【Photoshop】動きのあるフラッグの作り方を解説

商品プロモーション・アフィリエイトを含む場合があります
デザイナーのfuyunaです。
「Photoshopでゆらっとしたフラッグ(旗)を作る方法」
についてご質問をいただいたので、Photoshopを使った動きのあるフラッグの作り方をさくっとご紹介します。
スポンサーリンク
使用するのは「ワープ」機能
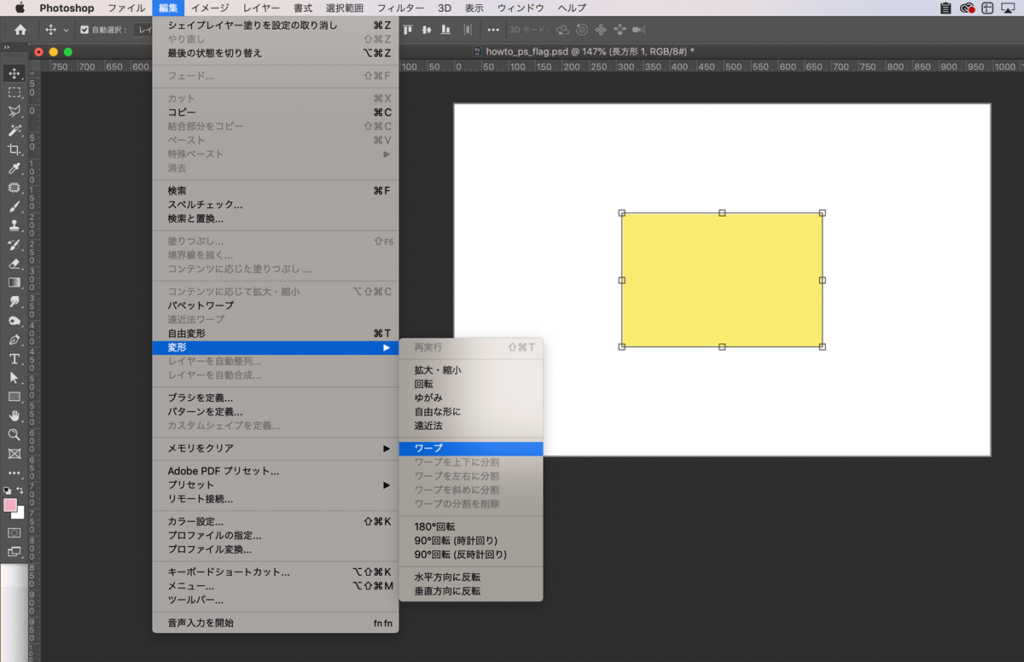
最初に基本図形を作成し、画像のようにワープ機能を選択していきます。
- 基本となる長方形を作る
- 図形を選択する
- 編集 → 変形 → ワープ

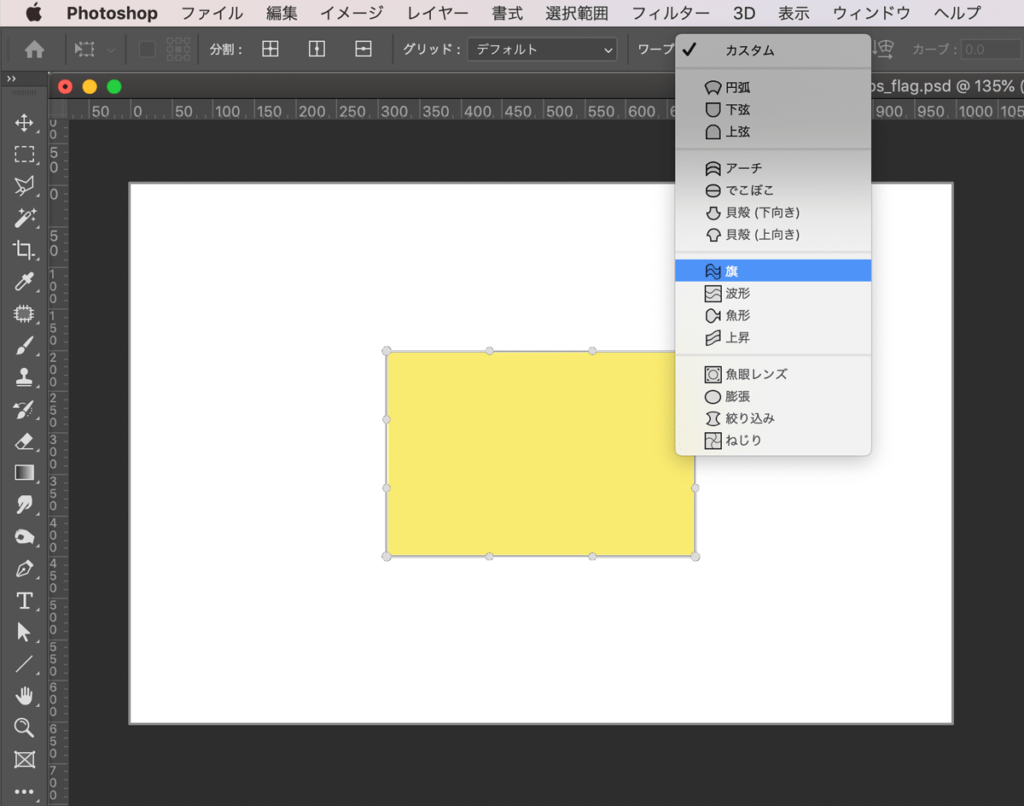
ワープメニューから「旗」を選択
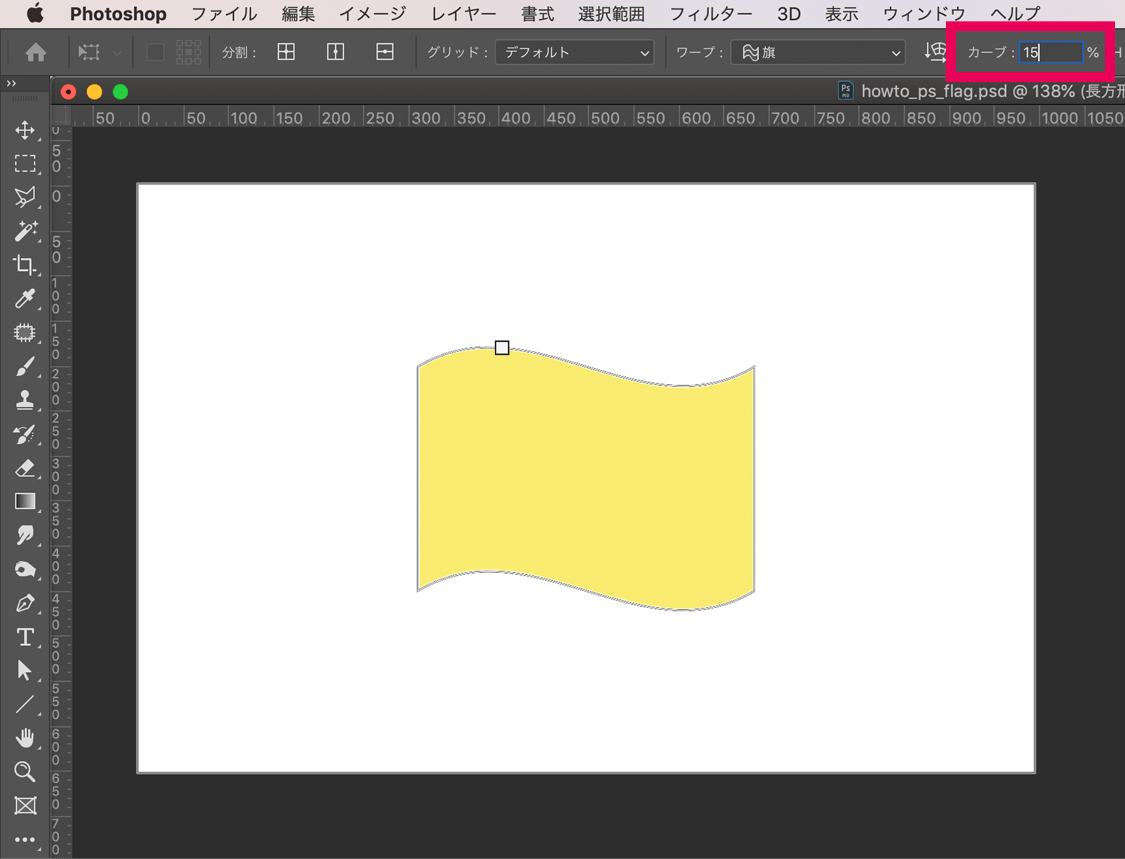
ワープ機能の選択後、画面上部で詳細設定ができるので「旗」を選択します。

カーブの程度を決める
カーブの程度を決める数値を入力し、好きな具合に変形させます。
(見本の画像はカーブ15%です)

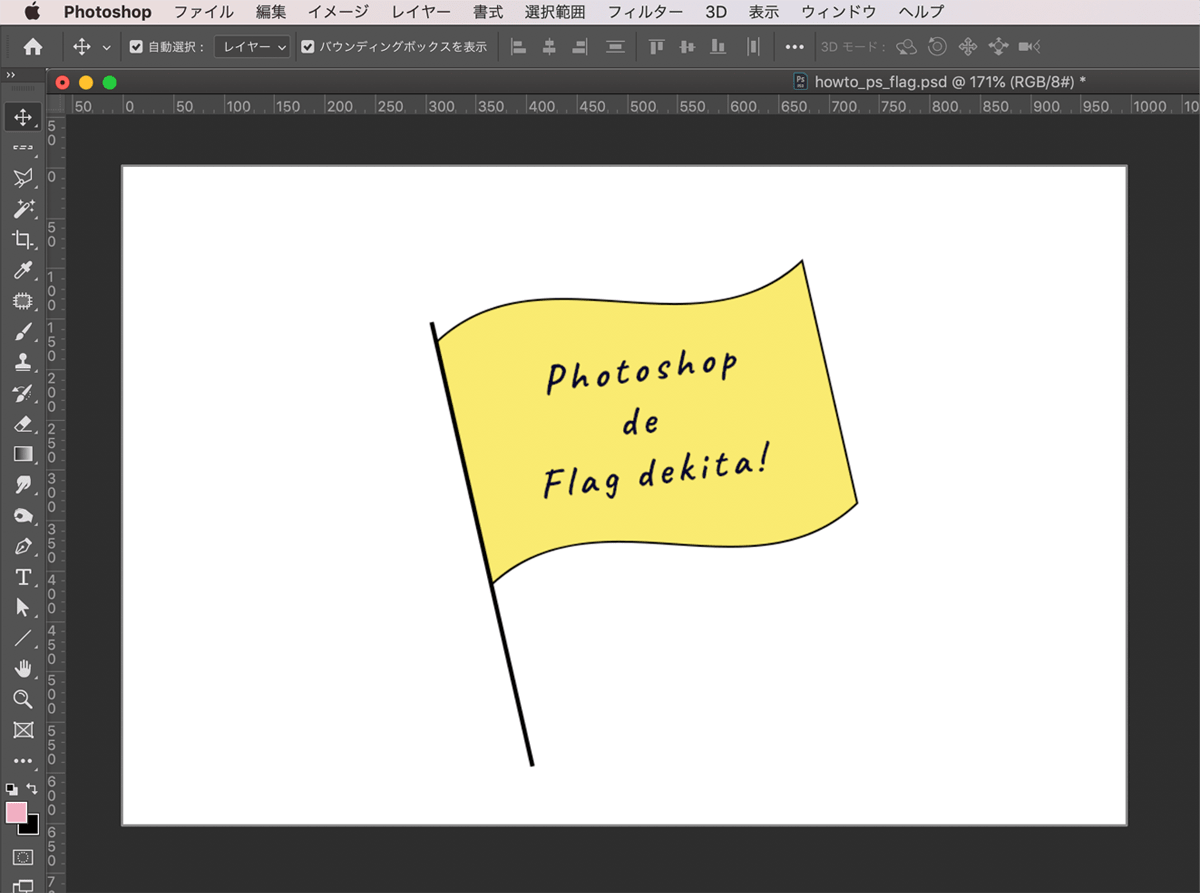
線をつけてフラッグ完成!
持ち手の線をつけたらフラッグ完成!
お好みで傾けたり、文字を入れたりすれば素材として使えます。

まとめ
今回は、SNSのフォロワーさんからご質問をいただいた「動きのあるフラッグの作り方」について解説しました。
ご紹介したフラッグのような素材はIllustratorで作ることが多いですが、Photoshopでも簡単に作れるので、ぜひお試しください!