Rinkerのリンクを新しいタブで開く設定方法|ブログカスタマイズ

Amazonや楽天の商品を紹介したいとき、商品ページにアクセスするボタンを一括で生成できるWordPressプラグイン「Rinker(リンカー)」が便利です。
このブログでも5年ほど利用しているRinkerですが、標準ではリンク選択時に同一タブを開く設定になっています。
この記事では、「Rinkerのリンク選択時に新しいタブを開く設定方法」を紹介します。
Contents
WordPressの管理画面からPHPを編集する
Rinkerのリンクを新しいタブで開くには、WordPressの管理画面からPHPの編集をする必要があります。
「エンジニアでもないのにPHPの編集?」と不安を感じる方もいるかもしれませんが、エンジニアでないわたしでも1分ぐらいで変更できたので大丈夫です!
以下、PHPの編集手順です。
[プラグインファイルエディター]を開く
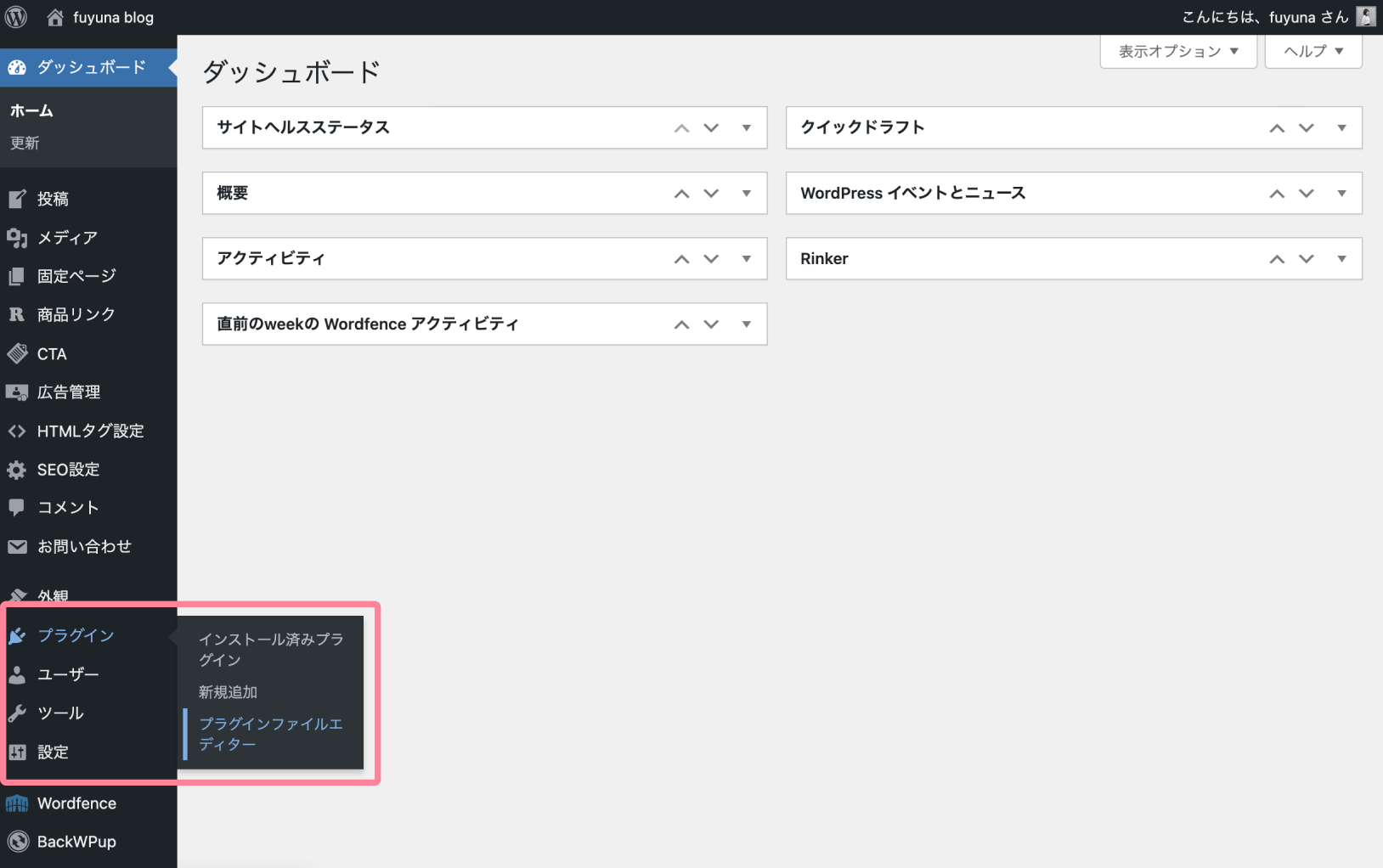
WordPressの管理画面にログインし、左サイドメニューから[プラグイン>プラグインファイルエディター]を選択します。

編集するプラグインで[Rinker]を選択
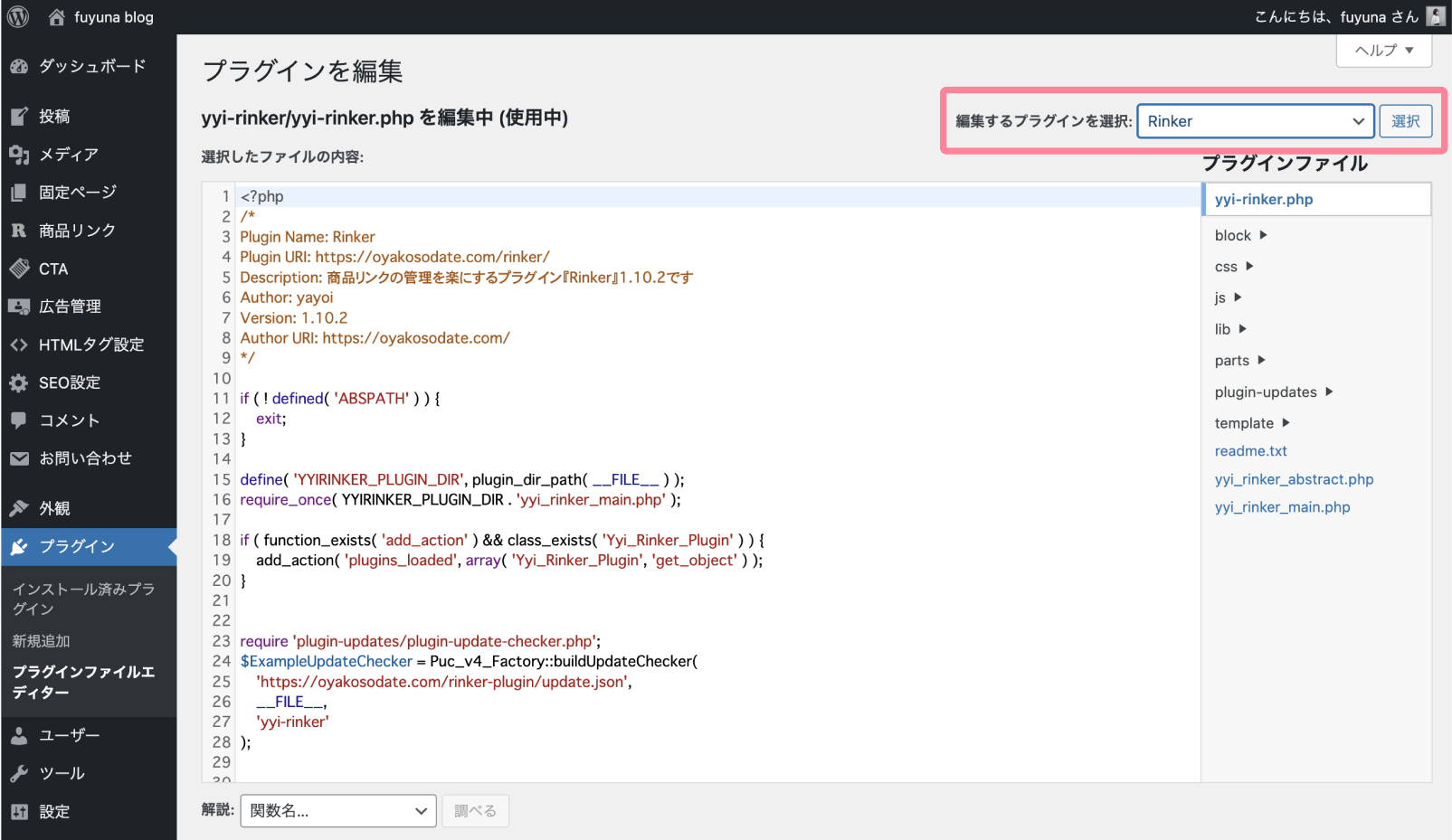
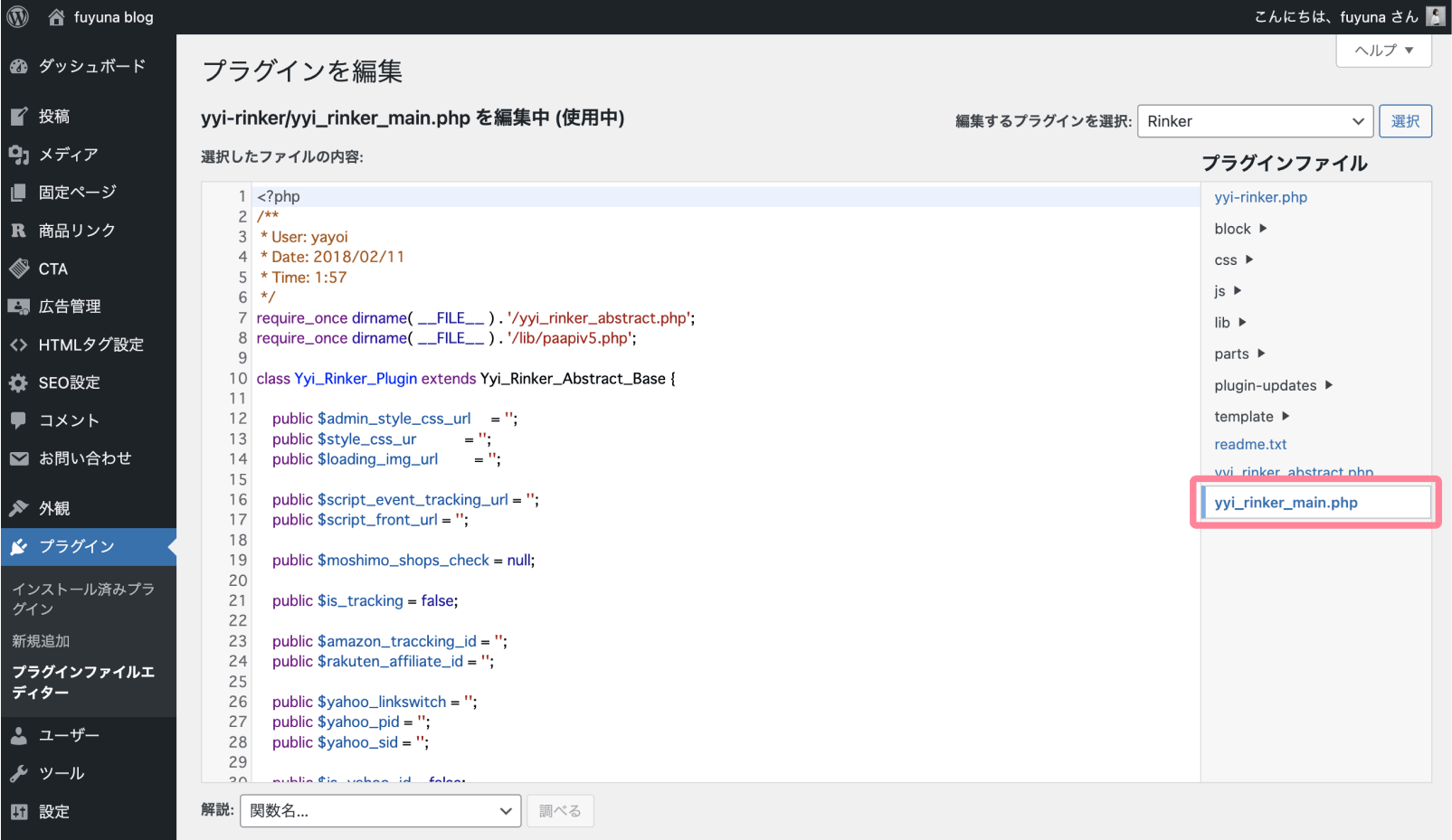
プラグインファイルエディターを開いたら、右上の[編集するプラグインを選択]メニューから[Rinker]を選び、選択ボタンを押します。

[yyi_rinker_main.php]ファイルを開く
Rinkerのプラグインファイルから[yyi_rinker_main.php]を選択して開きます。

「//target blankにするかどうか」の列を探す
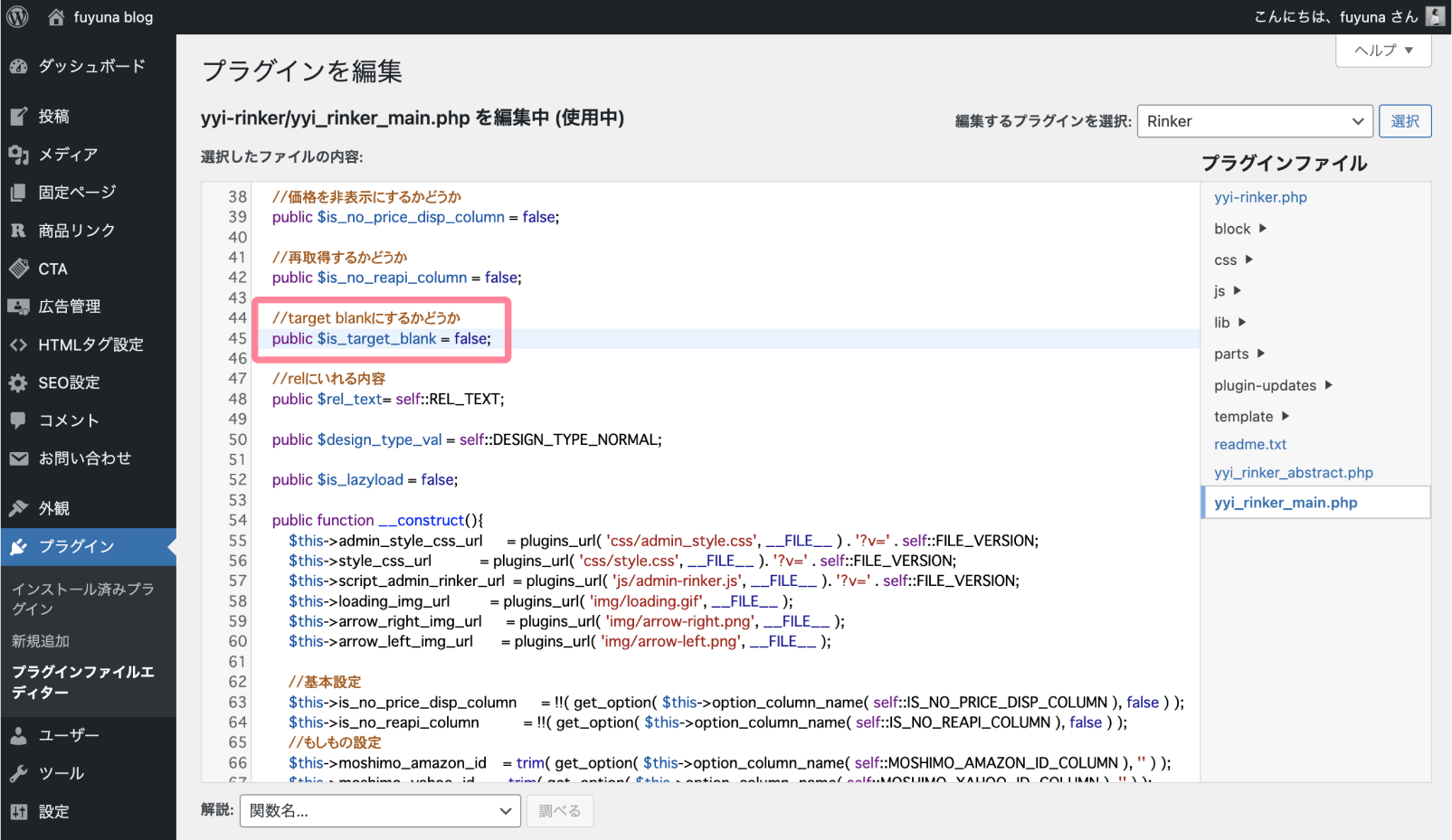
yyi_rinker_main.phpのファイルから「//target blankにするかどうか」の文字を探します。わたしのファイルでは「46行目」にありました。
Macなら[command+F]でも文字を検索できるので、探すのが苦手な人はショートカットを使ってみてください🙆♀️

「false」を「true」に変更
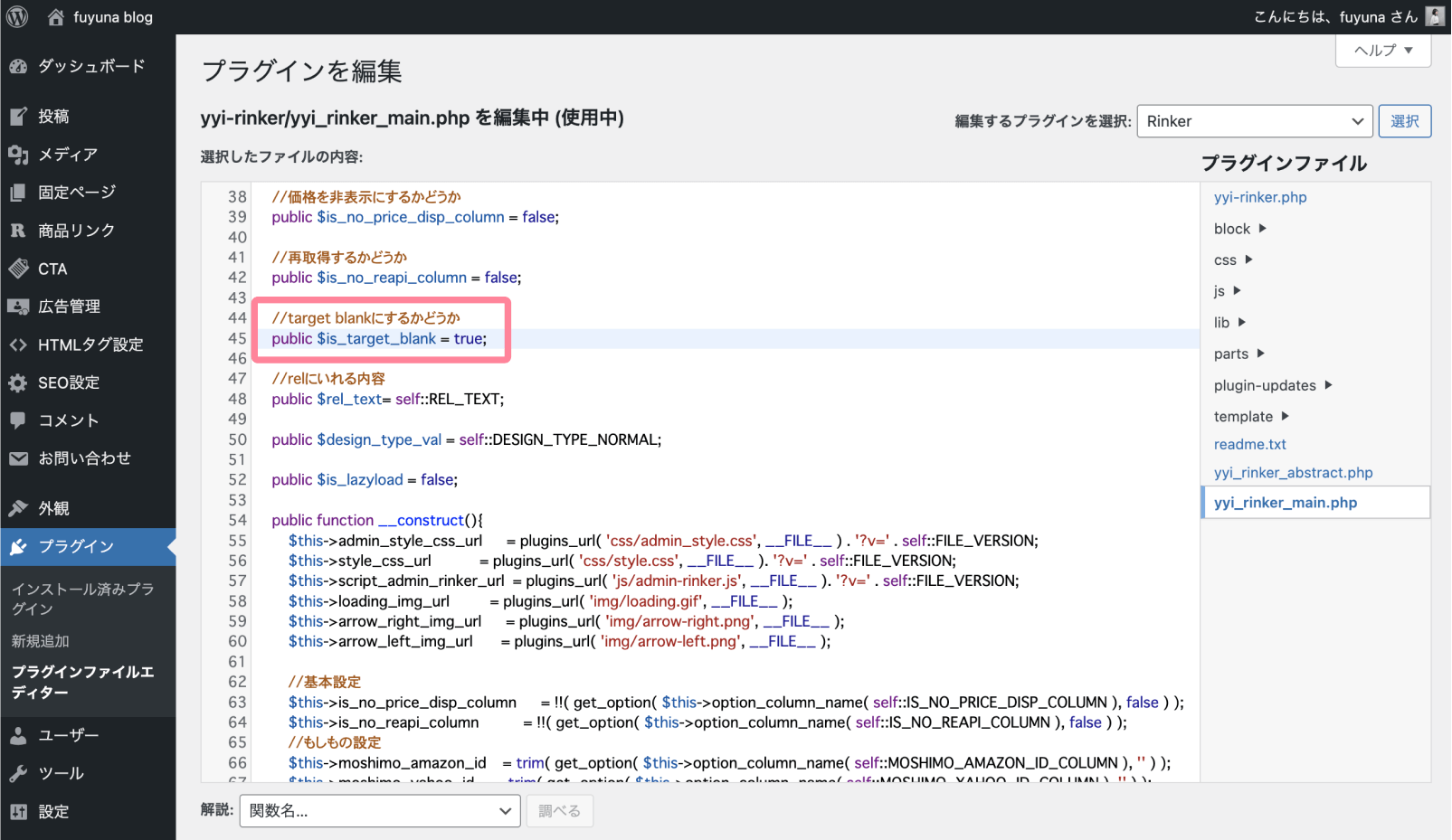
「//target blankにするかどうか」の下の行、「public $is_target_blank = false;」を編集します。初期設定では「false;」になっている最後の部分を「true;」に変更します。
public $is_target_blank = false;
↓
public $is_target_blank = true;

※コードの編集前には必ずバックアップをとりましょう!万が一トラブルやミスが起きたときも、バックアップがあればすぐ元にもどせるので安心です。(もしも問題が起きても自己責任でお願いいたします🙏)
わたしは編集するファイルのコードを事前にまるっとコピーし、パソコンのメモ帳に貼り付けてから作業するようにしています。
ファイルを更新して設定完了
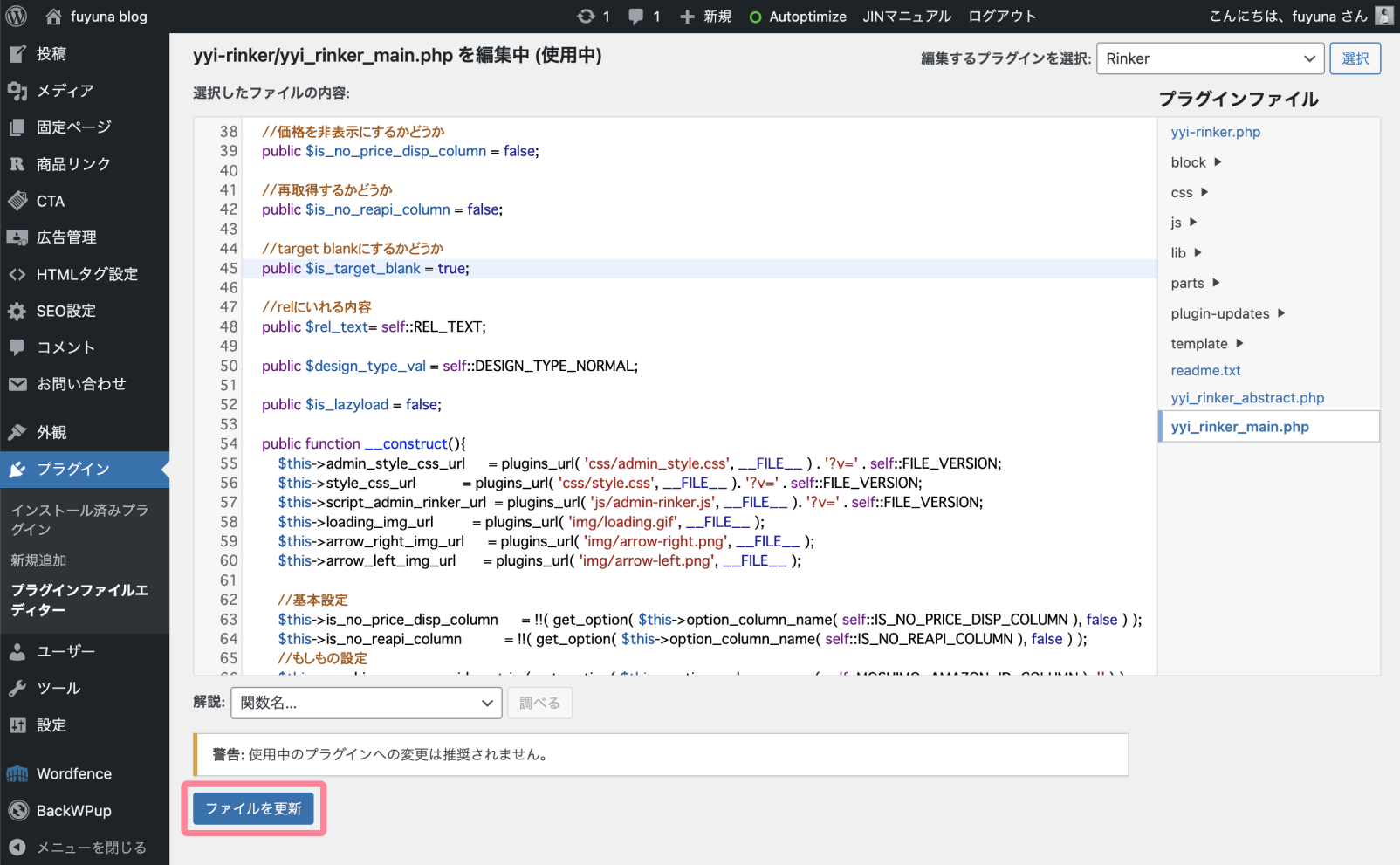
文字の変更後、[ファイルを更新]ボタンを押して設定完了です🎉

これでRinkerのリンク選択時に新しいタブが開くようになりました。
Rinkerのバージョン更新後は再設定が必要
上記の設定でRinkerのリンク選択時に新しいタブを開けるようになりますが、プラグインのバージョンが更新されると標準設定にもどってしまいます。
つまり、新しいタブでリンクを開く状態を維持したい場合、Rinkerのバージョン更新のたび再設定が必要です。
少々めんどうではありますが、プラグインの更新を避けると不具合につながる可能性もあるので、当ブログでは適宜チェックし再設定するようにしています。
まとめ
商品リンク管理プラグイン「Rinker」で新しいタブを開く設定方法を紹介しました。
記事と同じタブで外部リンクを開いてしまうと、離脱率の増加や利便性の低下につながります。プラグインのバージョン更新ごとに再設定は必要ですが、コードに詳しくないわたしでもかんたんにできたので、気になるかたはご自身のブログでも試してみてください。