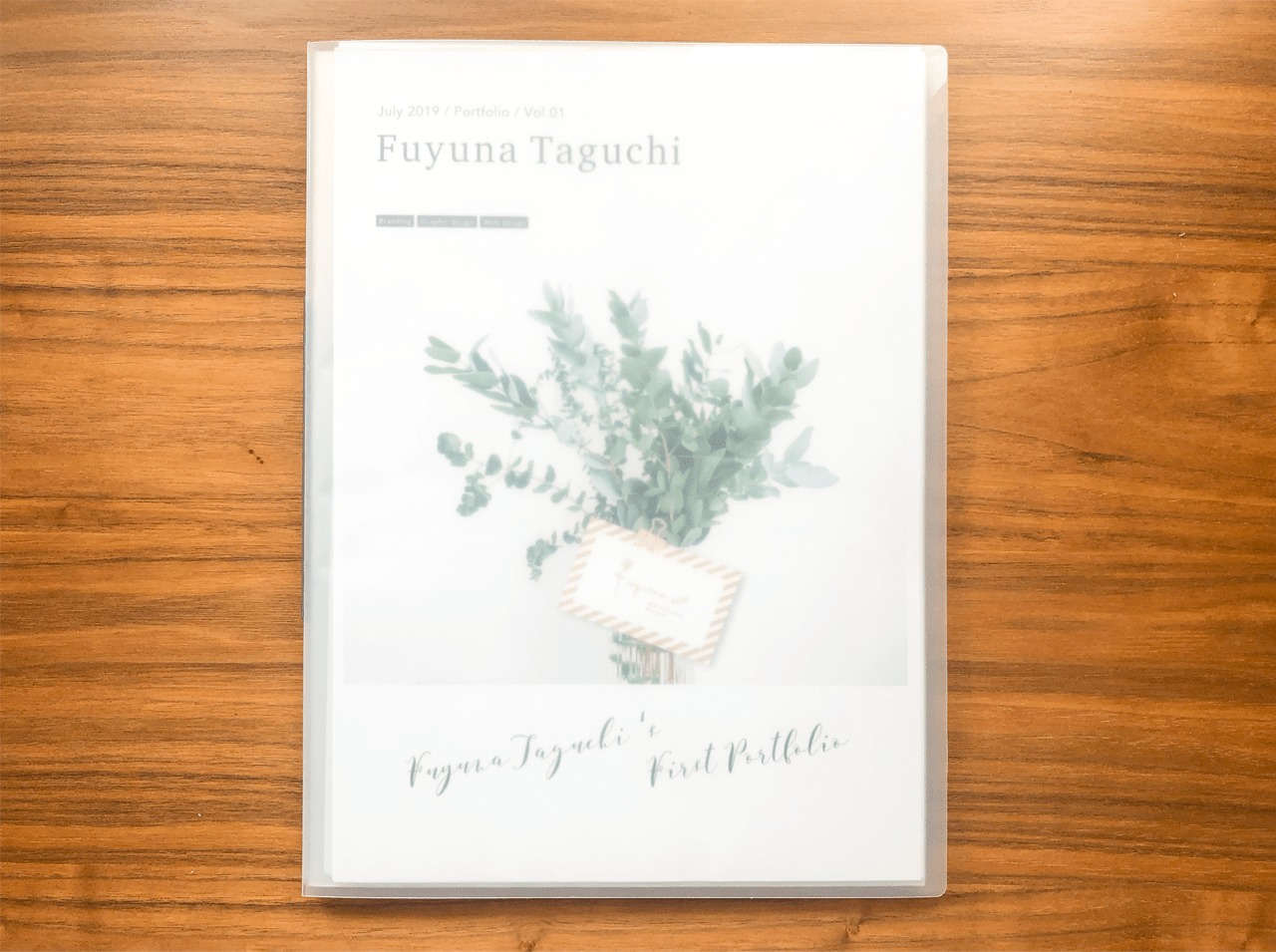
表紙はポートフォリオサイトのメインビジュアルと同じ画像を使って、デザインを統一しました。(クリアファイルの表紙でぼやけてます、すみません)


中身に関しては手書きでラフを書いてから、InDesign(途中からIllustrator)にページ内のレイアウトをざっくりと作っていきました。
画像やキャプション、本文など必要なスペースを確保してから詳細のレイアウトを組み、実物があるものは実物大のスペースをとって配置する場所を決めておきました。
中扉と目次のデザイン作成

「中扉」とは、カテゴリーや内容の区切り、章の始まりにある入り口のようなページです。
ページが多い本は区切りがあった方がわかりやすいので、今回は制作物を4つのカテゴリーに分け、それぞれ中扉を用意しました。
- ブランディングデザイン
- グラフィックデザイン
- ウェブデザイン
- ウェディング関連のデザイン
また、中扉とページ内の見出しのデザインを統一することで、今どのカテゴリーにいるのかがわかりやすくなります。

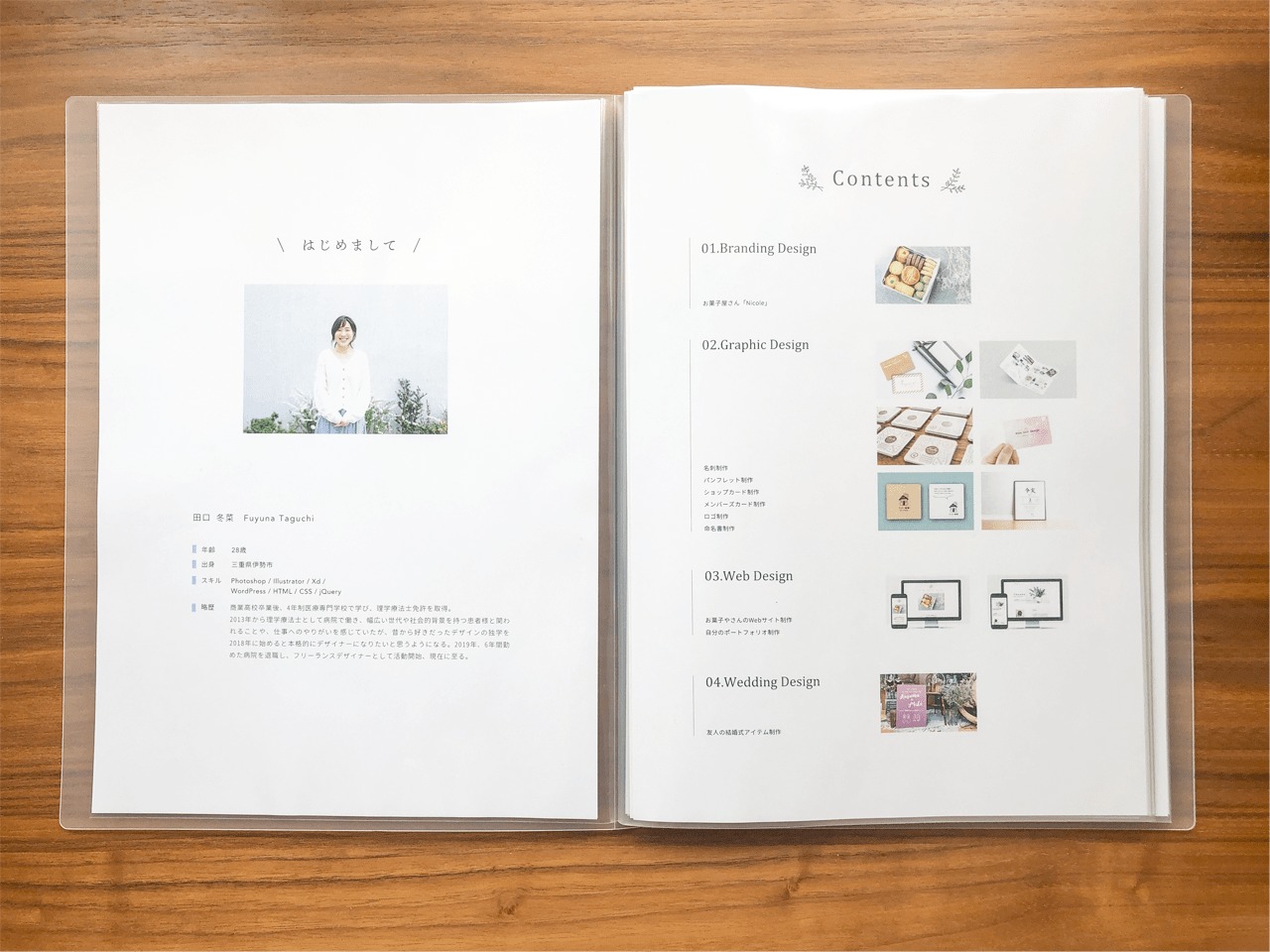
最後に目次を作り、各コンテンツのメイン画像を一覧で見えるようにして「どんなコンテンツがあるのか」が一目でわかるようにしました。
ポートフォリオ制作で参考にした書籍
今回の紙のポートフォリオ制作にあたって参考にした本を2冊ご紹介します。参考事例が豊富に掲載されていて良かったです。気に入った見せ方を参考にポートフォリオ作りを進めました。
ポートフォリオ見本帳
グラフィック・WEB・プロダクト・映像などクリエイティブ業界で採用されたポートフォリオの作り方や実例32点が紹介されている一冊です。
採用担当者の心に響くポートフォリオアイデア帳
デザイン・イラスト・ゲーム・アニメなど、クリエイティブ業界に採用された新卒のポートフォリオを中心に、実例50点が解説つきで紹介されている一冊です。
実際に就活で使ってみた感想
紙のポートフォリオを就活で使ってみて、かばんからスッと取り出すだけで内容が確認でき、これまでの仕事や制作物についてお話するきっかけができたので、Webのポートフォリオとはまた違う手軽さがあって良かったです。
ショップカードやパンフレットなどは実物を手にとっていただき、実際に触れられる紙ならではの良さも実感しました。
紙のポートフォリオは「ゆっくり見てもらえないかもしれない」と思っていましたが、実際はすべての方が最初から最後まで目を通していただき、短い時間の中でお互いの理解が深められる良いツールだと思いました。
まとめ
今回は、就活用に作った紙のポートフォリオとその作り方をご紹介しました。
制作する中で学べることが多く、会社訪問時には貴重なご意見をいただけたので、これから就活をされる方、特に「グラフィックデザイン」の仕事をしたい方には「紙のポートフォリオ制作」はオススメです。
ポートフォリオはクリエイターにとって自分自身を表現する大切なツールであり、制作には時間も労力も必要ですが、作って損なことはないのでぜひ挑戦してみてください。
Special Thanks!
今回、紙のポートフォリオ制作にあたってご指導いただいたAROWD(@arowd_info)さんには深くお礼申し上げます。