WordPressの画像をWebPに一括変換する方法【プラグイン】

「WebP(ウェッピー)」はPNGやJPEGと並ぶ画像フォーマットのひとつで、高品質かつ高速で画像を表示できる特徴があります。
ウェブサイトやブログの画像をWebPに変更することで、ページの読み込み速度があがり、サイトのパフォーマンスが向上します。
この記事では、プラグイン「EWWW Image Optimize」を使用して、WordPressの画像を一括でWebPに変換する方法を紹介します。
Contents
WordPressの画像をWebPに変更する理由
WordPress・ブログの画像をWebPに変更する理由は、画像の表示速度を上げ、サイトのパフォーマンスを高めるためです。
現代の読者にとって「速く表示されること」はとても重要であり、表示速度が遅い記事やブログは早期離脱につながります。
そのため、画像ファイルを軽量かつ高品質で表示でき、ページの表示速度を高められるWebP対応がおすすめです。
WebPのいいところは他にもあります。
- 小さなファイルサイズで保存できる(高圧縮率)
- 背景透過に対応
- アニメーション対応
- 主要ウェブブラウザで広くサポート
- 誰でも利用できるオープンな規格
これまで一般的だったPNGやJPEGなどのフォーマットよりも小さなファイルサイズで保存でき、さらにそれぞれのいいところもあわせ持っている印象です。
企業サイトやメディアでも広く使用されており、よほどの理由がない限りはブログの画像もWebP対応にした方がいいでしょう。
画像をWebPに一括変換する方法
画像をWebPに一括変換する際には、プラグインの「EWWW Image Optimizer」を使用します。
プラグインの追加と簡単な設定をしてしまえば、すでに記事の中で使用している画像はもちろん、今後追加する画像もすべてWebPに自動変換してくれます。
主な手順は次の4ステップです。
- プラグイン「EWWW Image Optimizer」をインストール
- 設定で「WebP変換」を有効にする
- .htaccessの追記
- 画像を一括最適化して完了🎉
「.htaccessの追記」については、わたしが利用しているエックスサーバーの設定方法を紹介します。
他のサーバーを利用している場合は、FTPソフトを使用するか、そのサーバーにおける追記方法を調べて設定してみてください🙇♀️
1. プラグイン「EWWW Image Optimizer」をインストール
WordPressプラグイン「EWWW Image Optimizer」をインストールします。インストールが完了したら、[有効化]して設定画面を開きます。

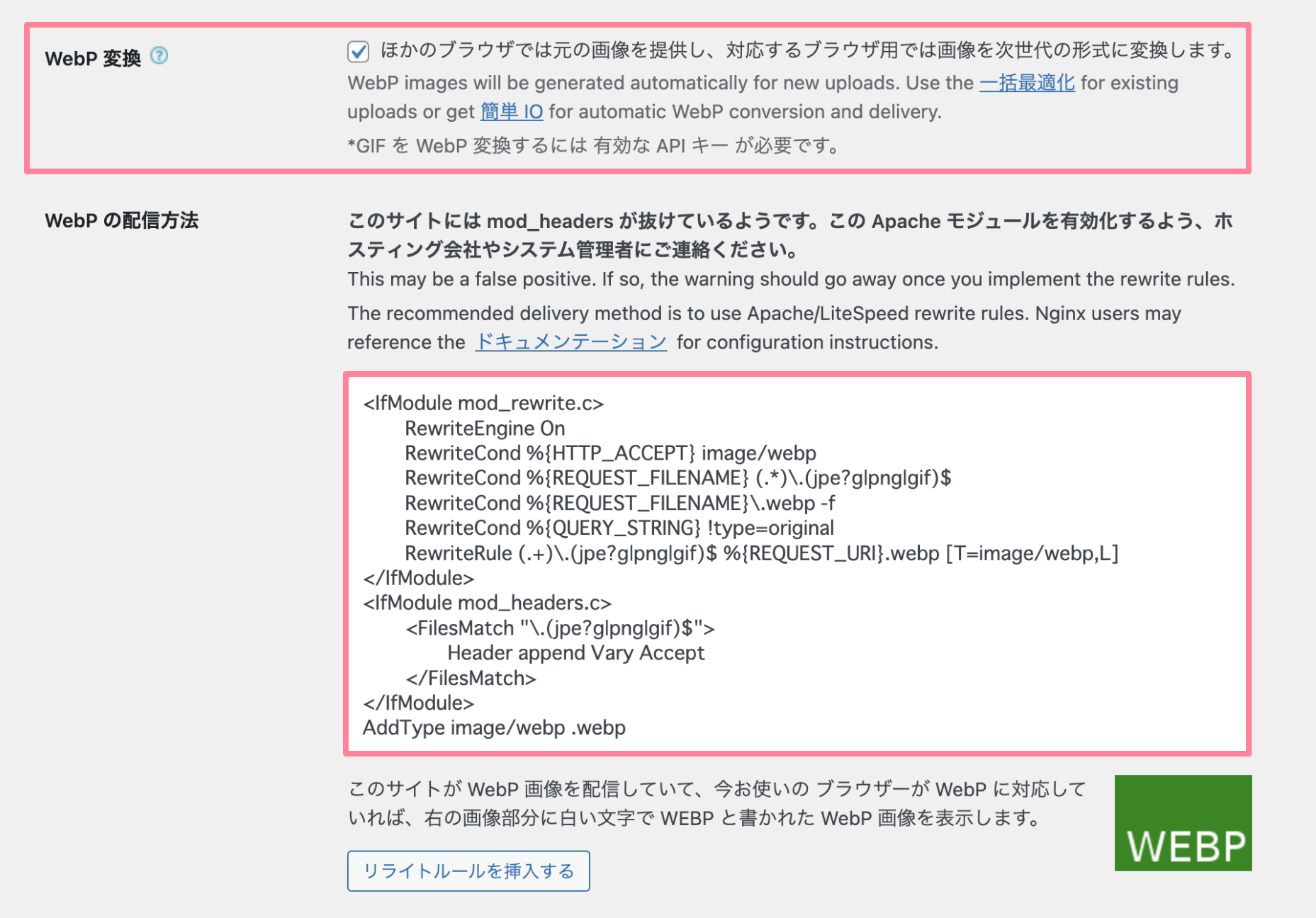
2. 設定で「WebP変換」を有効にする
EWWW Image Optimizerの設定画面で、「WebP変換」の項目にチェックをいれます。

続いて、画像のWebP変換に必要なコードをコピーします。
プラグインの設定は以上になるので、画面下部の[変更を保存]ボタンから設定を保存しておきましょう。
3. 「.htaccess」の追記(エックスサーバーの場合)
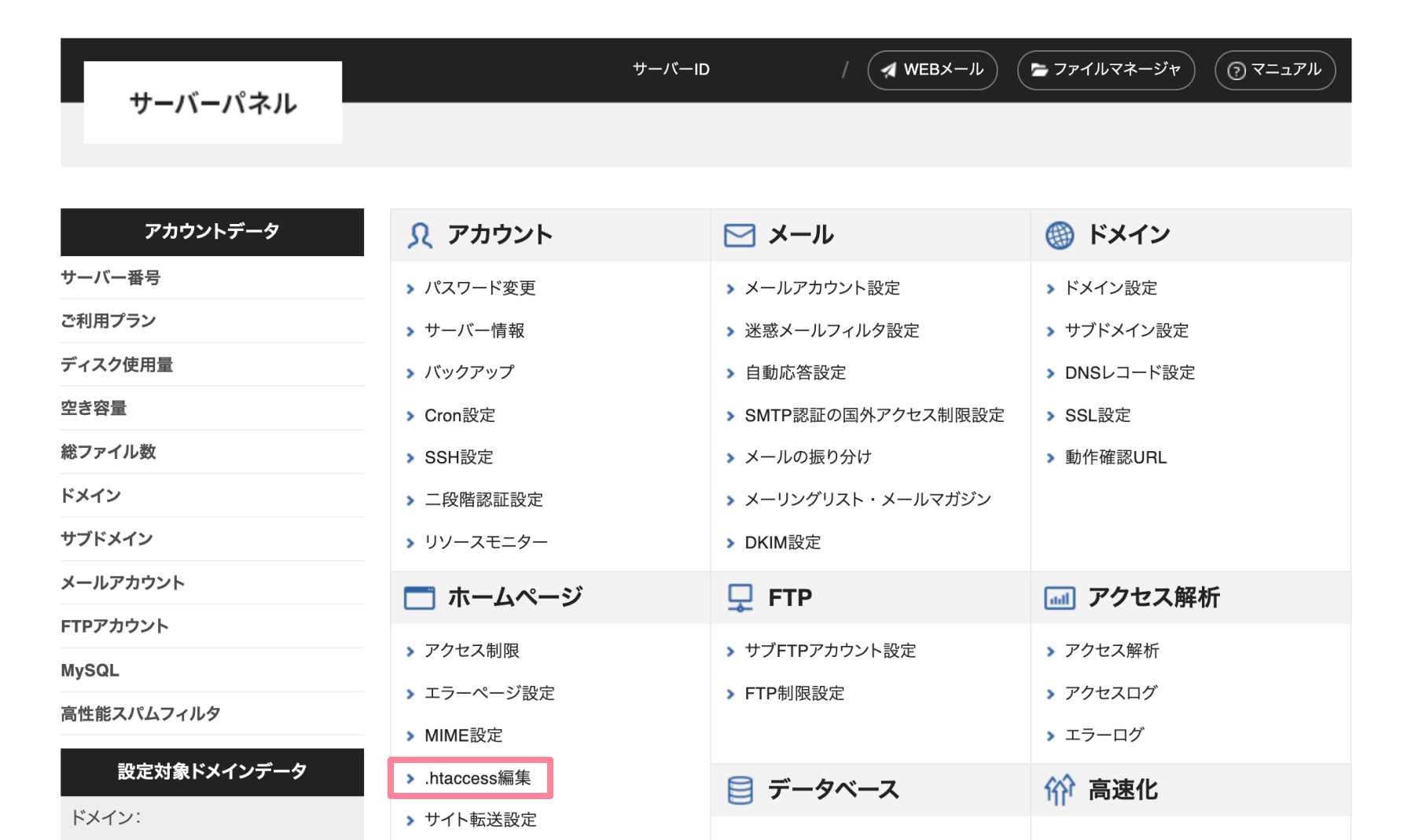
エックスサーバーを使用している場合は、「サーバーパネル」にアクセスし、[.htaccess編集]を開きます。

その後、次の手順で設定を進めます。
- ブログのドメインを選択
- [.htaccess編集]のタブを開く
- コピーしたWebP変換用のコードをペースト
- 確認画面へ進む
- 実行する(サーバーの設定完了🎉)
エックスサーバーでの設定は以上です。
WordPressの管理画面にもどり、画像の変換操作に進みます。
4. 画像を一括最適化
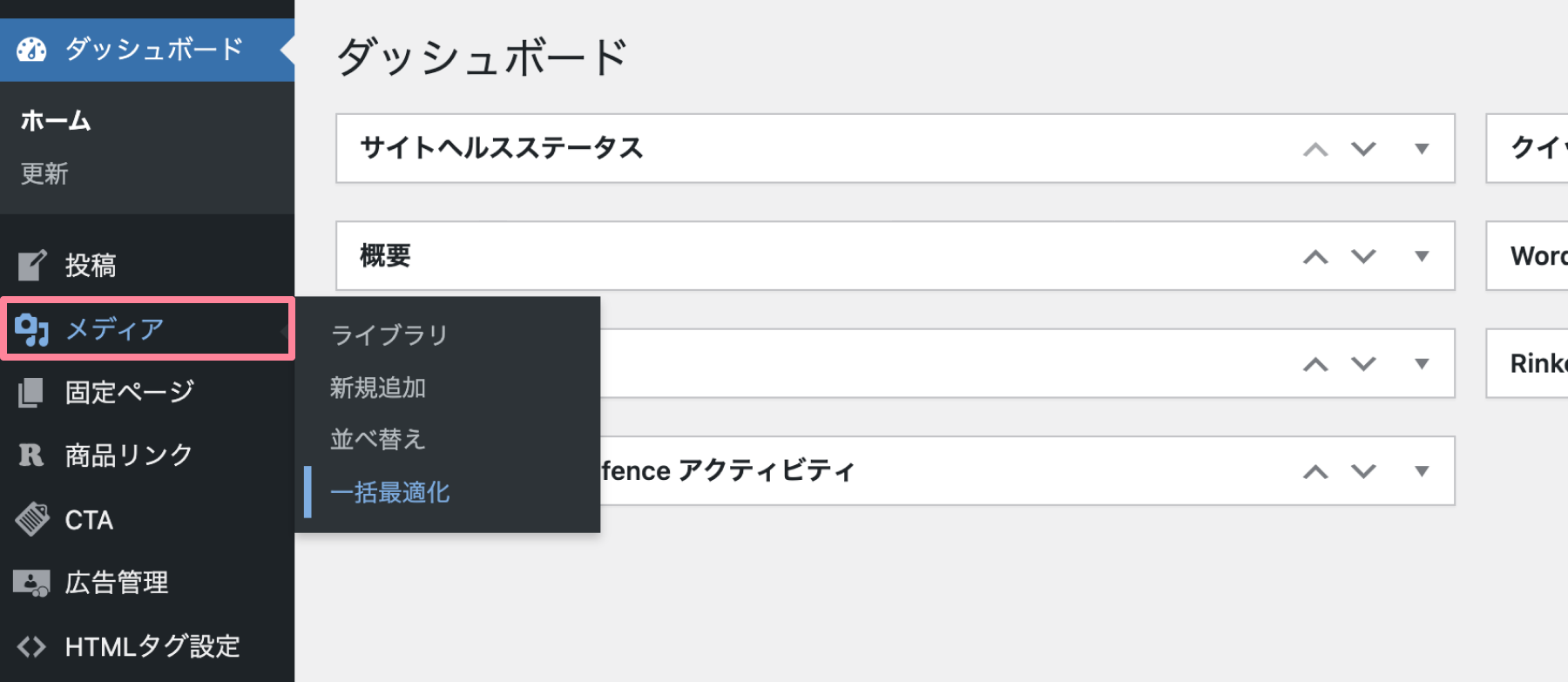
WordPressの管理画面で右サイドメニューから[メディア]→[一括最適化]を選択します。

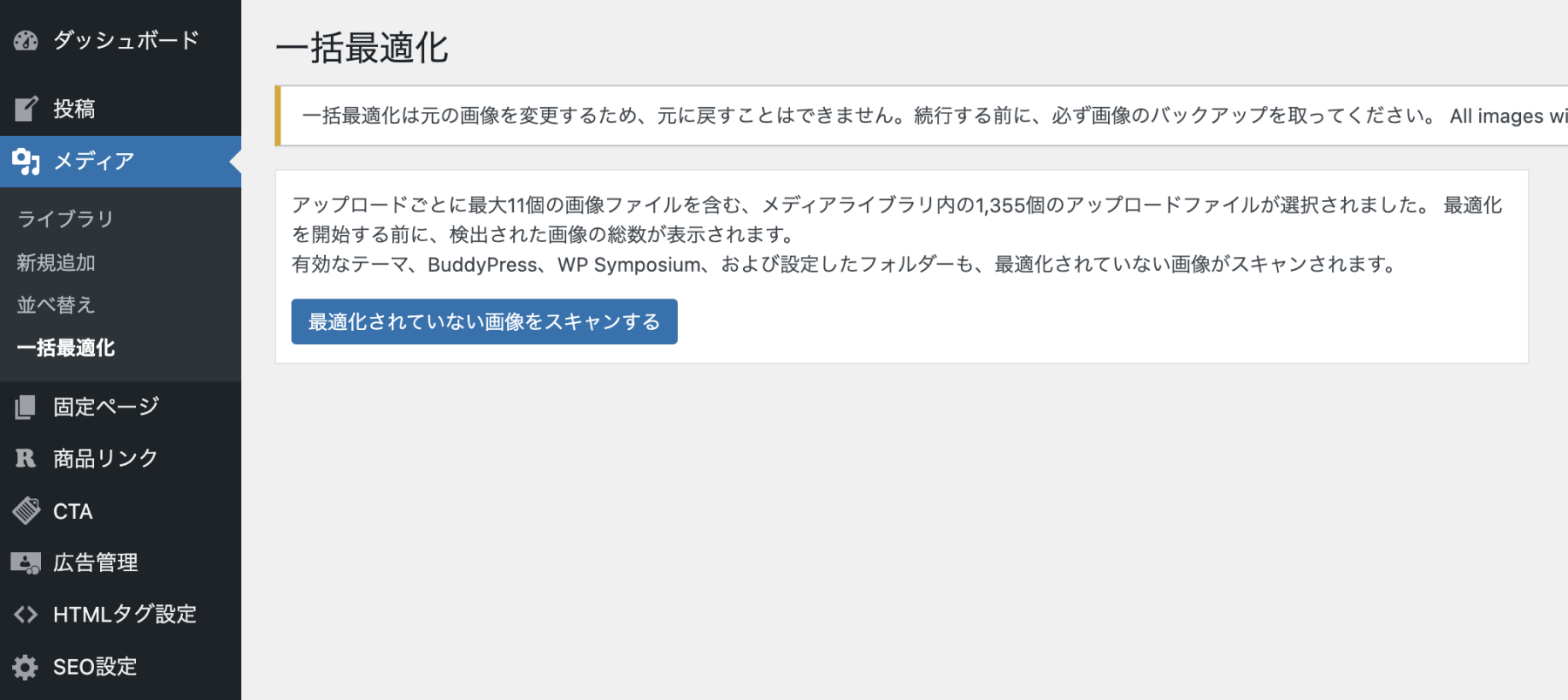
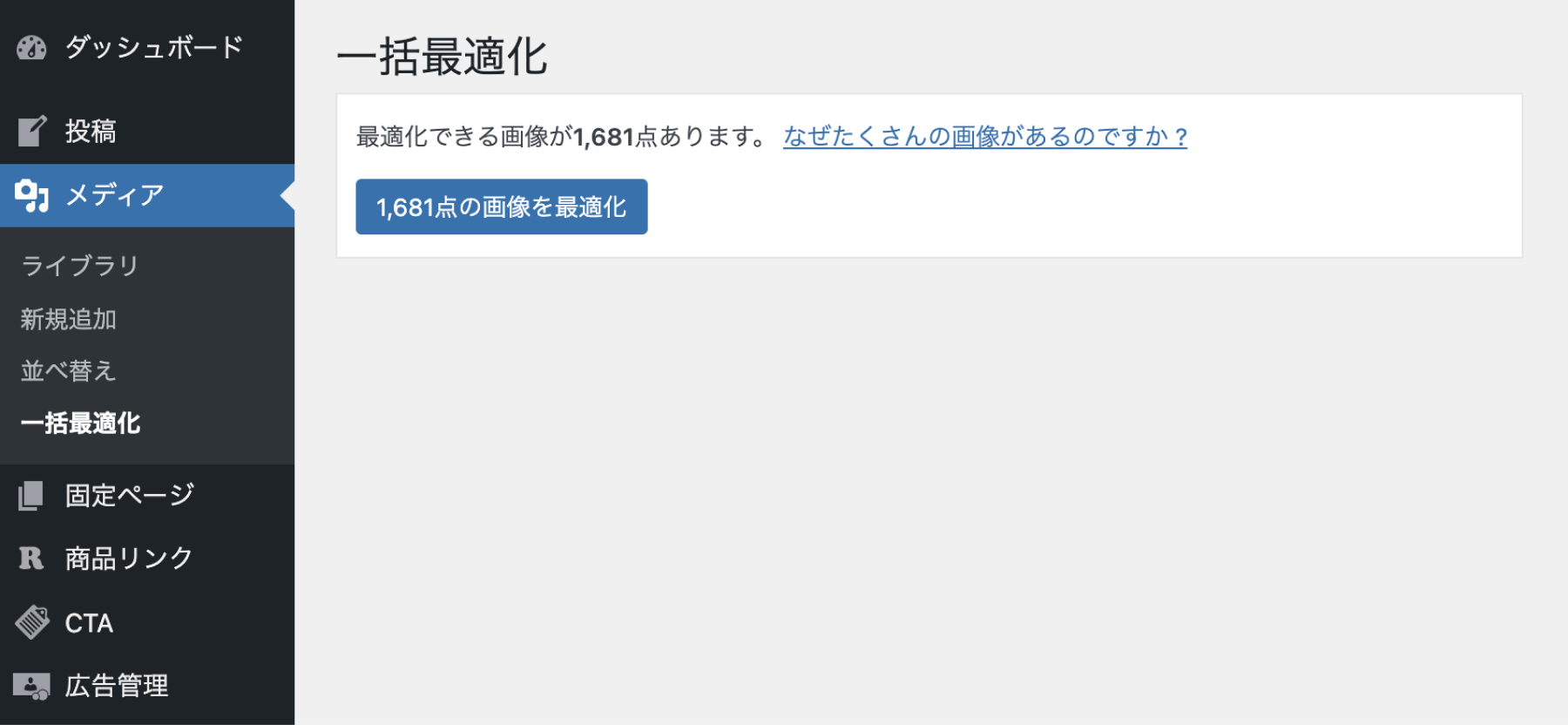
一括最適化の画面で[最適化されていない画像をスキャンする]→[○点の画像を最適化]ボタンを選択して画像の一括変更を実行します。


画像の点数が多いと時間がかかりますが、あとは待つだけ!
最適化がすべて完了したら、記事の中で使用している画像を保存し、WebPになっているか確認してみましょう。ファイルのサイズも見てみると、圧縮されて軽くなっているのがわかると思います。
まとめ:画像をWebPにして表示速度を高速化
プラグイン「EWWW Image Optimize」を使って、WordPressの画像を「WebP」に一括変換する方法を紹介しました。
高品質かつ高速で画像を表示できるWebPを活用すれば、ウェブサイトの表示速度があがり、読者の利便性や快適さを高めてくれます。サイトの表示高速化・パフォーマンス向上はSEOの観点でもメリットがあます。
「まだJPEGやPNG画像を使っている」「サイトの表示速度を改善したい」「ユーザーの直帰率を改善したい」そんなあなたは、ぜひこの記事を参考にWebPを導入してみてください!